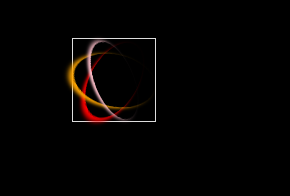
css 剑气
<template>
<view class="content">
<view class="loading">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
page {
background-color: #000;
.loading {
width: 164rpx;
height: 164rpx;
margin: 200rpx auto;
position: relative;
border: 1px solid #ddd;
.item {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
border-bottom: 3rpx solid #fff;
}
.item:first-child {
animation: one 1s linear infinite;
border-bottom-color: red;
box-shadow: 0 10rpx 10rpx red;
}
.item:nth-child(2) {
animation: two 1s linear infinite;
border-bottom-color: orange;
box-shadow: 0 10rpx 10rpx orange;
}
.item:nth-child(3) {
animation: three 1s linear infinite;
border-bottom-color: pink;
box-shadow: 0 10rpx 10rpx pink;
}
}
}
@keyframes one{
0%{
transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100%{
transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@keyframes two{
0%{
transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100%{
transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@keyframes three{
0%{
transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100%{
transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}
</style>
会和剑气一样旋转