ant design vue select 增加和删除option选项
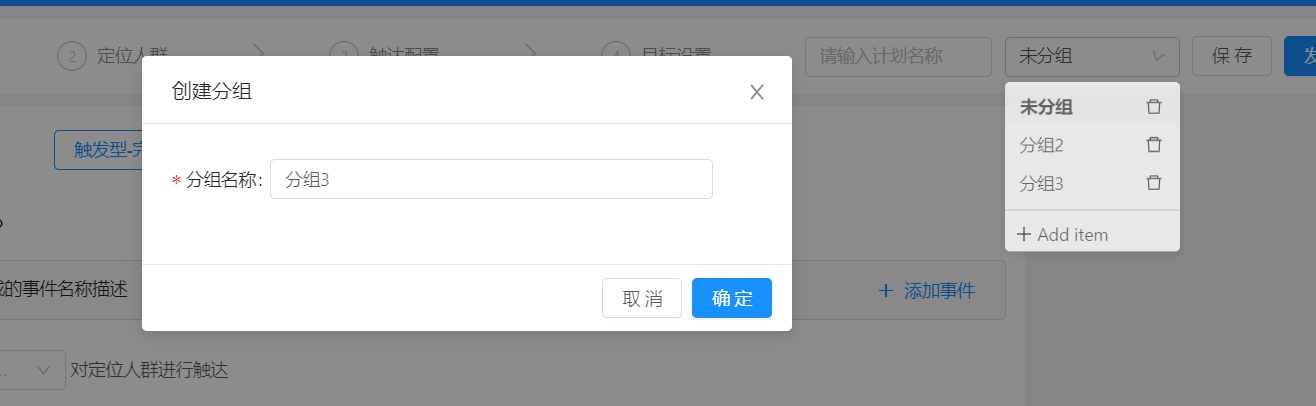
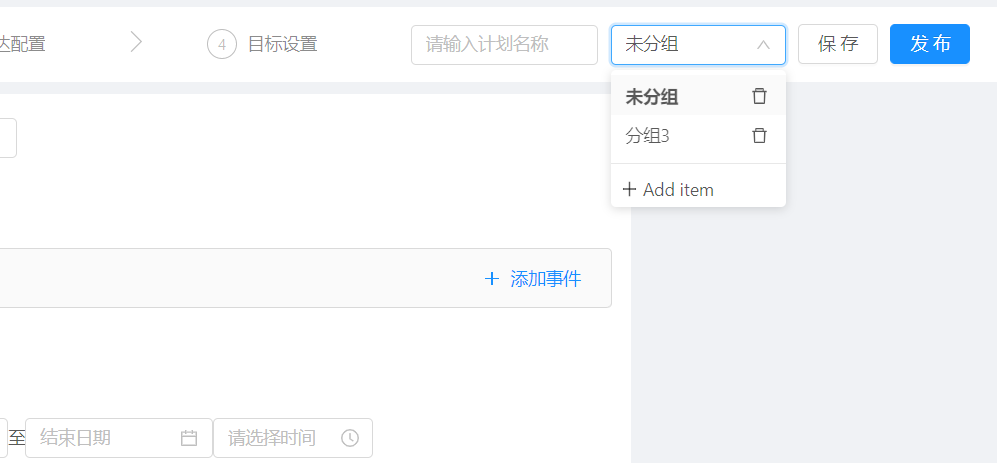
最近接触了一个select选择框,对option进行添加选项和删除选项,效果图入下:
主要整合功能点:
1.点击添加,新增一个option选项,使用 dropdownRender 对下拉菜单进行自由扩展

1.点击删除按钮,删除一个一个option选项,这个简单,但是点击其中一个选项会把删除图标一起带上去,不是我们的意愿,使用 optionLabelProp 指定回填到选择框的 Option 属性。

废话不多说,上代码主要两个功能设置:option-label-prop="label"和 slot="dropdownRender",很简单,别看代码很多。
<template> <div > <a-select v-model="group" placeholder="请选择分组" option-label-prop="label"> <div slot="dropdownRender" slot-scope="menu"> <v-nodes :vnodes="menu" /> <a-divider style="margin: 4px 0;" /> <div style="padding: 4px 8px; cursor: pointer;" @mousedown="e => e.preventDefault()" @click="addItemShow"> <a-icon type="plus" /> Add item </div> </div> <a-select-option class="delete-icon" :value="item" v-for="item in groupList" :key="item" :label="item"> {{item}} <a-icon style="position: absolute;top:30%;right: 10%;" type="delete" @click.stop="deleteItem(item)" /> </a-select-option> </a-select> </div> </template> <script> export default { components: { VNodes: { functional: true, render: (h, ctx) => ctx.props.vnodes } }, data () { return { groupList: ['未分组', '分组1', '分组2'], group: '未分组', } }, methods: { /** * 删除分组选项 */ deleteItem (label) { const index = this.groupList.indexOf(label) this.groupList.splice(index, 1) }, /** * 打开分组弹窗 */ addItemShow () { this.visible = true }, /** * 关闭分组弹窗 */ handleCancel () { this.visible = false }, /** * 添加分组选项 */ handleOk () { this.$refs.ruleForm.validate(valid => { if (valid) { if (!this.groupList.includes(this.form.name)) { this.groupList.push(this.form.name) this.$message.success('创建分组成功') this.handleCancel() } else { this.$message.error('存在相同分组名') } } else { return false } }) }, }, } </script> <style lang="less"> </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号