wpf treeview 之 整行选中 效果
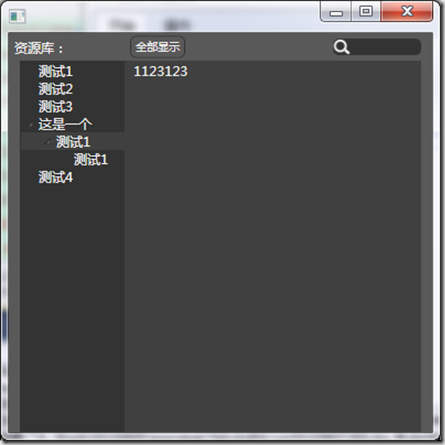
wpf 原生的 treeview 选中效果只能选中contentpresenter部分 如图:
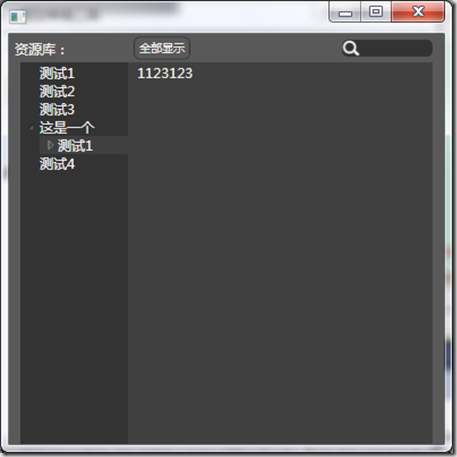
要实现的效果如图:
主要的点在于
1.treeviewitem的 模板结构修改达到 统一背景颜色和填充长度
2.处理由于子节点的向右偏移造成的 背景色填充不够,如图:
这种情况就是由于 模板中的ItemsPresenter 在布局中第二列造成的,由于item包含的item 初始位置就在于顶级的第二列所以 一次会偏移一个第一列宽度。
解决:
百度了一下 ,发现一篇帖子讲如何实现,主要原理是在布局中取消掉层级间的缩进,来实现每一级的背景色都可以填充到最左边,然后通过代码记录item的级别然后计算偏移,偏移项目。但是我觉得这样太麻烦了 所以就写了一个取巧的纯xaml的方式。上代码
<Style TargetType="{x:Type TreeViewItem}"> <Setter Property="Foreground" Value="#FFF0F0F0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TreeViewItem}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="16"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border Grid.ColumnSpan="2" Margin="-1600,0,0,0" x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"/> <ToggleButton x:Name="Expander" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/> <ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <ItemsPresenter x:Name="ItemsHost" Grid.ColumnSpan="2" Grid.Column="1" Grid.Row="1"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="false"> <Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/> </Trigger> <Trigger Property="HasItems" Value="false"> <Setter Property="Visibility" TargetName="Expander" Value="Hidden"/> </Trigger> <Trigger Property="IsSelected" Value="true"> <Setter Property="Background" TargetName="Bd" Value="#FF404040" /> <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter Property="Background" TargetName="Bd" Value="#FF404040"/> <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> </MultiTrigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
![]() 既简单 又实用 ,但是还是需要建立在搞清楚布局的基础上,当然如果超过了 100级父子关系(16*100 )长度 就会有问题了,不过一般不会有100级那么长吧=。。=
既简单 又实用 ,但是还是需要建立在搞清楚布局的基础上,当然如果超过了 100级父子关系(16*100 )长度 就会有问题了,不过一般不会有100级那么长吧=。。=









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探