vue 内部嵌入 iframe 导致跨域,以及自适应宽高问题
vue中加载 iframe 会出现跨域问题、以及iframe的高度自适应问题,以下是本人的解决办法:
1、情景描述:
A系统为vue项目,需要使用iframe把 B 系统嵌入进来,但是 A、B系统不同域,导致B系统无法登录,cookies,session等无法存储,存在跨域问题,以及iframe自适应宽高问题
2、vue-cli 跨域问题处理:
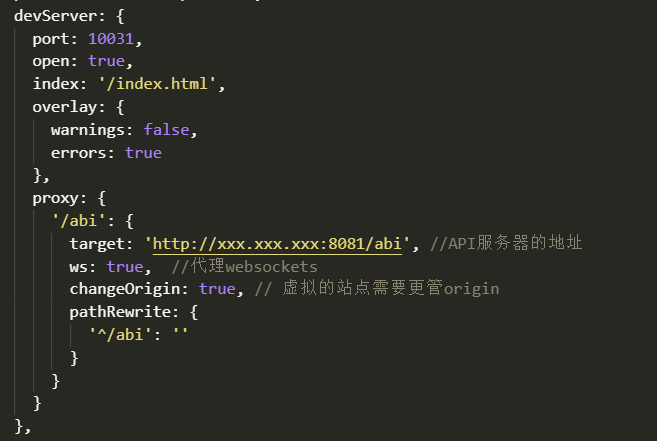
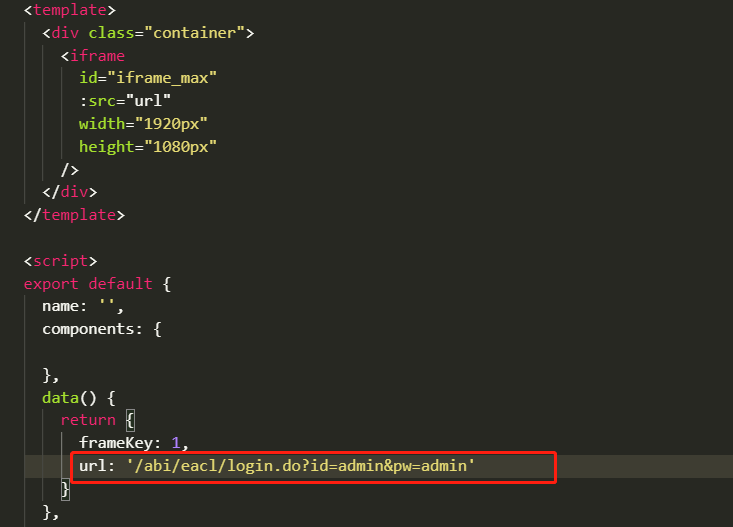
本地vue-cli 解决办法,通过proxy进行代理,如下图,然后iframe 中的地址如图二所示即可,配置完之后重启,完成跨域处理。


3、发布之后 nginx 跨域问题处理:
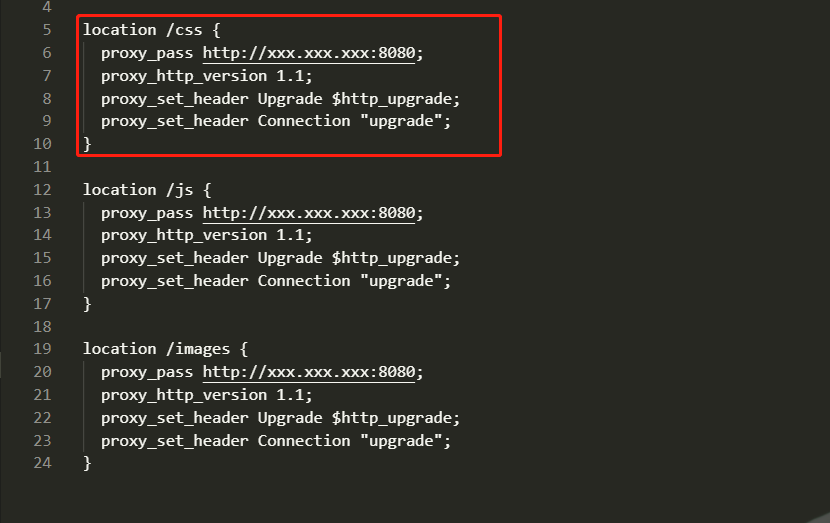
nginx 配置如下图,注意 nginx 不能只配置一个整站代理,其资源文件如果也是通过 url 访问加载的,如 js, css等 也需要进行代理配置,不然会造成资源文件404找不到的问题

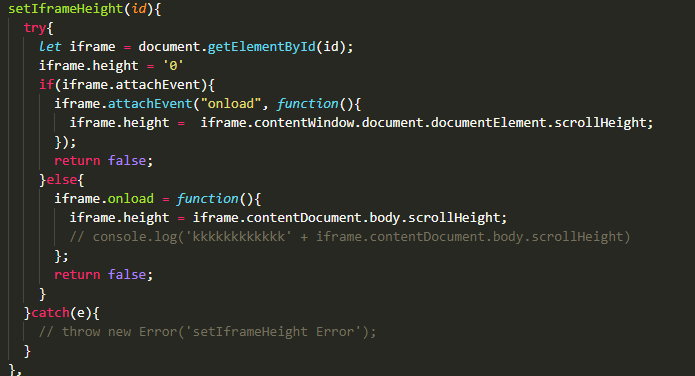
4、iframe 加载后自适应宽高问题
自适应问题最好是在 contentWindow之后进行设置