当你的网站开发越来越复杂的时候,会经常遇到一下问题吗?
1.冲突
2.性能
3.依赖
如果在多人开发或者是复杂的开发过程中会经常遇到这些问
题,就可以用模块化开发来解决.
以上问题是如何产生的?
1.冲突:如果你写了一个commen.js,这个JS文件主要是写一些
公用的方法,比如选项卡tab,拖拽等等...当你写好这些JS之后
可能交给同事用.同事首先引入这个JS文件,有可能这个页面又
交给新同事开发,这个同事写了一个function,名为tab,这时这
个tab就和你写的公用JS文件里的tab方法起了冲突导致页面
出现问题,这时你的同事就会和你协商解决方法,同事可以改自
己的方法名,最崩溃的情况是你的新同事引用了一个插件,比如
:xxx.js,这时如果冲突了,你的同事可能会和你协商改名.你可能
会这个时候去把你的公用JS修改一下,用命名空间,这个方法可
以降低冲突,但是不能完全避免冲突.原因是有的公司前端较多
,这样的话命名空间还是容易冲突.
2.性能:假设还是一样的,现在页面由你的同事来开发,在新的页
面中可能只用一个功能,这时如果把整体的公用JS引入到页面
中就不是很合理了,因为我们只用一个方法,其他方法用不到就
会浪费很多白白请求的资源.这时我们的解决方法是可以拆分
JS,把单独的JS方法写到一个JS文件中,这是按需引入不同的
JS,使性能提升,这时新的问题又接踵而至,引入的这些JS文件
如果是相互独立呢,如果有相互依赖就更麻烦,需要注意放置顺
序等等.
3.依赖.比如你写了一个JS文件:text.js,使用方法:text();
你的同事拿去用,先引入了JS文件,然后正常调用,看着没有问
题但是出问题了,你的同事发现这个文件依赖了另一个文件
a.js,这时解决了.过了几天产品提出需求,需要加一些功
能,text.js又需要依赖B.js,你需要再告诉同事,再引入B.js,这时
候你的同事已经很不爽了,他可能很多页面都调用了,需要改很
多.如果产品又改需要了,b.js不需要了,需要删除,你又告诉你同事需删除,这时你的同事发现页面出问题,原因是删除的文件有依赖关系......这就是依赖的问题.所以导致我们修改bug,工作中大部分是在修改bug,加班也就在所难免.如果我们可以避免这些问题,就可以在工作中省去很多力气.
模块化就可以解决以上问题.
sea.js:
一个适合web端的模块加载器.解决以上问题,提升
代码可维护性.
模块的概念:为了提高性能,我们把一个方法放到一个JS中,按
需引入提升性能,通过模块化这个库来解决依赖 冲突和性能三
个问题,我们把每个JS文件都看做是一个模块.
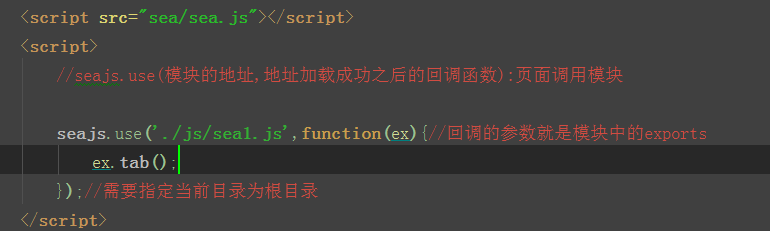
sea.js使用:
1.引入库
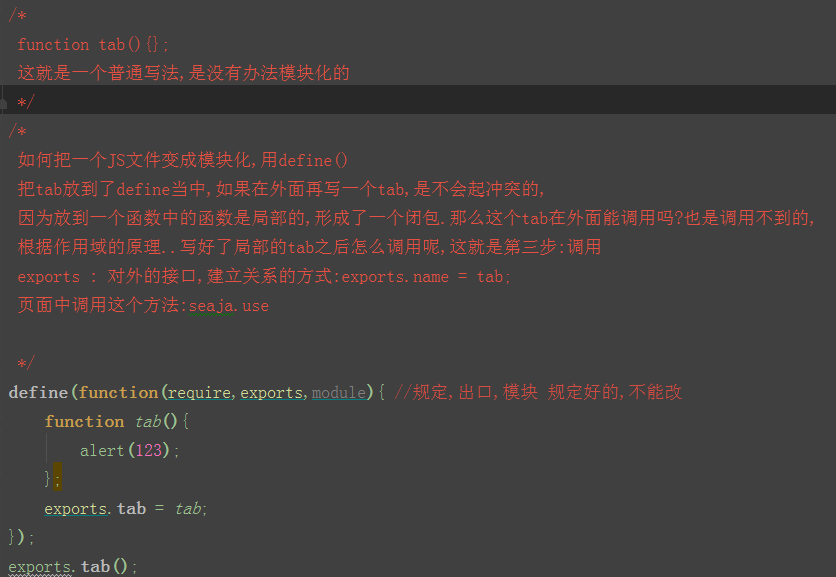
2.如何变成模块?
----define
3.如何调用模块
----export:对外的接口,建立关系的方式:exports.name = tab;

----seajs.use :

通过以上的模块调用形式就避免了命名冲突.,比如sea1.js是a同事开发的,调用是b同事,
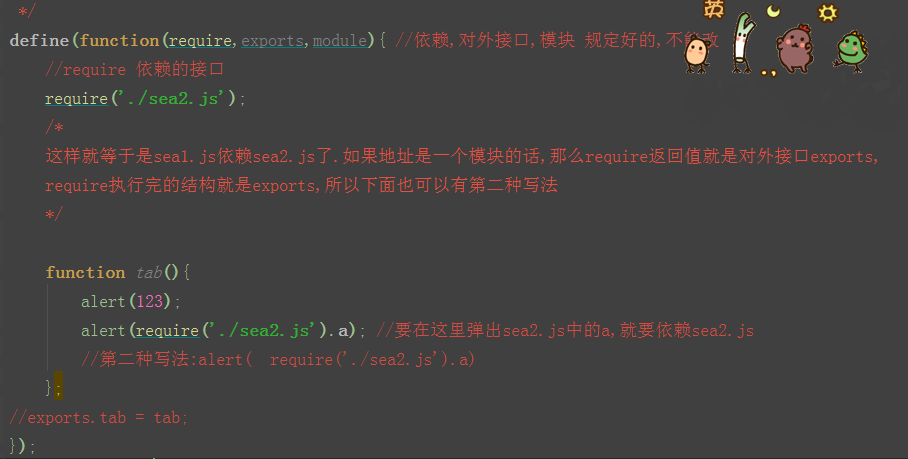
4.如何解决依赖?
----require
假设a.js依赖于b.js,我们可以通过sea.js就不需要写到页面上了,而是把b.js写到sea1.js这个文件当中进行依赖,这样的话我们只需要引入sea1.js即可.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号