Vue 过度效果
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
-
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
在进入/离开的过渡中,会有 6 个 class 切换。-
v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
-
v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
-
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 (与此同时 v-enter 被删除),在 transition/animation 完成之后移除。
-
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
-
v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
-
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (与此同时 v-leave 被删除),在 transition/animation 完成之后移除。
-
class的切换可以简单理解成,当元素刚插入时,会插入v-enter(v-就是transition中的name属性)和v-enter-active两个class,然后在下一帧会删除v-enter,添加上v-enter-to,最后在transition/animation执行完成后,会直接删除v-enter-to和v-enter-active这两个class,当元素离开时和进入时一致,刚开始离开就添加v-leave和v-leave-active这两个class,然后在下一帧就删除v-leave添加v-leave-to。在显示和离开的整个过程中v-enter-active和v-leave-active是一直存在的,所以才会说在这两个类中定义过渡时间,延迟和曲线函数,结合上面的例子,我们来分析下,整个执行过程:
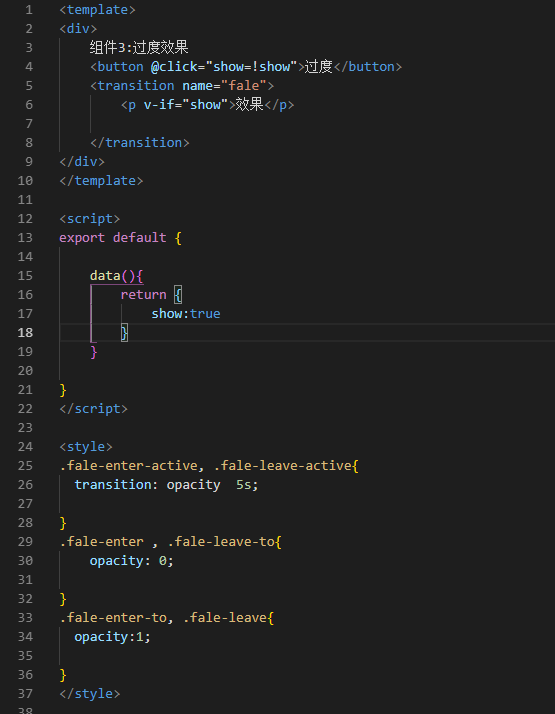
- 当我们点击按钮时,页面中的p标签进入离开状态,所以Vue会在p标签上创建两个class,fade-leave、fade-leave-active
- 进到下一帧,fade-leave会被删除,fade-leave-to会被添加,所以在点击标签的时候才会有字体会猛的变成红色,然后又变回黑色,然后按照fade-leave-active设定的动画,逐渐消失。
- 文字消失后,我们再次点击按钮,文字会先成红色,然后逐渐展示出来,最后变成黑色,这也是因为整个class添加的顺序是,先添加fade-enter,fade-enter-active然后再添加fade-enter-to,最后在全部删除,分析相关的样式代码,我们能很清晰的看出正规逻辑的执行过程。下面是执行的代码:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号