递归方式查询接口,逐次渲染页面
近日做商城项目,首页楼层共四层,发现楼层顺序会时不时的发生变化,举个例子:
楼层顺序: 1 2 3 4
分别对应: a b c d
加载顺序错误之后:(任何顺序都有可能,简单举例)
楼层顺序: 1 2 3 4
分别对应: b a c d
所以研究之后发现: 两种方解决---- async(有个async.js专门解决这种问题)、递归法;
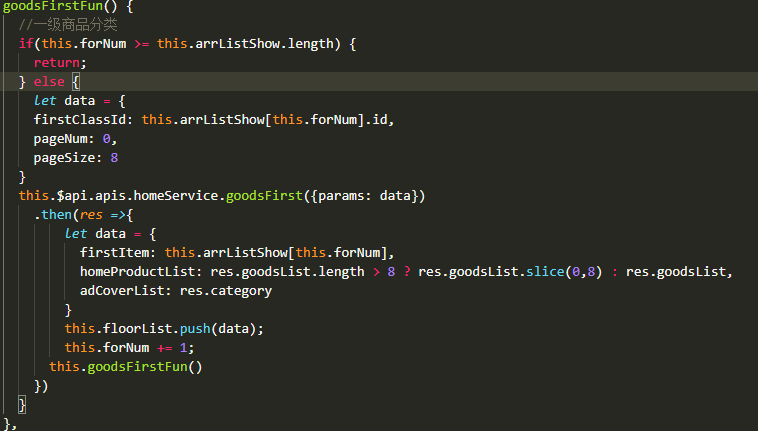
由于本人觉得递归法简单明了,通俗易懂,这里就用了递归方式,先看图:

data中定义 forNum 初始值为 0, 每次执行之后 +1 , 在调取方法自己本身,就能达到逐次加载啦!


