在async函数中 await后面函数出错,后面代码还能执行吗?为什么?
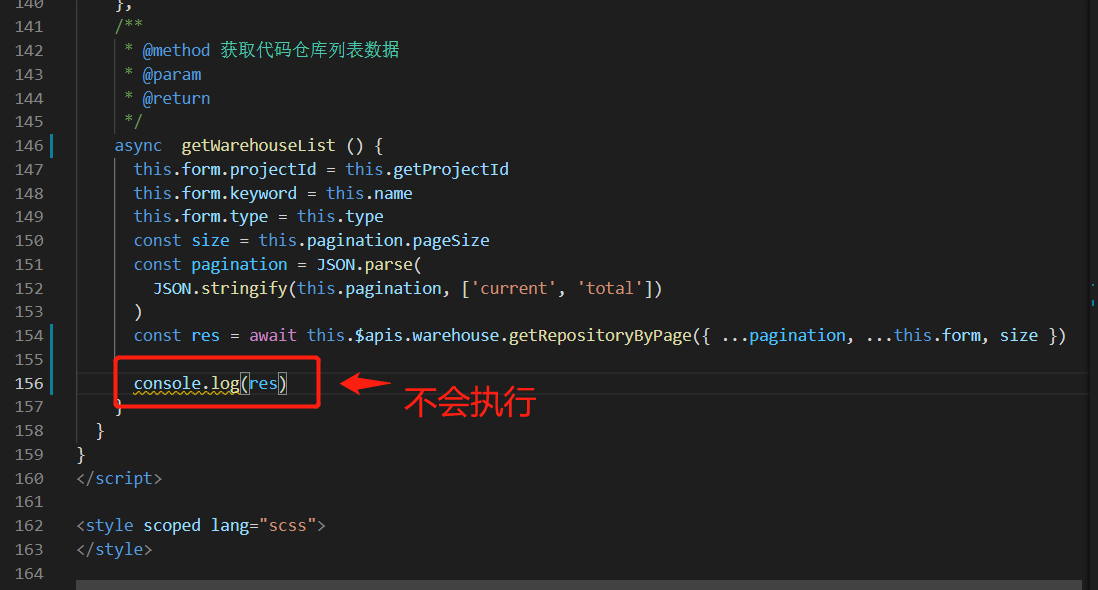
先来回到上面问题:不会执行,因为async await 的存在,将异步请求等同于变成了同步,函数里面代码是一步一步执行的,前面报错,后面代码将不会执行:

上面代码中封装得$api其实也对响应拦截进行了错误处理的,但是对于async await来说还是会抛出异常,导致程序不会继续往下执行,那么如何在代码错误时候还能执行后面东西呢?毕竟有时候我们不需要请求来的数据,而是做其他处理,接来来我通过两种方法来解决这个问题,并且说出为什么这样做:
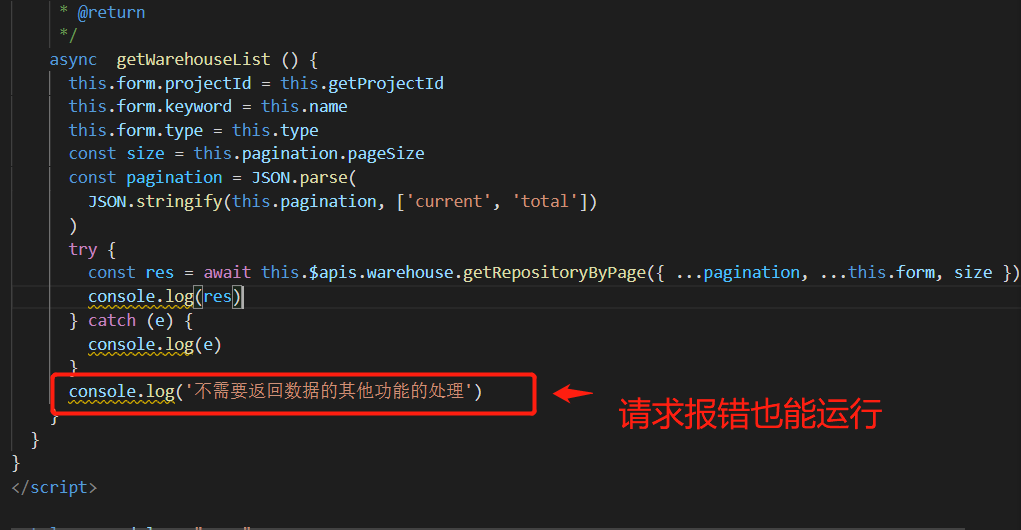
1.通过try···catch包裹会:
try...catch 可以测试代码中的错误。try 部分包含需要运行的代码,而 catch 部分包含错误发生时运行的代码,即使发生错误,后面代码依旧可以执行:

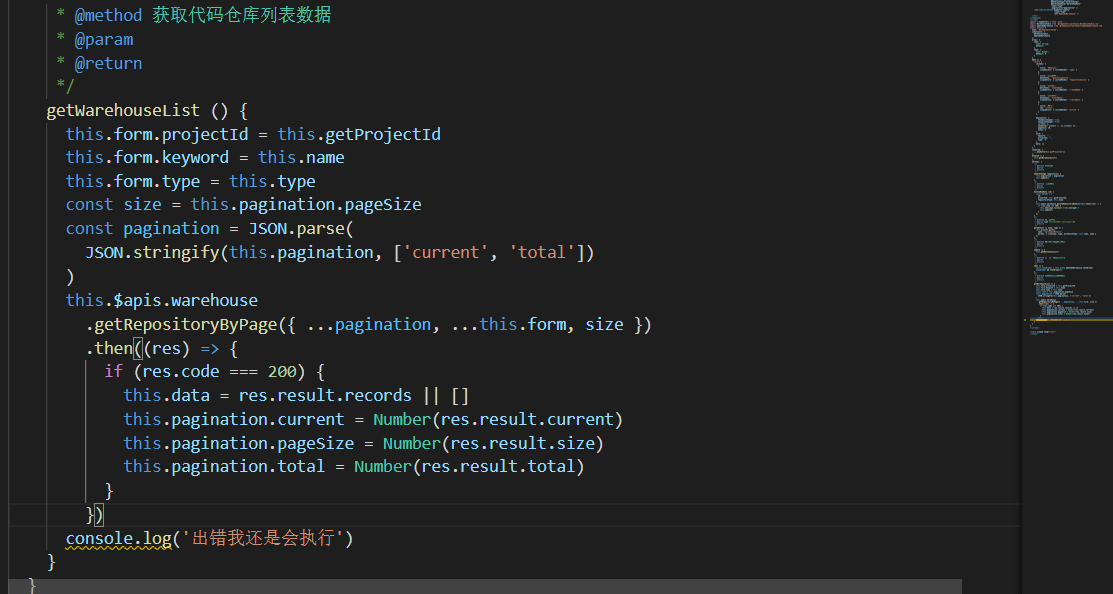
2.只在请求成功情况下处理数据:
在请求成功的情况下处理数据,不成功情况下抛出异常,因为是异步请求,后面的代码会先执行,即使请求出现异常,后面代码已经执行完毕了,这个前提是你不需要获取请求来的数据进行出现,而是做其他功能的操作:

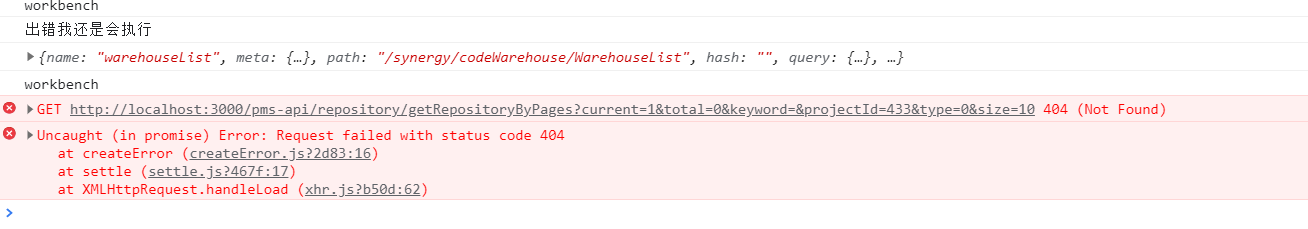
控制台输出如下:

至此,我们可以用这两种方法来解决主题的问题,第一种方法相比较第二种,你可以在try···catch后面拿到请求来的数据进行处理,后一种则不行,后面代码先于请求执行,获取不到返回值,但是第一种对于浏览器的开销会大一些,但是我们对于一个请求数据的函数,本质更多的是对获取到的数据进行处理,为了降低代码耦合性,更推荐第一种。




