@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server babel-polyfill ./src/main.js
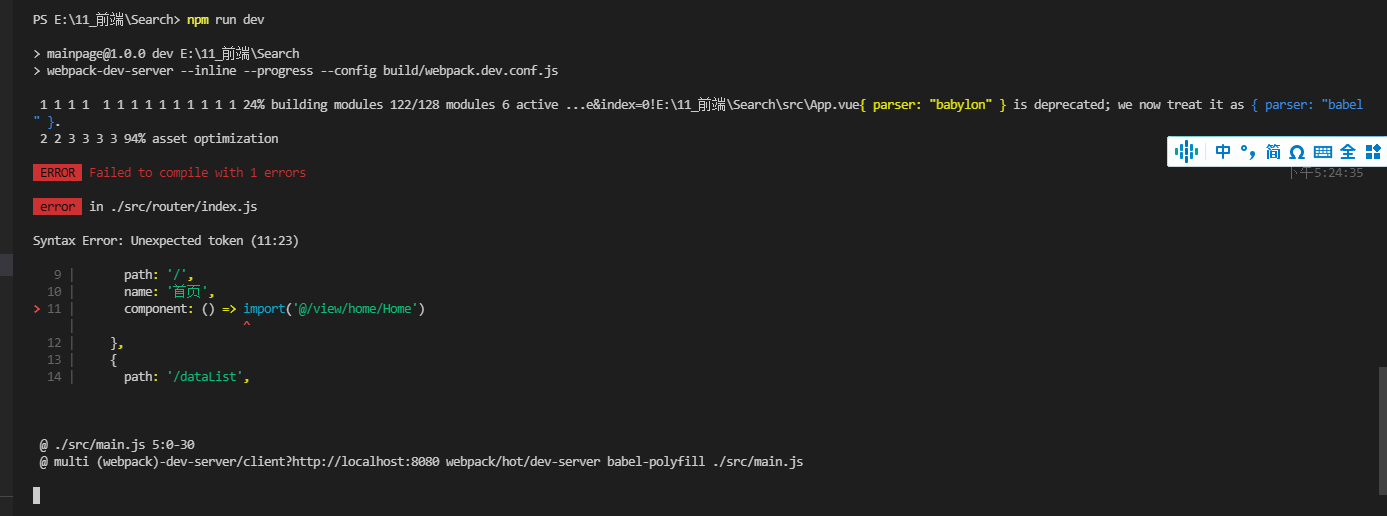
运行Vue工程报错如下:

前提:路由配置路径正确,之前运行正常,重新clone下来运行报错
我遇到问题原因是:由于其他开发漏提文件导致(其他原因请百度其他方案)
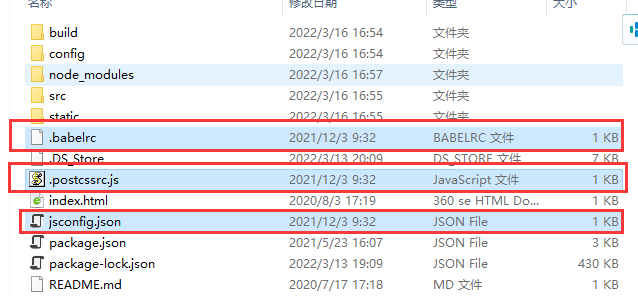
漏提文体如下:
.babelrc:是用来设置转码的规则和插件、
.postcssrc.js:添加浏览器私缀(私缀是上世纪90年代浏览器大战的产物,也是现在新型浏览器支持某些新API,而其它浏览器不支持的证明!)、
jsconfig.json:对文件所在目录下的所有js代码做出个性化支持

解决方案:增加对应缺失的文件即可,该方案不能解决所有类似问题,只能在你走投无路的时候提供另外一种思路






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)