Vue生命周期
1.Vue生命周期是什么?
vue实例从创建到销毁的过程,就是生命周期,从开始创建,初始化数据,渲染,更新,销毁的过程。
2.作用是什么?
有多个事件钩子,让我们控制整个vue实例的过程更容易形成。
3.总的vue生命周期总共有几个阶段?
它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后
4.什么是钩子函数?
钩子函数,其实和回调是一个概念,当系统执行到某处时,检查是否有hook,有则回调。说的更直白一点,每个组件都有属性,方法和事件。所有的生命周期都归于事件,在某个时刻自动执行。
5.第一次页面加载会触发那几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
6.vue的生命周期

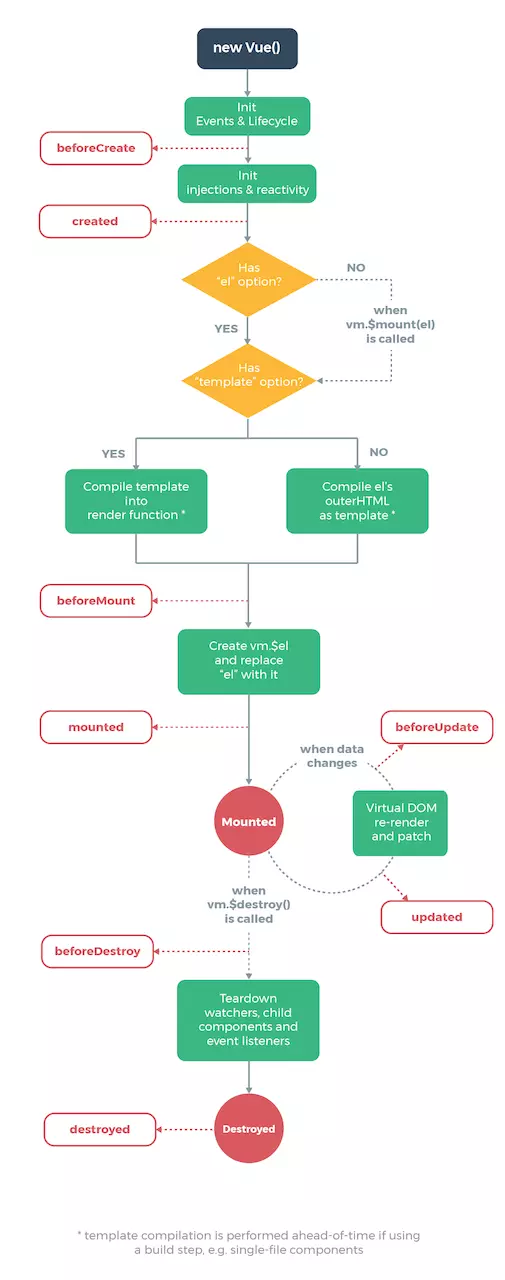
(1).在new Vue(),首先执行init,在初始化过程中调用beforeCreate钩子函数(可以加入loading事件,加载实例时触发),然后然后在injections(注射)和reactivity(反应性)的时候,它会再去调用created钩子函数(初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用)。
(2).当created完成之后,它会去判断instance(实例)里面是否含有“el”option(选项),如果没有的话,它会调用vm.$mount(el)这个方法,然后执行下一步;如果有的话,直接执行下一步。紧接着会判断是否有“template”这个选项,如果有的话,它会把template解析成一个render function (下面做解释)。
(3).调用beforeMount钩子函数,执行render function ,调用mounted,从侧面说明了,在beforeMount的时候,$el还只是我们在HTML里面写的节点,然后到mounted的时候,它就把渲染出来的内容挂载到了DOM节点上,完成渲染,这中间的过程其实是执行了render function的内容。至此,第一次加载完成。
(4).有数据变化调用beforeUpdate钩子函数,然后经过Virtual DOM,最后updated更新完毕。
(5).当组件被销毁的时候,它会调用beforeDestory,以及destoryed。
7.render函数
当含有“template”这个选项,它会把template解析成一个render function ,这是一个template编译的过程,结果是解析成了render函数:
render (h) {
return h('div', {}, this.text)
}
render函数里面的传参h就是Vue里面的createElement方法,return返回一个createElement方法,其中要传3个参数,第一个参数就是创建的div标签;第二个参数传了一个对象,对象里面可以是我们组件上面的props,或者是事件之类的东西;第三个参数就是div标签里面的内容,这里我们指向了data里面的text。因此,使用render函数的结果和我们之前使用template解析出来的结果是一样的。
在这个过程当中,Vue为我们提供了renderError方法,这个方法只有在开发的时候它才会被调用,在正式打包上线的过程当中,它是不会被调用的。它主要是帮助我们调试render里面的一些错误。有且只有当render方法里面报错了,才会执行renderError方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号