android clipChildren的使用与遇到的困难与解决
案例
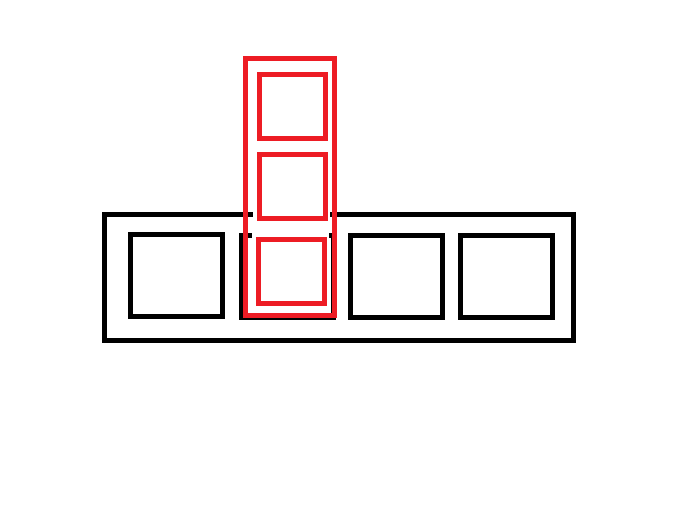
在一次我写画板模块的时候,布局比较普通,但是需要子元素溢出父元素。其中一小块布局如下所示:

红色部分需要溢出,这个时候我想到了clipChildren。
clipChildren 就是说我可以不裁剪子类溢出部分。但是千万不要以为只要父类加入了该属性就有用。
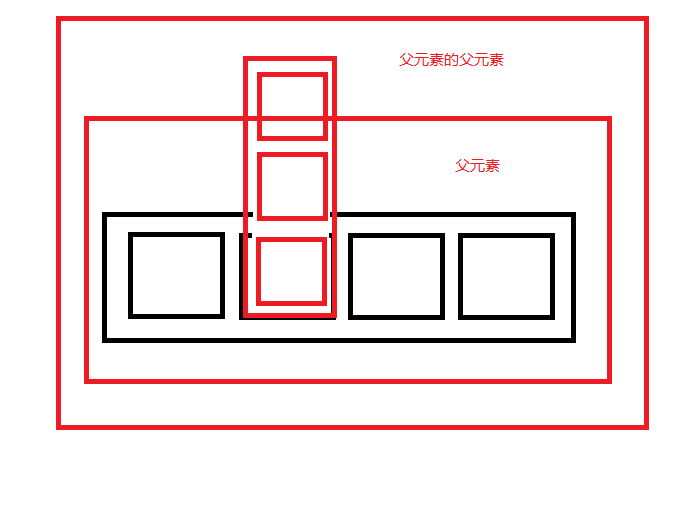
起码我们可以想象到,父元素允许不裁剪,但是父元素的父元素不允许,这依然需要我们注意的。

我们需要给父元素加入clipChildren='false',且祖父也得同意,封建主义思想就是这样了。
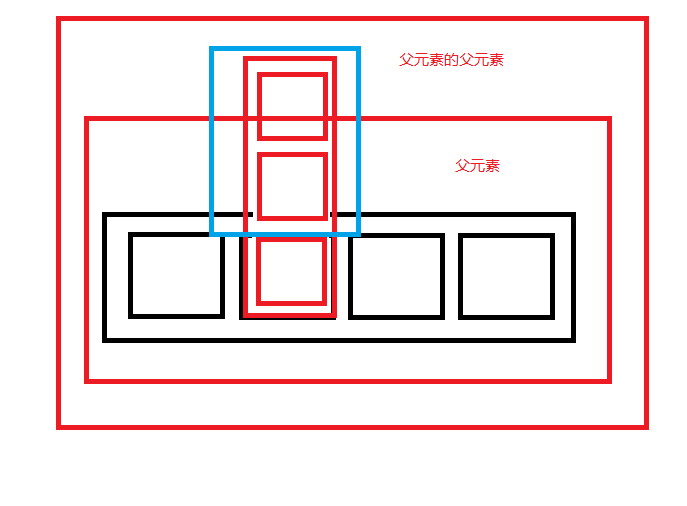
这时我遇到一个问题,如:

蓝色部分无法响应,这是为啥呢,其实是被父元素的事件传递阻挡了。
有什么方法可以解决?
-
根据point 位置来判断执行事件
-
通过重写父元素的事件来解决
理论上着两种方法觉得可以行的通的,因为第一种就是touch的原理,第二种把阻止事件去掉不就可以吗。
这两种我都没有去使用,因为2的方法需要我去写覆盖多个父元素的事件。
第一种也过于麻烦。
解决方法
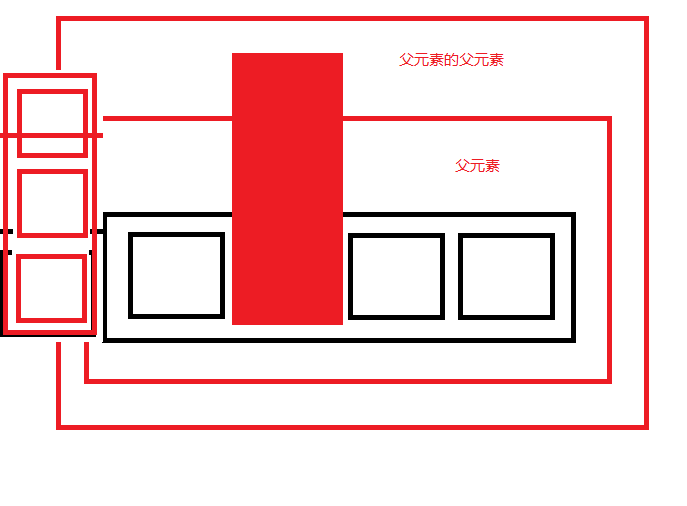
 我将该部分(会溢出部分)写到了和能够容纳他的父元素同级部分,这样可以不遮挡到它的任何功能。
也许觉得同样也麻烦,但是事实上,我们需要确认的只有height,width,marign。
因为布局都是百分比,所以确认的height和width其实是解决了的。
那么就是margin,如果幸运的话,margin也是百分比的话,如果不是。
那么是在onWindowFocusChanged中定位吧。
``` java
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) eraserTool.getLayoutParams();
lp.bottomMargin=(int) (circlHeight-currentWidth);
eraserTool.setLayoutParams(lp);
```
### 结语
自己觉得这种方法也欠妥,如果有更好的方法,请在下方评论、指点。
我将该部分(会溢出部分)写到了和能够容纳他的父元素同级部分,这样可以不遮挡到它的任何功能。
也许觉得同样也麻烦,但是事实上,我们需要确认的只有height,width,marign。
因为布局都是百分比,所以确认的height和width其实是解决了的。
那么就是margin,如果幸运的话,margin也是百分比的话,如果不是。
那么是在onWindowFocusChanged中定位吧。
``` java
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) eraserTool.getLayoutParams();
lp.bottomMargin=(int) (circlHeight-currentWidth);
eraserTool.setLayoutParams(lp);
```
### 结语
自己觉得这种方法也欠妥,如果有更好的方法,请在下方评论、指点。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构