js 禁用缓存的几种方法
当浏览器发出一个http请求的时候,会加载各种各样的资源,如:HTML文档、视频、图片、CSS和JS等。对于这些url不变的资源,浏览器会将他们保存在本地缓存中,下次再访问相同网站的时候,可以直接加载,加快访问。
浏览器的这个缓存策略,一方面加快了访问的速度,另一方面也会遇到一个问题,就是不能及时加载最新的css和js文件。
1.文件hash化或者后面加上问号和一些随机字符:
类似 index.css?20200789
在资源的 url 后面加上数字,对于文件的加载并不会有任何影响,但是如果数字发生改变,浏览器就会认为这是一个全新的文件,会重新下载缓存,不会读取之前缓存的那个文件,所以加数字的作用就是 强制浏览器调用新地址,防止缓存,方法如下:
<html> <head> <script type="text/javascript"> document.write("<script src='**.js?"+Math.random()+"'><\/script>"); </script> </head> </html>
文件hash化是在vue构建打包时候经常使用的方法,这样打包上去的包再次访问就是最新的代码,如图:

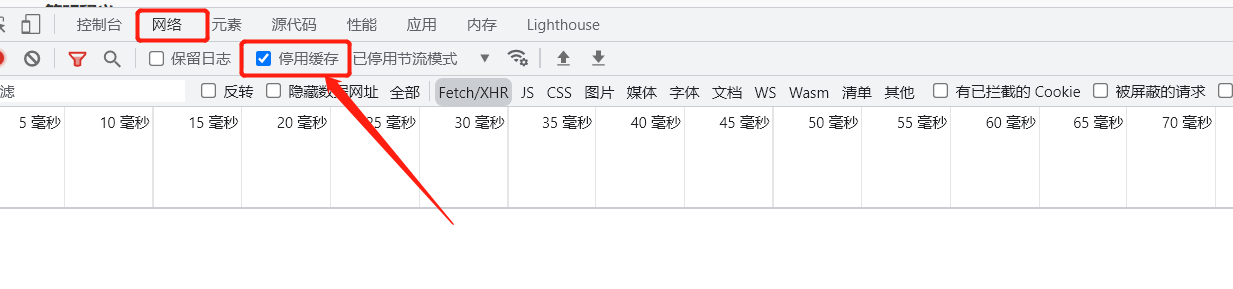
2.通过浏览器设置禁用缓存:

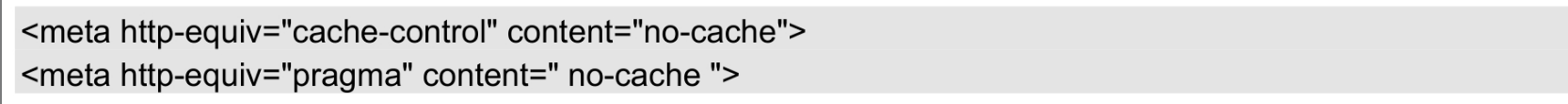
3.html5 meta标签设置:

在该语法中,cache-control和pragma都可以用来设定缓存的属性,而在content中则是真正禁止调用缓存的语句。
希望对你有用!




