219/8/1 更新
本文转载于:奥怪的小栈
这篇文章告诉你在搭建好博客后,面对网上千篇一律的美化教程怎么才能添加自己独特点,使人眼前一亮.
本站基于HEXO+Github搭建。
所以你需要准备好HEXO+Github等相关软件和工具。详细我会在下面放出。
前言
由于网上已经有很多而且很详细的hexo搭博客教程了,我就不再学习他们,把全部过程都放出来了,小白可以看我整理的这篇文章。
这里主要写一下一些平常没人整理的SEO优化和个性化方法。
Next主题移动端优化
如何调试查看效果:
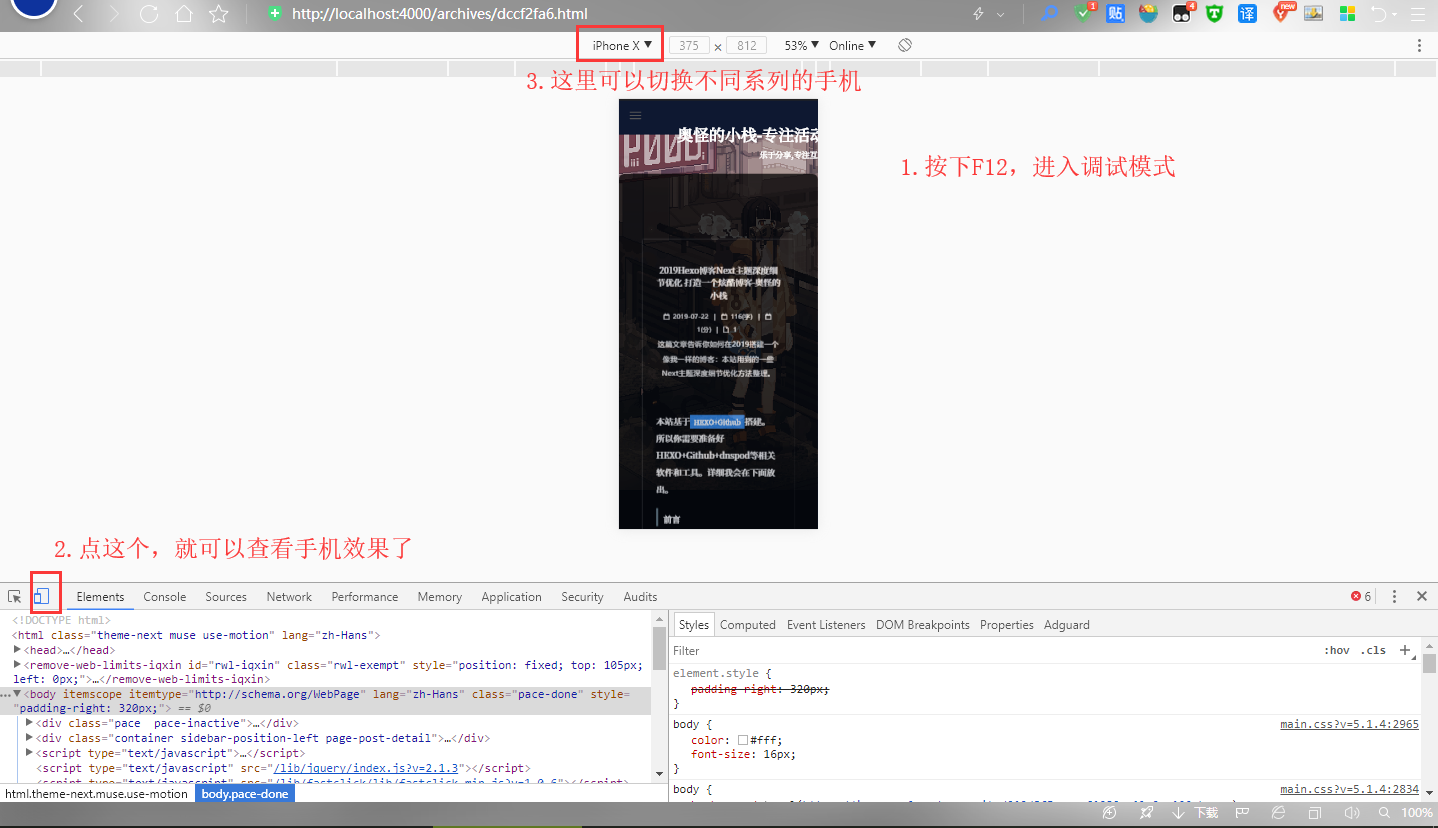
以360浏览器为例(当然其他浏览器效果也差不多),按下F12进入开发者模式后,点击左下角的手机图标即可。

解决移动端按钮被遮挡:
配置:
在~\themes\next\source\css_customcustom.styl中任意位置加入以下代码即可。
.site-nav-toggle {
top: 0;
transform: translateY(78%);
}
解决分类、标签等页面tablet设备显示异常
Next主题中mobile与tablet是通过分辨率区分,ipad mini2竖屏是会触发这种显示错误的。
配置:
在~\themes\next\source\css_schemes\Pisces_layout.styl中如下位置,添加float: none;
介意搜索关键字.content-wrap或+tablet() {,回车,在后面加入注释的那行代码即可。
.content-wrap {
+tablet() {
float: none; //这行是后添加进去的
}
}
解决部分页面元素无法自适应异常
我也被这个问题困扰了好久,今天突然顿悟了,上网搜索了好久。
明明next主题是自带自适应的,为什么还是有部分页面元素超出界面呢?
答案很简单。
原理:
详细请看这篇文章
自适应网页设计(Adaptive Web Design):指能使网页自适应显示在不同大小终端设备上新网页设计及技术。
主要注意的问题如下:
- 不使用绝对宽度,由于网页会根据屏幕宽度调整布局,不能使用width: xxx px具体的像素值,使用百分比width:xxx %或者width:auto
- 相对大小的字体,字体也不能使用绝对大小(px),而只能使用相对大小(em)设置body字体为100%,即字体大小是页面默认大小的100%,也是16px。例如:p{ font-size: 1.5em; },即p的大小是默认大小的1.5倍(24px( 24/16=1.5 ))
配置:
打开文件~\themes\next\source\css_custom\custom.styl
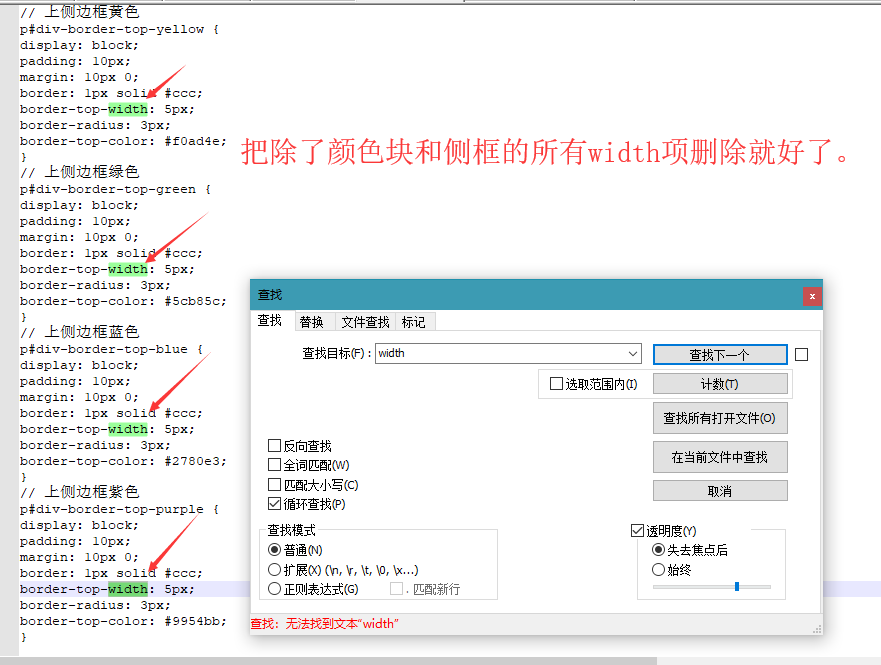
然后Ctrl+F,查找关键字 width,把所有的width项去掉就行了。
颜色块样式建议不要去掉!!!

背景图片自适应
打开文件~\themes\next\source\css_custom\custom.styl
把这段代码粘贴进去。(如果之前设置过背景图片的请先删掉相关自定义(搜索关键字body就行))
// 网站背景(自适应)
body {
background:url(背景图片路径或网址);
background-repeat: no-repeat;
background-attachment:fixed;
background-position:50% 50%;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size: cover;
/*这是设置底部文字, 看个人需要修改*/
#footer > div > div {
color:#eee;
}
}
即可
这里只是简单进行了一下改进,想要更进一步的话可以看这里,但是没有一定基础的同学就不要轻易尝试了。
设置文章目录全部展开
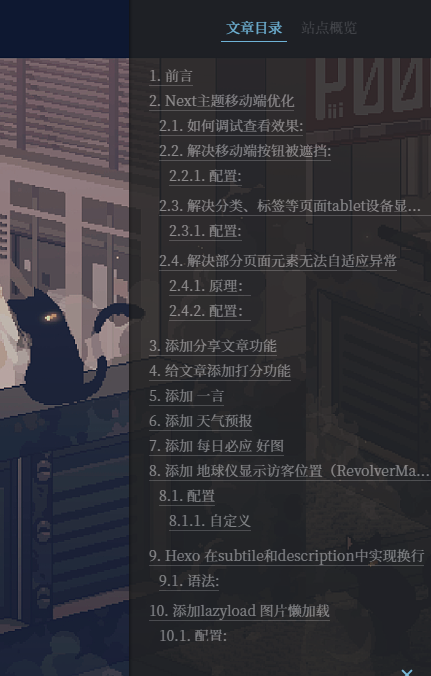
使用Hexo + Next 主题编写文章时, Next主题会自动给文章生成TOC目录,只有当你下拉浏览到相应的目录级时, TOC目录才会展开。
当我想通过目录快速定位某段文章的时候就很不友好了。那么如何去修改呢?
配置
打开文件~/themes/next/source/css/_common/components/sidebar/sidebar-toc.styl
找到如下的代码
.post-toc .nav .nav-child
修改为
.post-toc .nav .nav-child
即可达到效果

添加分享文章功能
这个看next主题文档就有了。
支持JiaThis分享、百度分享、AddThis分享。
给文章添加打分功能
这个功能是Next主题自带的。
首先你要到官网注册一个账号。
注册时候需要填自己的网站,填好就行。
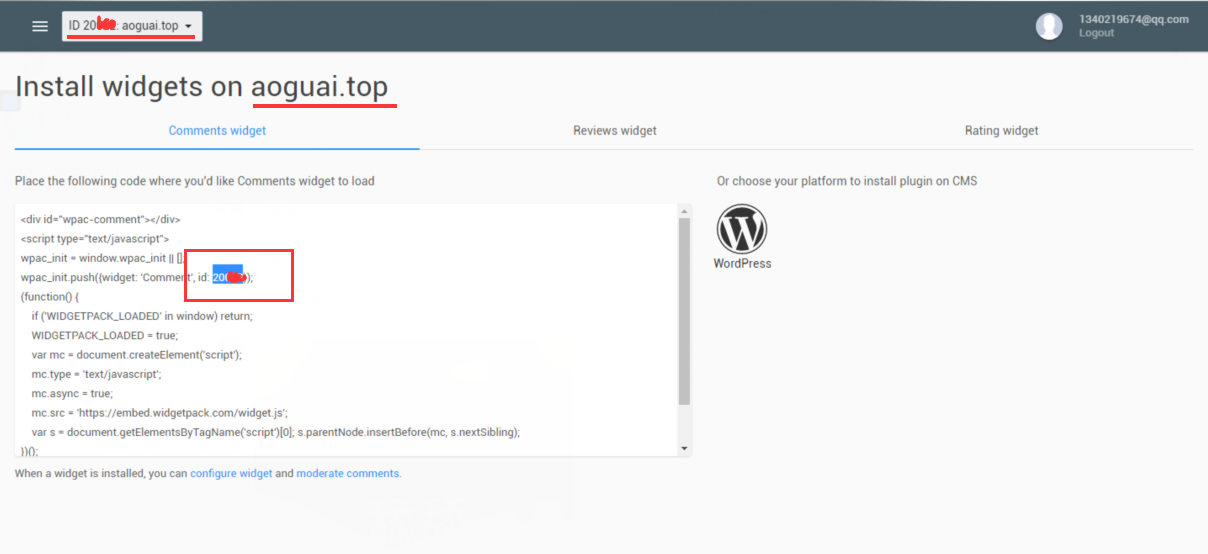
然后记录下自己的ID,就是我在图中圈出来的五位数字

然后打开Next主题配置文件:~\themes\next_config.yml,找到关键字rating:
将enable: false改为enable: true 下面的Id:填入自己的刚才获得的ID即可。

添加 一言
将下面这段代码放入页面内需要展示一句话的位置即可。
<script type="text/javascript" src="https://api.uixsj.cn/hitokoto/w.php?code=js"></script><div id="xsjhitokoto"><script>xsjhitokoto()</script></div>
中英文版 使用方法同上
<script type="text/javascript" src="https://api.uixsj.cn/hitokoto/en.php?code=js"></script><div id="enhitokoto"><script>enhitokoto()</script></div>
你可以放在文章中,侧栏中。
示例(中英文版):
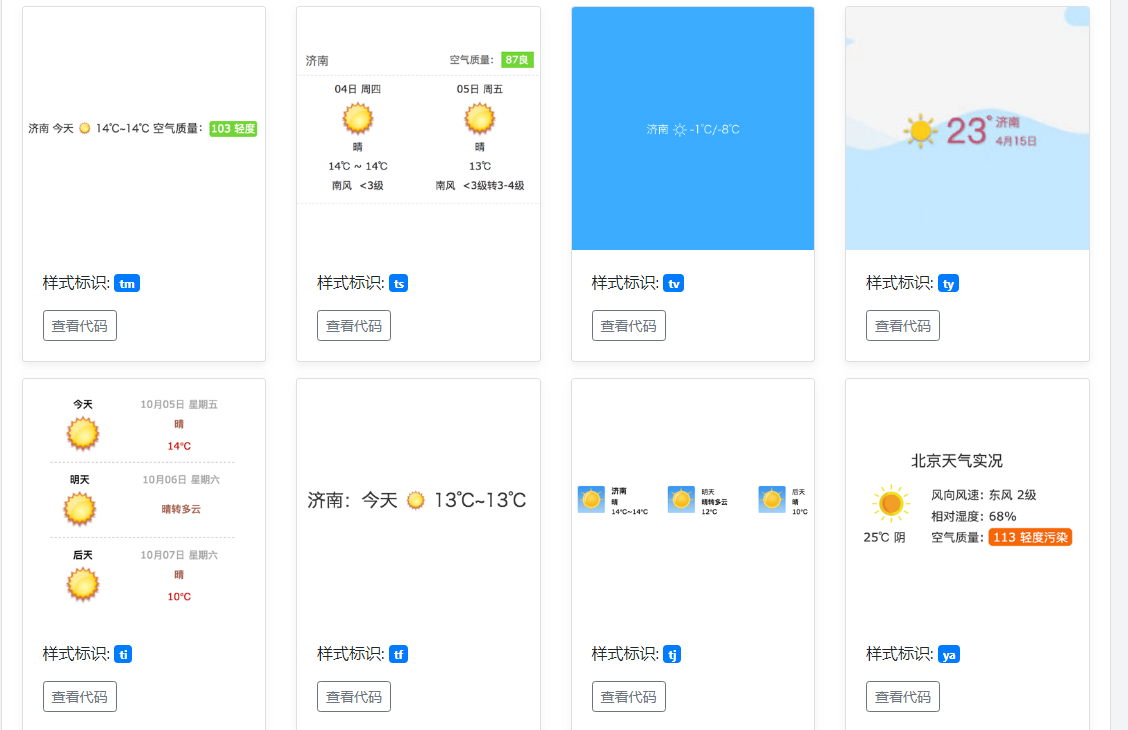
添加 天气预报
代码来自这里,更多天气预报样式可以在这里查看
将下面这段代码放入页面内需要展示一句话的位置即可。
<iframe scrolling="no" src="https://tianqiapi.com/api.php?style=tx&skin=sogou" frameborder="0" width="100%" height="30" allowtransparency="true"></iframe>
你可以放在文章中,侧栏中。
示例:
当然你可以更换样式,到这里直接可以复制代码

添加 每日必应 好图
在需要添加每日必应的页面,将下列代码添加上
<img src="https://api.uixsj.cn/bing/bing.php" width="300px" height="auto">
参数说明
width: 图片宽度,可以自行修改
height="auto": 图片高度,自动。可自行修改。
也可以作为网页的背景
打开文件
~\themes\next\source\css_custom\custom.styl
如果你没有设置过背景,复制粘贴下面的代码进去即可:
body{
background:url('https://api.uixsj.cn/bing/bing.php');
}
如果你设置过背景,找到关键字background:url将里面的url替换为https://api.uixsj.cn/bing/bing.php即可。
示例:
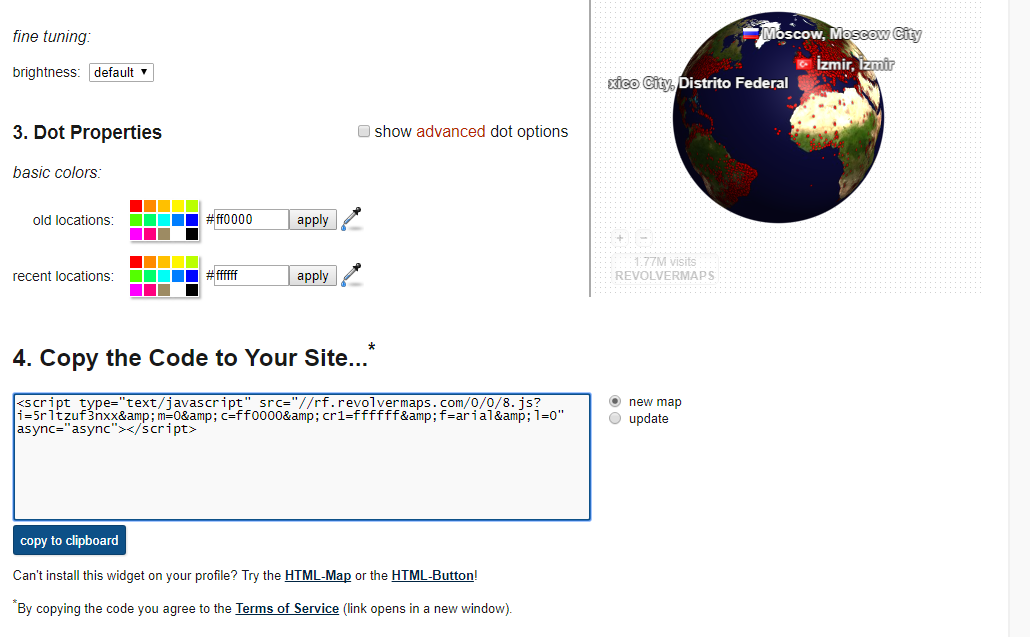
添加 地球仪显示访客位置(RevolverMaps)插件
官网
这个插件可以显示站点上安装后,来访客的位置。最近的游客位置是动画的,新的游客位置出现在全球现场。
单击“全球”将打开“公共实时统计”页面,提供有关访客的详细信息。
总之就是一个挺炫的东西,可以放在任意位置。(只是好像加载有点慢....我考虑博客速度就没用)
配置
懒得看官网的可以直接复制这段代码放入页面内需要展示的位置即可。放在文章中,侧栏中,底部。就不一一举例了。
<script type="text/javascript" src="//rf.revolvermaps.com/0/0/5.js?i=5b3ac4cx0nk&m=0&c=ff0000&cr1=ffffff" async="async"></script>
放置底部时的效果:

自定义
你可以到官网 来调试代码,达到你预期的效果,还有多种皮肤等都是能调的。

Hexo 在subtile和description中实现换行
这个功能是在写代码的时候用的,例如你想说明一句话时候用到换行显示该怎么办。
这里用我的打赏部分做个示例。
习惯更改的文本描述用双引号括起来,同时实现
即可达到换行目的
语法:
reward_comment: "您的支持将用于博客的维护费用。<br>例如:域名续费一年需26¥"
添加lazyload 图片懒加载
懒加载,简言之就是在html加载的时候,若果img标签的src是有内容的,在加载的过程中,img标签就回去请求这个图片,直到加载完,我们的浏览器的刷新那个图标才会停止转动,也就是才算请求完
懒加载能够在你鼠标不动的时候只加载目前电脑窗口内需要展示的图片,电脑屏幕内部需要展示的图片就暂时不加载。
从而达到加快访问网站速度的效果。
配置:
在你的 Hexo 目录下,执行以下命令:
npm install hexo-lazyload-image --save
然后在你的 Hexo 目录的配置文件 _config.yml 中任意位置添加配置:
lazyload:
enable: true
onlypost: false
loadingImg:
参数说明:
onlypost:
是否仅文章中的图片做懒加载, 如果为 false, 则主题中的其他图片, 也会做懒加载, 如头像, logo 等任何图片.
loadingImg - 图片未加载时的代替图:
不填写使用默认加载图片,如果需要自定义,添填入loading图片地址.
如果是本地图片,不要忘记把图片添加到你的主题目录下. Next 主题需将图片放到~\themes\next\source\images目录下,然后引用时: loadingImg: /images/图片文件名
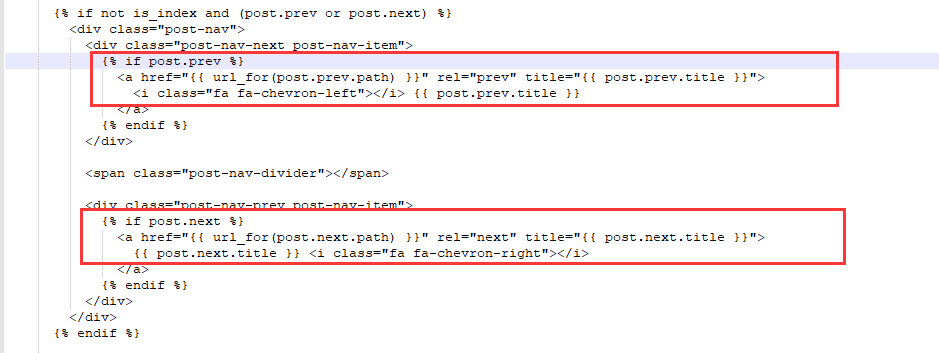
调换文章上一篇下一篇的顺序
参考
看完一篇文章后,在文章底部,有上下篇的链接(< >),但是点 > 发现进入的居然是页面中的的上面那篇文章???
大概是因为博客是从时间角度设计的,> 英语叫 next,而 next 是更新的。不过别扭就改成习惯的好了,从空间位置角度设计。
打开文件 ~/themes/next/layout/_macro/post.swig
分别搜索并修改
{% if post.next %}
<a href="{{ url_for(post.next.path) }}" rel="next" title="{{ post.next.title }}">
<i class="fa fa-chevron-left"></i> {{ post.next.title }}
改为
{% if post.prev %}
<a href="{{ url_for(post.prev.path) }}" rel="prev" title="{{ post.prev.title }}">
<i class="fa fa-chevron-left"></i> {{ post.prev.title }}
再搜索(就在下方一点)
{% if post.prev %}
<a href="{{ url_for(post.prev.path) }}" rel="prev" title="{{ post.prev.title }}">
{{ post.prev.title }} <i class="fa fa-chevron-right"></i>
改为
{% if post.next %}
<a href="{{ url_for(post.next.path) }}" rel="next" title="{{ post.next.title }}">
{{ post.next.title }} <i class="fa fa-chevron-right"></i>
其实就是把两处地方的代码互调即可。

自定义文章版权样式
一直觉得next自带的主题很丑,于是想修改一下,说干就干。
配置
参考
在目录~/themes/next/layout/_macro/下添加my-copyright.swig,内容如下:
{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script>
<!-- JS库 sweetalert 可修改路径 -->
<script type="text/javascript" src="http://jslibs.wuxubj.cn/sweetalert_mini/jquery-1.7.1.min.js"></script>
<script src="http://jslibs.wuxubj.cn/sweetalert_mini/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslibs.wuxubj.cn/sweetalert_mini/sweetalert.mini.css">
<p><span>本文标题:</span>{{ page.title }}</a></p>
<p><span>文章作者:</span>{{ theme.author }}</a></p>
<p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:mm:ss") }}</p>
<p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:mm:ss") }}</p>
<p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span>
</p>
<p><span>许可协议:</span><i class="fa fa-creative-commons"></i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际</a> 转载请保留原文链接及作者。</p>
</div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
clipboard.on('success', $(function(){
$(".fa-clipboard").click(function(){
swal({
title: "",
text: '复制成功',
html: false,
timer: 500,
showConfirmButton: false
});
});
}));
</script>
{% endif %}
在目录~/themes/next/source/css/_common/components/post/下添加my-post-copyright.styl,内容如下:
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #333333; // title color
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #0593d3; // link color
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}
修改~/themes/next/layout/_macro/post.swig,如下:
在代码
{% if theme.wechat_subscriber.enabled and not is_index %}
<div>
{% include 'wechat-subscriber.swig' %}
</div>
{% endif %}
之前,新增如下代码:
<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
</div>
打开~/themes/next/source/css/_common/components/post/post.styl 文件,在最后一行增加代码:
@import "my-post-copyright"
设置新建文章自动开启 copyright ,即新建文章自动显示自定义的版权声明,设置 ~/scaffolds/post.md文件,如下:
---
title: {{ title }}
date: {{ date }}
copyright: true #新增,开启
---
注意:如果你之前发布有文章请一一在文章配置内添加代码 copyright: true ,例如:

SEO优化——nofollow标签
nofollow标签是由谷歌领头创新的一个反垃圾链接的标签,并被百度、yahoo等各大搜索引擎广泛支持,引用nofollow标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有nofollow属性的任何出站链接,以减少垃圾链接的分散网站权重。
网络爬虫会在当前页面搜索所有的链接,然后一个个查看,所以就很有可能跳到别的网站就不回来了。这个时候nofollow就起作用了。
那么我们如何给添加出站链接加上nofollow标签呢?
配置
打开文件 ~\themes\next\layout_macro\sidebar.swig,将搜索将下面(三处)代码中的a标签,并加上rel=”external nofollow”属性即可。
修改前:
<a href="https://creativecommons.org/{% if theme.creative_commons === 'zero' %}publicdomain/zero/1.0{% else %}licenses/{{ theme.creative_commons }}/4.0{% endif %}/" class="cc-opacity" target="_blank">
<a href="{{ link }}" title="{{ name }}" target="_blank">{{ name }}</a>
<a href="{{ link.split('||')[0] | trim }}" target="_blank" title="{{ name }}">
修改后:
<a href="https://creativecommons.org/{% if theme.creative_commons === 'zero' %}publicdomain/zero/1.0{% else %}licenses/{{ theme.creative_commons }}/4.0{% endif %}/" rel="external nofollow" class="cc-opacity" target="_blank">
<a href="{{ link }}" title="{{ name }}" rel="external nofollow" target="_blank">{{ name }}</a>
<a rel="external nofollow" href="{{ link.split('||')[0] | trim }}" target="_blank" title="{{ name }}">
写作:Markdown 技巧与内置样式
基础语法
分隔线和空行
这是文字
<hr />
上面是分隔线
<br />
上面是空行
效果
这是文字
上面是分隔线
上面是空行(什么?看不见?由于我用了压缩代码所以没了8?)
引用
<blockquote>引用内容</blockquote>
<!-- 如果前后间隙很小,可以像下面这样写 -->
<p><blockquote>引用内容</blockquote></p>
效果
引用内容
引用内容
居中和右对齐
<!-- 居中 -->
<center>内容</center>
<!-- 右对齐 -->
<div style="text-align:right">内容</div>
效果
字体大小和颜色
<font color="#187892" size="number">内容</font>
<!-- 详细请查看 http://www.w3school.com.cn/tags/tag_font.asp -->
效果
内容
Todo list
<ul>
<li><i class="fa fa-check-square"></i> 已完成</li>
<li><i class="fa fa-square"></i> 未完成</li>
</ul>
效果
- 已完成
- 未完成
Note 嵌套 Todo list
<!-- 一共有两种写法,效果看下面 -->
<div class="note primary">
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-square"></i> 未完成
<i class="fa fa-square"></i> 未完成
<i class="fa fa-square"></i> 未完成
</div>
<div class="note primary">
<p>
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-check-square"></i> 已完成
<i class="fa fa-square"></i> 未完成
<i class="fa fa-square"></i> 未完成
<i class="fa fa-square"></i> 未完成
</p>
</div>
嵌套效果
已完成 已完成 已完成 已完成 已完成 未完成 未完成 未完成
Font Awesome
更多请看官网示例
放大图标
<i class="fa fa-download"></i> 普通
<i class="fa fa-download fa-lg"></i> 变大 33%
<i class="fa fa-download fa-2x"></i> 两倍大
效果
普通
变大 33%
两倍大
后语
{% centerquote %}更多消息请关注我们: 奥怪的小栈
待补充......



 posted on
posted on
