属性遍历的5种方法
在项目中,我们会需要获取一个对象的属性进行一些操作,例如:对象数组去重等,接来下我将讲解属性遍历的5中方法,并实践出其中的差异:
到ES6我们可以知道有5种方法获取对象属性:
(1)for ···in···
(2)Object.keys(obj)
(3)Object.getOwnPropertyNames(obj)
(4)Object.getOwnPropertySymbols(obj)
(5)Reflect.ownKeys(obj)
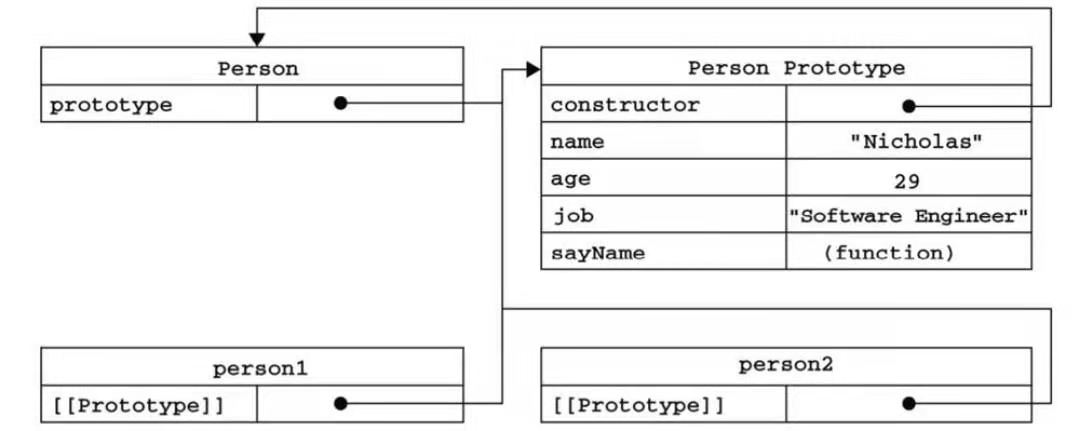
首先给大家分享一下原型,构造函数,实例的关系图,方便理解下面的继承:

我们通过实现一个带有所有类型的属性的对象,然后用它进行遍历:
//1.定义一个父类 function Person (name, age) { this.name = name; this.age = age; this[Symbol('person')] = 'person' } //2.定义一个子类 function Son (height, weight) { this.height = height this.weight = weight this[Symbol('son')] = 'son' } //3.子类继承父类 Son.prototype = new Person() Son.prototype.constructor = Son //4.生成实例 let son = new Son(175, 140) //5.给实例添加可枚举属性 Object.defineProperty(son, 'like', { configurable: true, enumerable: true, value: 'origin', writable: true }) //6.添加不可枚举属性 Object.defineProperty(son, 'secret', { configurable: true, enumerable: false, value: 'Afraid of the dark', writable: true })
实例的属性有:
(1)自身属性:height、weight 、Sysmbol('son')
(2)继承属性:name、age、Sysmbol('person')
(3) 可以枚举属性:height、weight 、like
(4)不可枚举属性:secret
1.使用for ···in···进行遍历:
let objKeys = [] for (let key in son){ objKeys.push(key) } console.log(objKeys)//["height", "weight", "like", "name", "age"]
包含自己属性(height、weight )和继承属性(name、age)和可以枚举属性(like)
结论:for...in用于遍历对象自身和继承的可枚举属性(不包含Symbol属性)
2.使用Object.keys(obj)获取属性:
let objKeys = Object.keys(son) console.log(objKeys)//["height", "weight", "like"]
包含自己属性(height、weight )和可以枚举属性(like)
结论:Object.keys()函数返回一个数组,包含对象自身所有可枚举属性,不包含继承属性和Symbol属性。
3.使用Object.getOwnPropertyNames(obj))获取属性:
let objKeys = Object.getOwnPropertyNames(son) console.log(objKeys)//["height", "weight", "like", "secret"]
包含自己属性(height、weight )和可以枚举属性(like)和不可枚举属性(secret)
结论:bject.getOwnPropertyNames()函数返回一个数组,包含对象自身所有可枚举属性和不可枚举属性,不包含继承属性和Symbol属性。
4.使用Object.getOwnPropertySymbols(obj)获取属性:
let objKeys = Object.getOwnPropertySymbols(son) console.log(objKeys)//[Symbol(son)]
包含自己的symbol属性(son)
结论:Object.getOwnPropertySymbols()函数返回一个数组,包含对象自身所有Symbol属性,不包含其他属性。
5.使用Reflect.ownKeys(obj)获取属性:
let objKeys = Reflect.ownKeys(son) console.log(objKeys)//["height", "weight", "like", "secret", Symbol(son)]
包含自己属性(height、weight )和可以枚举属性(like)和不可枚举属性(secret),还有symbol属性
结论:Reflect.ownKeys()函数返回一个数组,包含可枚举属性、不可枚举属性以及Symbol属性,不包含继承属性。
希望对你有帮助。




