vue el-input实时转大写、自动去掉空格、光标不跳动
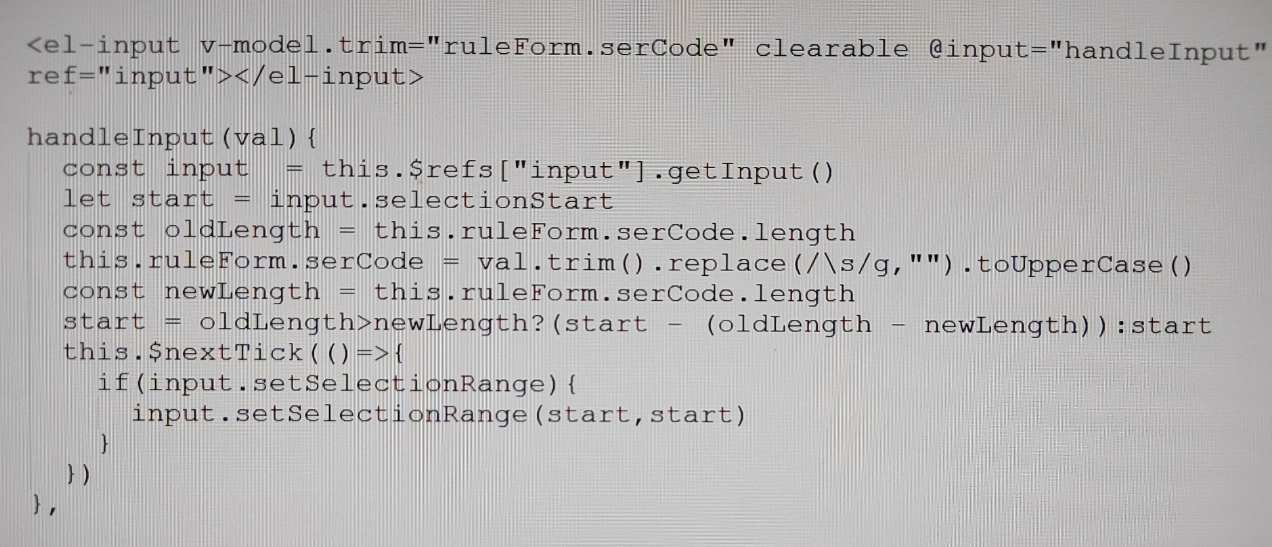
自己用到的代码

可参考代码:
<template> <div> <el-input v-model="inputValue" @input="handleInput" ref="inputRef" ></el-input> </div> </template>
<script>
export default {
data() {
return {
inputValue: "",
};
},
methods: {
handleInput() {
// 获取当前光标位置
const cursorPosition = this.$refs.inputRef.$el.querySelector("input").selectionStart;
// 转换为大写并去除空格
this.inputValue = this.inputValue.toUpperCase().replace(/\s+/g, "");
// 保持光标位置不变
this.$nextTick(() => {
this.$refs.inputRef.$el.querySelector("input").setSelectionRange(cursorPosition, cursorPosition);
});
},
},
};
</script>
偷懒放截图,主要看思路……




