ant vue 抽屉里面加弹窗显示被遮住问题
使用这框架的人应该都遇到过这种问题:

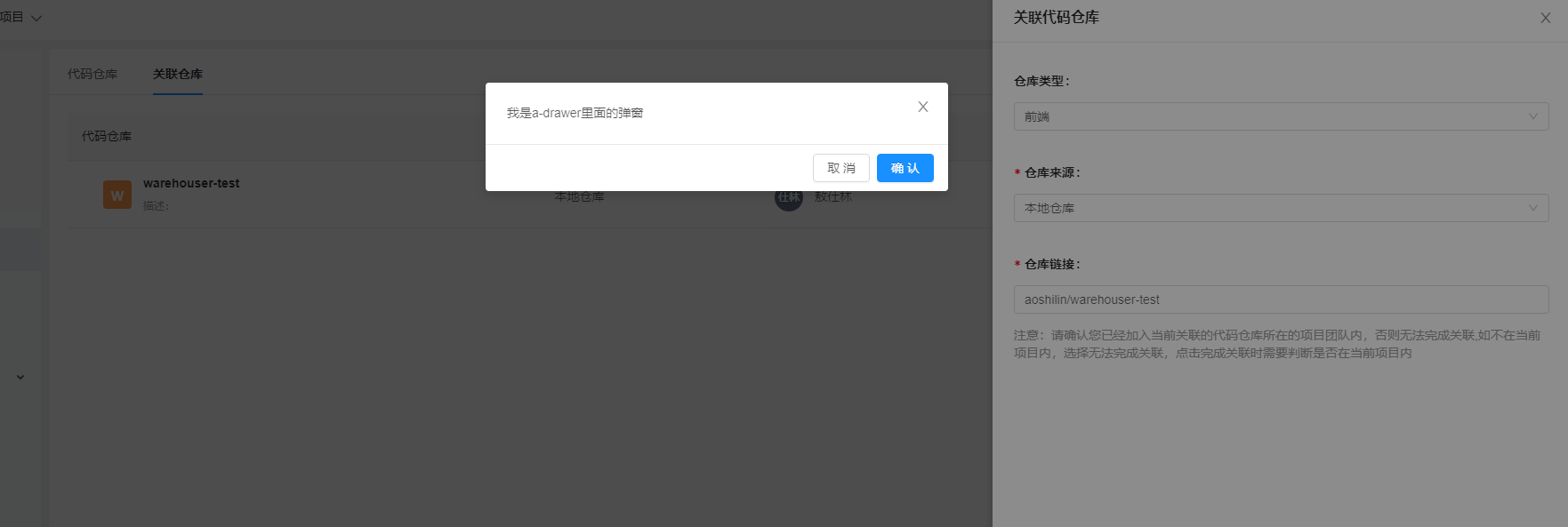
我再a-drawer里面加了一个弹窗,然后触发弹窗显示,发现它被a-drawer遮住了,这里先说一下原因:
如下图所示:a-drawer和a-modal都是挂载到body上面的,并且我们发现a-drawer的层级比a-modal高,才会出现这种情况:

解决思路:降低a-drawer层级
解决办法,在a-drawer上面加上这个属性::get-container="false"。将a-drawer挂载到当前父元素上面,这样a-modal挂载到body上面,就能浮在a-drawer上面了!
效果图如下: