element-ui table组件设置背景颜色透明
捣鼓了好长时间;总结如下几个注意点
1.重写样式要加(>>>或者/deep/),不然不会生效
2.th ,tr都有背景颜色,都要重写,
废话不多说,粘贴代码:
<template>
<div class="table-wrapper">
<template>
<el-table :row-style="getRowClass" :header-row-style="getRowClass" :header-cell-style="getRowClass"
:data="tableData"
style="width: 1200px">
<el-table-column
label="序号"
prop="list"
width="88">
</el-table-column>
<el-table-column
label="园区/监管仓名称"
prop="name"
width="180">
</el-table-column>
<el-table-column
label="类型"
prop="type"
width="180">
</el-table-column>
<el-table-column
label="创建人"
prop="creator"
width="180">
</el-table-column>
<el-table-column
label="创建时间"
prop="data"
width="180">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini" type="text"
@click="handleEdit(scope.$index, scope.row)">修改</el-button>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
name: 'warehouse-manage',
data() {
return {
tableData: [{
list: '1',
name: '福田保税区',
type: '园区',
creator:'张三',
data:'2020-02-09 15:05:24'
}, {
list: '2',
name: '福田保税区',
type: '园区',
creator:'张三',
data:'2020-02-09 15:05:24'
}, {
list: '3',
name: '福田保税区',
type: '园区',
creator:'张三',
data:'2020-02-09 15:05:24'
},]
}
},
methods: {
getRowClass({ row, column, rowIndex, columnIndex }) {
return "background:#3f5c6d2c;";
},
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
}
</script>
<style lang="less" scoped>
.table-wrapper /deep/ .el-table--fit{
padding: 20px;
}
.table-wrapper /deep/ .el-table, .el-table__expanded-cell {
background-color: transparent;
}
.table-wrapper /deep/ .el-table tr {
background-color: transparent!important;
}
.table-wrapper /deep/ .el-table--enable-row-transition .el-table__body td, .el-table .cell{
background-color: transparent;
}
</style>
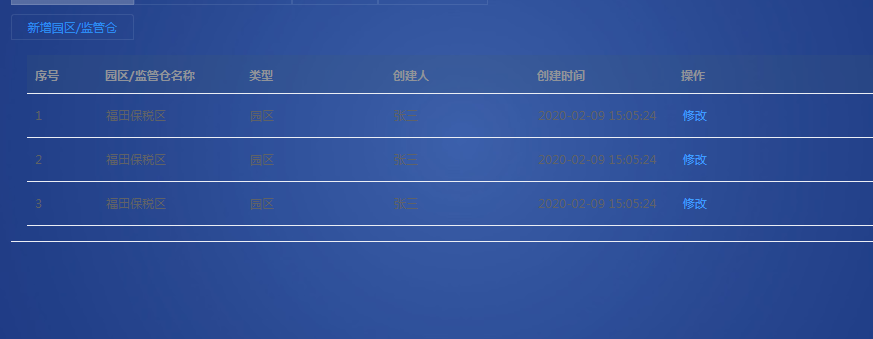
效果图如下: