html meta标签
meta元素提供的信息是用户不可见的,它不显示在页面中,一般用来定义页面信息的名称、关键字、作者等。在HTML中,meta标记不需要设置结束标记,在一个尖括号内就是一个meta内容,而在一个HTML头页面中可以有多个meta元素。meta元素的属性有两种:name和http-equiv。
name属性:
name属性主要用于描述网页,以便于搜索引擎机器人查找、分类。下面根据功能的不同分别介绍元信息标记的使用方法。
1.keywords(设置页面关键字)
设置页面关键字是为了向搜索引擎说明这一网页的关键词,从而帮助搜索引擎对该网页进行查找和分类,它可以提高被搜索到的几率,一般可设置不止一个关键字,之间用逗号隔开。但是由于很多搜索引擎在检索时会限制关键字数量,因此在设置关键字时不要过多,应“一击即中”。
<meta name="keywords" content="关键词1,关键词2,关键词3,关键词4,……">
在该语法中,name为属性名称,这里是keywords,也就是设置网页的关键字属性,而在content中则定义了具体的关键字的内容。
注意:各关键词间用英文逗号“,”隔开。META的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个META元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先参照来显示搜索结果
2.description(设置页面描述)
设置页面描述也是为了便于搜索引擎的查找,它用来描述网页的主题等,与关键字一样,设置的页面描述也不会在网页中显示出来。
1 | <meta name="discription" content="这是描述"> |
在该语法中,name为属性名称,这里设置为description,也就是将元信息属性设置为页面描述,在content中定义具体的描述语言。
3.generator(设置编辑工具)
现在有很多编辑软件都可以制作网页,在源代码的头页面中可以设置网页编辑工具的名称。与其他meta元素相同,编辑工具也只是在页面的源代码中可以看到,而不会显示在浏览器中。
<meta name="generator" content="vscode">
在该语法中,name为属性名,设置为generator,也就是设置编辑工具,在content中定义具体的编辑器名称。
4.author(设定作者信息)
在页面的源代码中,可以显示页面制作者的姓名及个人信息。这可以在源代码中保留作者希望保留的信息。
<meta name="author" content="作者名字">
在该语法中,name为属性名,设置为author,也就是设置作者信息,在content中定义具体的信息。
5.robots(限制搜索方式)
网页可以通过在meta中的设置来限制搜索引擎对页面的搜索方式。
<meta name="robots" content="Index">
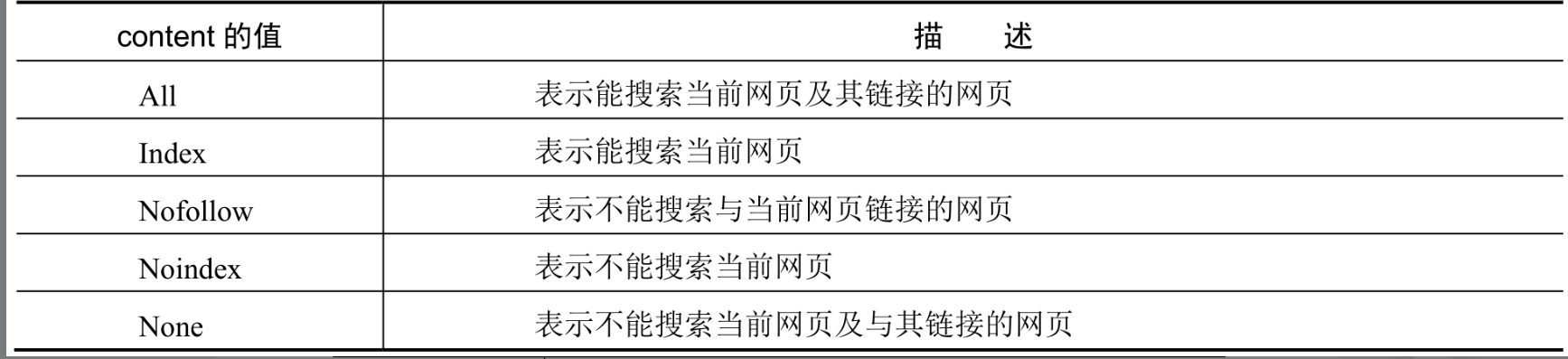
在该语法中,搜索方式的值和其所对应的含义如表:

6.build(设定建立网站的日期)
通过设置可以设定网站建立的日期
<meta name="build" content="2022.1.11">
7.copyright(设定网页版权信息)
<meta name="copyright" content="版权归属">
在该语法中,copyright表示要设定网页的版权信息,在content中定义网页版权的具体信息。
8.repaly-to(设定联系人的邮箱)
<meta name="reply-to" content="1602893986@qq.com">
在该语法中,reply-to表示要设定网站联系人的邮箱,在content中定义网站联系人的具体的邮箱地址
9.viewport(设置可视区域大小)
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
具体原理和设置,可以看下面链接:
http-equiv属性:
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1. Content-Type(设置网页文字)、Content-Language(设置网页语言)
在网页中还可以通过语句来设定语言的编码方式。这样,浏览器就可以正确地选择语言,而不需要手动选取
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" > <meta http-equiv="Content-Language" content="zh_CN">
在该语法中,http-equiv用于传送HTTP通信协议的标头,也就是设定标头属性的名称,而在content中才设具体的属性值。其中charset设置了网页的内码语系,也就是字符集的类型,charset往往设置为utf-8,此外还有BIG5、GB2312、shift-Jis、Euc、Koi8等字符集
2.refresh(设置网页的定时跳转)
在浏览网页时经常会看到一些欢迎信息的界面,在经过一段时间后,这一页面会自动转到其他页面中,这就是网页的跳转。使用HTTP代码就可以很轻松地实现这一功能。
<meta http-equiv="refresh" content="4">
在该语法中,refresh表示网页的刷新,而在content中设定刷新的时间和刷新后的地址,时间和链接地址之间用分号相隔。默认情况下,跳转时间是以秒为单位的
3.expires(设定有效期限)
在某些网站上会设置网页的到期时间,一旦过期则必须到服务器上重新调用。
<meta http-equiv="expires" content="Wed, 14 september 2011 16:20:00 GMT">
在该语法中,到期的时间必须是GMT时间格式,即星期,日 月 年 时 分 秒,这些时间都使用英文和数字进行设定。
4.cache-control、pragme(禁止从缓存中调用)
使用网页缓存可以加快浏览器网页的速度,因为缓存将曾经浏览过的页面暂存在电脑中,当用户下次打开同一个网页内容时,即可快速浏览该网页,省去读取同一网页的时间。但是如果网页的内容经常频繁地更新,网页制作者希望用户随时都能查看到最新的网页内容,则可以通过meta语句禁用页面缓存。
<meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragme" content="no-cache">
在该语法中,cache-control和pragma都可以用来设定缓存的属性,而在content中则是真正禁止调用缓存的语句。
5.set-cookie(删除过期的cookie)
如果网页过期,则删除存盘的cookie。
<meta http-equiv="set-cookie" content="Wed, 14 september 2011 16:20:00 GMT">
6.windows-target(强制打开新窗口)
强制网页在当前窗口中以独立的页面显示,可以防止自己的网页被别人当作一个frame页调用。
<meta http-equiv="windows-target" content="_top">
在该语法中,windows-target表示新网页的打开方式,而content中设置_top则代表打开的是一个独立页面。
-blank 在新窗口显示;
-top 当前整个窗口显示;
-parent 父容器显示,比如框架嵌套;
-self 当前容器显示,比如框架嵌套;
希望对你有帮助!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY