分享链接功能技术点
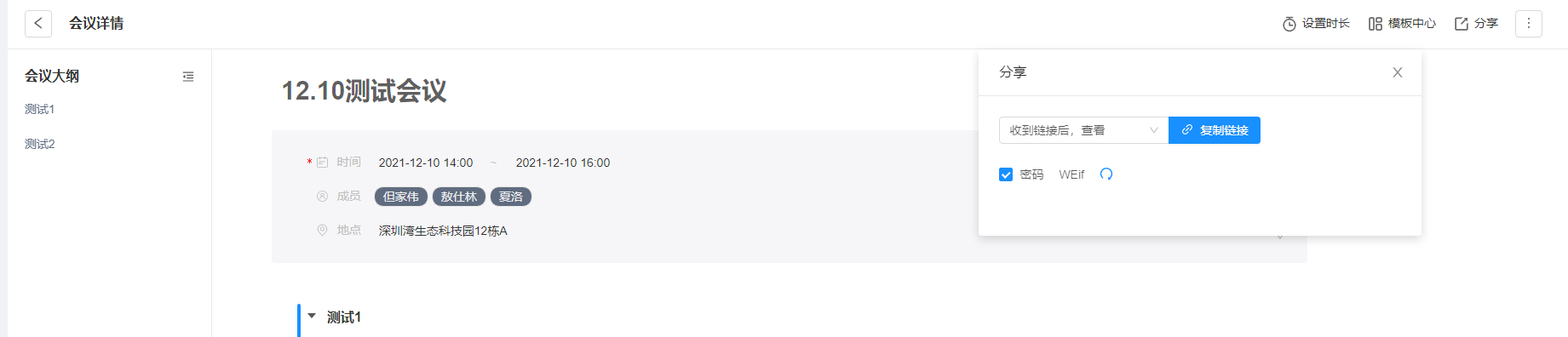
最近做了一个需求,关于项目会议链接分享给参加会议的人,如下图所示:

其中涉及到的技术点分享一下子:
1.需要考虑到接收链接的人的状态:登录状态和未登录状态(未注册)
解决:主要处理是在路由的前置守卫里面进行,使用普遍的检测token的方法,登录状态直接跳转,未登录状态必须保存当前链接地址,等登录以后让其跳转就可以解决。
2.对应分享链接需要密码和权限的状态:
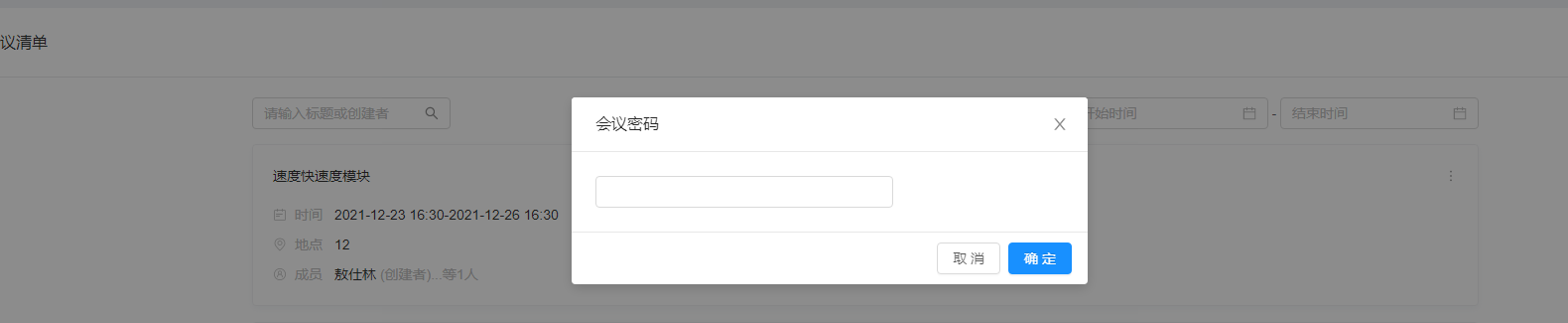
思路:需要先在会议列表页面进行前后端验证,然后再跳转进入详情:

发现的问题:如果用户不想进入会议密码,想看会议列表内容,在关闭会议密码弹窗后刷新页面又会出现弹窗(设计是根据url带的参数来判断是否显示弹窗)解决办法是在页面刷新去除参数,这样只会在一次显示弹窗。
var url = window.location.href // 获取当前页面的url
if (url.includes('?')) { // 判断是否存在参数
url = url.replace(/(\?|#)[^'"]*/, '') // 去除参数
window.history.pushState({}, 0, url)
}




