基于Gruntjs的Web前端基础构建工具
Grunt如今已是前端开发必不可少的工具了,下面我把常用的Grunt插件整理了一下,集成了一个基础性的项目构建工具:
package.json:
{ "name": "demo", "version": "1.0.0", "author":"yushengjie", "description": "基础grunt构建", "devDependencies": { "grunt-contrib-clean": "~0.5.0", "grunt-contrib-uglify": "~0.2.0", "grunt-contrib-concat": "^0.4.0", "grunt-contrib-copy": "^0.5.0", "grunt-contrib-jshint": "^0.10.0", "grunt-contrib-mincss": "^0.3.2", "grunt-contrib-cssmin": "^0.9.0", "grunt-contrib-watch": "^0.6.1", "grunt-contrib-imagemin": "^0.6.1", "grunt-contrib-htmlmin": "^0.2.0", "karma-script-launcher": "~0.1.0", "karma-chrome-launcher": "~0.1.2", "karma-firefox-launcher": "~0.1.3", "karma-ie-launcher": "~0.1", "karma-phantomjs-launcher": "~0.1.2", "karma": "~0.10.0", "karma-jasmine": "~0.2.0", "karma-story-reporter": "~0.2.2", "grunt-karma": "~0.6.2", "grunt-cli": "~0.1.13", "karma-sauce-launcher": "~0.1.8" } }
Gruntfile.js:
/** * 项目基础Grunt构建,包含以下功能: * 文件清理, * js语法检查, * css合并压缩, * 图片压缩, * html压缩, * js合并, * js压缩, * 监听js修改, * 图片中线上路径替换为本地路径, * 自动化单元测试 * @author: yushengjie * @since: 2014-04-03 * @desc: 请预先安装Node.js,grunt-cli。进到该目录以后cmd输入npm install,等待安装node模块。 * 安装好以后,可以输入以下三种命令: * $> grunt:默认命令,包含js合并压缩,css合并压缩等操作 * $> grunt w:js文件修改监听命令 * $> grunt k:自动化单元测试,在karma.conf.js里可以配置需要测试的浏览器,采用jasmine测试框架 * */ module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), /** * 清理目录 */ clean: { options: { force: true }, target: 'dest' }, /** * js语法检查 */ jshint: { options: { curly: true, eqeqeq: true, newcap: true, noarg: true, sub: true, boss: true, node: true }, files: { src: ['scripts/*.js'] } }, /** * css合并压缩 */ cssmin: { target: { files: { 'dest/css/dest.css': ['css/one.css','css/two.css'] } } }, /** * css中图片路径替换,把线上的地址改为本地路径 */ replace: { dest: { options: { patterns: [ { match: /http(s?):\/\/(\S+?)(\w+)\.(jpg|png|gif)/gi, replacement: '../images/$3.$4' } ] }, files: [ { expand: true, flatten: true, src: ['dest/css/*.css'], dest: 'dest/css/' } ] } }, /** * 图片压缩 */ imagemin: { dynamic: { files: [{ expand: true, cwd: 'images/', src: ['**/*.{png,jpg,gif}'], dest: 'dest/images/' }] } }, /** * html压缩 */ htmlmin: { dest: { options: { removeComments: true, collapseWhitespace: true }, files: { 'index.html': 'index_source.html' } } }, /** * js合并 */ concat: { options: { separator: ";", stripBanners: true, banner: '/*! <%= pkg.name %> - <%= pkg.version %> - ' + '<%= grunt.template.today("yyyy-mm-dd") %> */\n' }, target: { src: ['scripts/*.js'], dest: 'dest/scripts/output.js' } }, /** * js压缩 */ uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' }, target: { src: 'dest/scripts/output.js', dest: 'dest/scripts/output.min.js' } }, /** * 监听js修改 */ watch: { options: { spawn: false, livereload: true }, scripts: { files: ['scripts/*.js'], tasks: ['jshint','concat','uglify'] } }, /** * 单元测试 */ karma: { unit: { configFile: 'karma.conf.js' } } }); /** * 加载grunt插件 */ grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-imagemin'); grunt.loadNpmTasks('grunt-contrib-htmlmin'); grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-replace'); grunt.loadNpmTasks('grunt-karma'); /** * 默认命令:grunt */ grunt.registerTask('default', ['clean','jshint','cssmin','replace','imagemin','htmlmin','concat','uglify']); /** * 构建JS */ grunt.registerTask('js', ['jshint','concat','uglify']); /** * 监听JavaScript文件的修改:grunt w */ grunt.registerTask('w', ['watch']); /** * 自动回归jasmine单元测试:grunt k */ grunt.registerTask('k', ['karma']); }
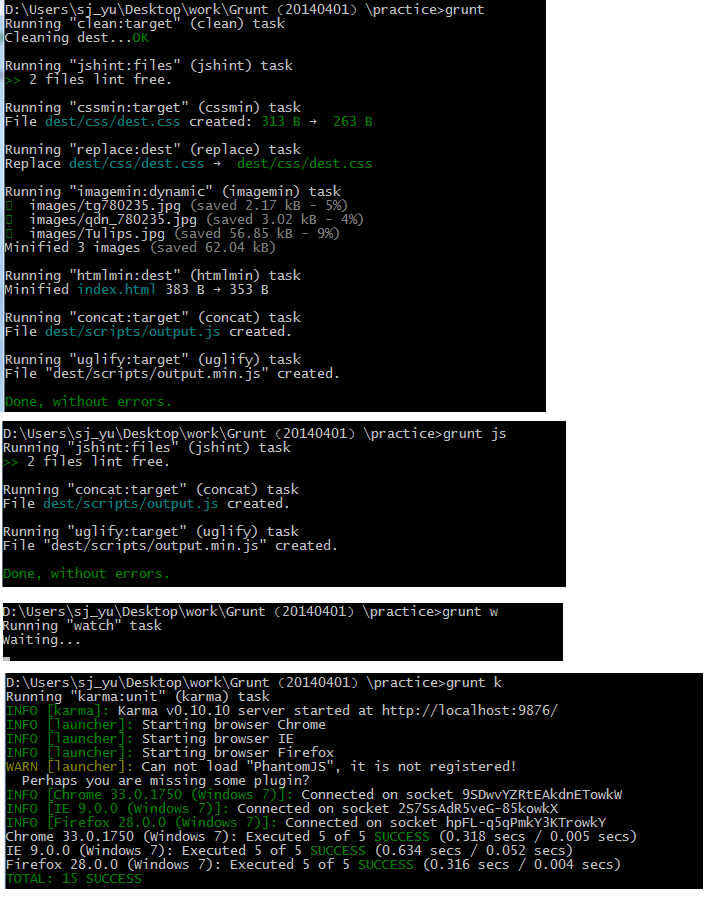
可以执行四个grunt命令:
grunt, grunt js, grunt w, grunt k。功能在上面代码的注释中写了。执行结果截图如下:

karma配置文件:
module.exports = function(config) { config.set({ // base path, that will be used to resolve files and exclude basePath: '', // frameworks to use frameworks: ['jasmine'], // list of files / patterns to load in the browser files: [ 'scripts/**/*.js','test/**/*.js' ], // list of files to exclude exclude: [ ], // test results reporter to use reporters: ['progress'], // web server port port: 9876, // enable / disable colors in the output (reporters and logs) colors: true, // level of logging logLevel: config.LOG_INFO, // enable / disable watching file and executing tests whenever any file changes autoWatch: true, // Start these browsers browsers: ['Chrome','IE','Firefox','PhantomJS'], // If browser does not capture in given timeout [ms], kill it captureTimeout: 60000, // Continuous Integration mode // if true, it capture browsers, run tests and exit singleRun: false }); };
browsers: ['Chrome','IE','Firefox','PhantomJS']
注意安装了chrome,firefox,ie的启动插件才可以在运行自动化测试命令时自动启动浏览器,PhantomJS是无浏览器的测试环境,这里未安装,提示未注册。
测试框架采用jasmine,
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. This guide is running against Jasmine version 2.0.0.
Jasmine是一个行为驱动开发的js测试框架。他不依赖与其他js框架,不需要DOM。他有简洁,显式的语法,可以轻松的编写测试代码。
http://jasmine.github.io/2.0/introduction.html
karma:test runner,集成jasmine,
On the AngularJS team, we rely on testing and we always seek better tools to make our life easier. That's why we created
Karma - a test runner that fits all our needs.
The main goal for Karma is to bring a productive testing environment to developers. The environment being one where they don't have to set up loads of configurations, but rather a place where developers can just write the code and get instant feedback from their tests. Because getting quick feedback is what makes you productive and creative.
在angularJS的团队,我们依赖测试,为了让我们的生活更简单总在寻找更高效的测试工具。这就是为什么我们创建了Karma---一个测试执行器。
Karma的主要目的是给开发人员带来一种产品级的测试环境。这个测试环境不需要做大量的配置工作,开发者只需要编写代码就可以瞬间得到测试反馈。因为快速得到测试反馈可以让你有更好的生产效率和创造力。
http://karma-runner.github.io/0.12/index.html
Grunt集成了karma和jasmine,非常方便的进行测试。




