重新整理.net core 计1400篇[五] (.net core 添加mvc 中间件 )
前言
前面提过.net core web实际上是一个服务和若干个中间件组成。
现在我们有一个服务了,那么可想而知我们要完成mvc这种功能,我们需要的就是一个中间件。
好的,接下来,我们只要添加中间件即可。
正文
先来看下我的配置:
WebHost.CreateDefaultBuilder().UseKestrel().UseUrls("http://0.0.0.0:10052;http://0.0.0.0:10051;").ConfigureServices(services => services.AddMvc())
.Configure(app=>app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
})).Build().Run();
看着两个:ConfigureServices和 Configure
第一个什么意思呢?
配置服务?其实就是注入服务,比如我们需要mvc功能,那么我们需要将这个服务添加进入。
第二个什么意思呢?
比如说我们注入了服务,但是是默认配置啊,我希望呢,为一些配置制修改。
app=>app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
}
这一段是不是特别的熟悉呢?
没有看错就是在配置我们的路由。
好的,接下来就开始写我们的代码吧。
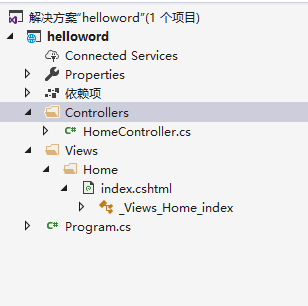
我把我的目录截取一下:

来看下这个HomeController:
public class HomeController:Controller
{
public IActionResult Index()
{
return View();
}
}
这下更熟悉了吧。
我们知道视图的位置在:"{ContentRoot}\Views{ControllerName}{ViewName}.cshtml"
所以我根据规则建立了相应的试图:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>index</title>
</head>
<body>
home index
</body>
</html>
启动起来:

效果就是这样了。
在.net core web中实际上和原来我们的mvc不同。
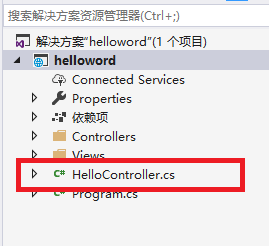
请再看我的目录:

目录中的内容如下:
public class HelloController
{
[HttpGet("/hello/{name}")]
public string hello(string name)
{
return name;
}
}
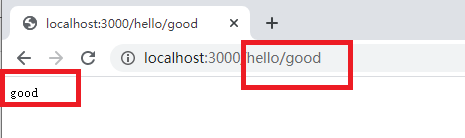
那么我启动起来:

说明两个问题,一个问题就是其实中间间扫描的整个目录下的后缀为Controll的class,第二个就是不一定我们非要去继承controller这个class,这个一般用来处理视图的。


