CSS 3
1、CSS3 简介
1.1、CSS3 概述
CSS3 是 CSS2 的升级版本,它在CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。
CSS3 在未来会按照模块化的方式去发展: https://www.w3.org/Style/CSS/current-work.html
CSS3 的新特性如下:
- 新增了更加实用的选择器:动态伪类选择器、目标伪类选择器、伪元素选择器等等
- 新增了更好的视觉效果:圆角、阴影、渐变等
- 新增了丰富的背景效果:支持多个背景图片,同时新增了若干个背景相关的属性
- 新增了全新的布局方案:弹性盒子
- 新增了Web字体,可以显示用户电脑上没有安装的字体
- 增强了颜色,例如:HSL、HSLA’RGBA几种新的颜色模式,新增opacity属性来控制透明度
- 增加了2D和3D变换,例如:旋转、扭曲、缩放、位移等
- 增加动画与过度效果,让效果的变换更具流线性、平滑性
2、CSS3 私有前缀
2.1、什么是私有前缀
如下代码中的 -webkit- 就是私有前缀:
div {
width: 400px;
height: 400px;
-webkit-border-radius: 20px;
}2.2、为什么要有私有前缀
W3C 标准所提出的某个CSS特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该CSS特性,在浏览器正式支持CSS特性后,就不需要私有前缀了。
查询CSS3兼容性的网站:https://caniuse.com
2.3、常见浏览器私有前缀
- Chrome浏览器:-webkit-
- Safari浏览器:-webkit-
- Firefox浏览器:-moz-
- Edge浏览器:-webkit-
3、新增长度单位
- rem:根元素字体大小的倍数,只与根元素字体大小有关
- vw:视口宽度的百分之多少,10vw就是视口宽度的10%
- vh:视口高度的百分之多少,10vh就是视口宽度的10%
- vmax:视口宽高中大的哪个的百分之多少
- vmin:视口宽高中小的哪个的百分之多少
4、新增颜色设置方式
rgba、hsl、hsla
5、新增选择器
动态伪类、目标伪类、语言伪类、UI伪类、结构伪类、否定伪类、伪元素。
6、新增盒子属性
- boz-sizing
- resize
- box-shadow
- opacity
7、新增背景属性
background-origin:设置背景图的原点
- padding-box:从padding区域开始显示的背景图像——默认值
- border-box:从border区域开始显示背景图像
- content-box:从content区域开始显示背景图像
background-clip:设置背景图的向外裁剪的区域
- border-box:从border区域开始向外裁剪背景——默认值
- padding-box:从padding区域开始向外裁剪背景
- content-box:从content区域开始向外裁剪背景
- text:背景图只呈现在文字上
注意:若值为text,那么background-clip要加上-webkit-前缀。
background-size:设置背景图的大小
background-复合属性
8、新增边框属性
border-radius:边框弧度
9、新增文本属性
- text-shadow:文字阴影
- white-space:设置文本换行方式
- text-overflow:控制文本溢出方式
- text-decoration-xxx:文本修饰,xxx可以为line、style和color
- text-stroke:文本描边
10、新增渐变
linear-gradient:线性渐变
11、web字体
字体图标:相比图片更加清晰,灵活性高,更方便改变大小、颜色、风格等。兼容性好,IE也能支持。
12、2D变换
13、3D变换
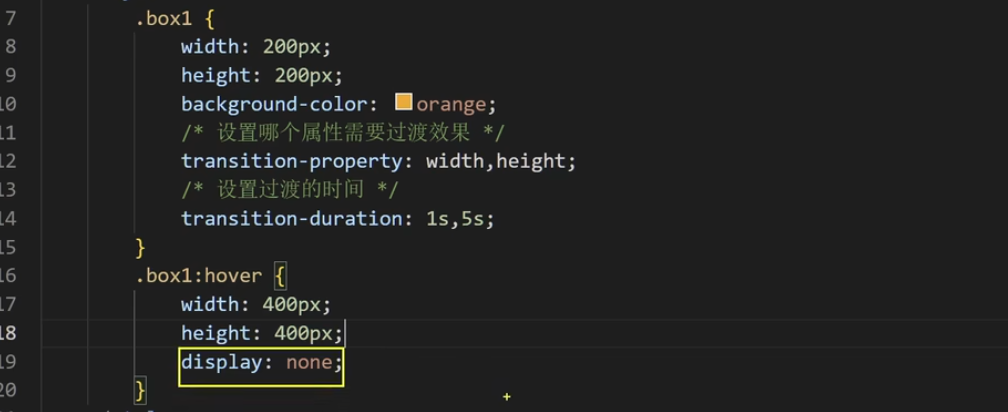
14、过渡

15、动画
16、多列布局
column-count: 3 // 指定列数
column-width: 200px // 指定每列的宽度,自动计算列数
17、伸缩盒模型
2009年,W3C提出了一种新的盒子模型——Flexible(伸缩盒模型,又称:弹性盒子)
它可以轻松地控制:元素地分布方式、元素对齐方式、元素视觉顺序、...
截止目前,除了在部分IE浏览器不支持,其他浏览器均已全部支持。
伸缩盒模型的出现,逐渐演变出了一套新的布局方案——flex布局。
小贴士:
- 传统布局是指:基于传统盒状模型,主要靠:display属性+position属性+float属性
- flex布局目前在移动端应用比较广泛,因为传统布局不能很好地呈现在移动设备上。
17.1、伸缩容器、伸缩项目
伸缩容器:开启了flex的元素,就是伸缩容器。
- 给元素设置 display:flex 或 display:inline-flex,该元素就变为了伸缩容器。
- display:inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。
- 一个元素可以同时是伸缩容器和伸缩项目。
伸缩项目:伸缩容器所有子元素自动成为了伸缩项目。
- 仅伸缩容器的子元素成为了伸缩项目。孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。
17.2、主轴与侧轴
主轴:伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右。
侧轴:与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下。
17.3、主轴方向
属性名:flex-direction
常用值如下:
- row:主轴方向水平从左到右——默认值。
- row-reverse:主轴方向水平从右到左
- column:主轴方向垂直从上到下
- column-reverse:主轴方向垂直从下到上
注意:改变了主轴方向,侧轴方向也随之改变。
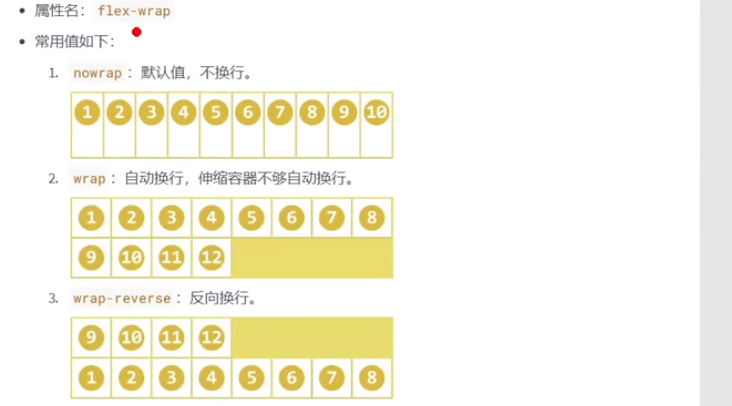
17.4、主轴换行方式

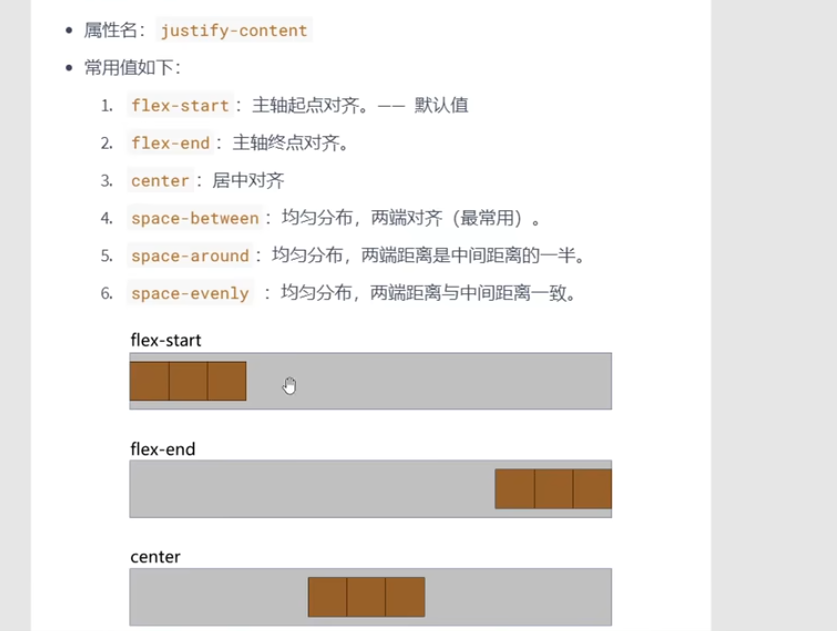
17.5、主轴对齐方式

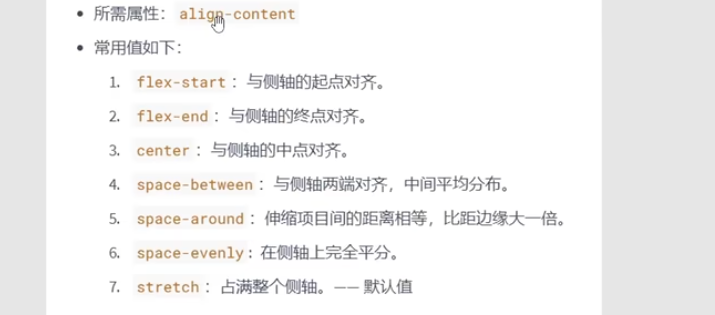
17.6、侧轴对齐方式
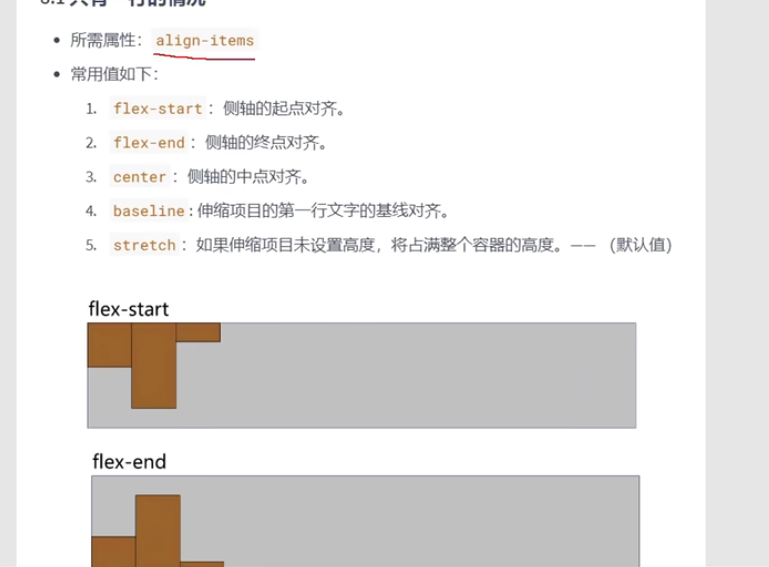
17.6.1、只有一行的情况

17.6.2、多行的情况

17.7、flex实现水平垂直居中
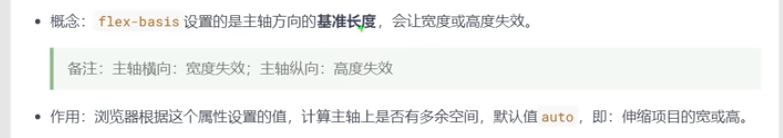
17.8、flex基准长度
flex-basis: xxxpx; // 设置伸缩项目在主轴上的基准长度

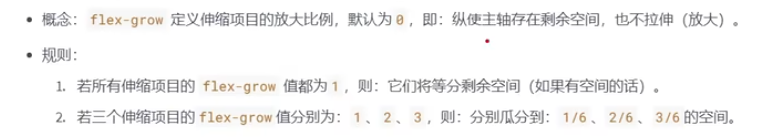
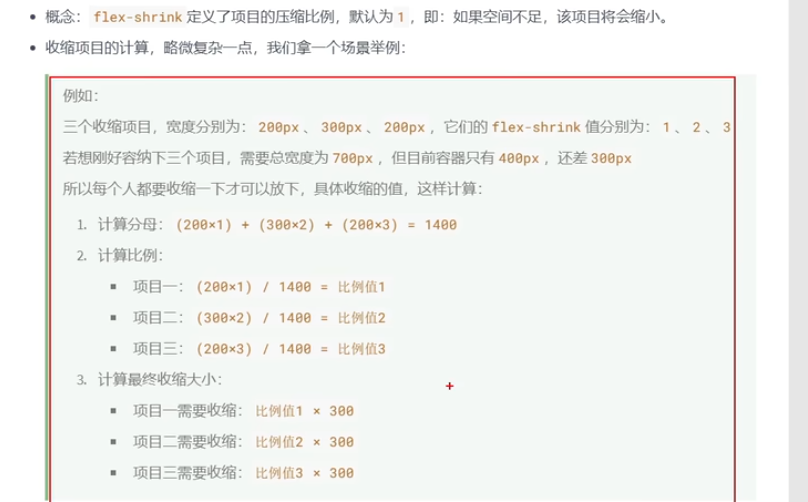
17.9、伸缩性


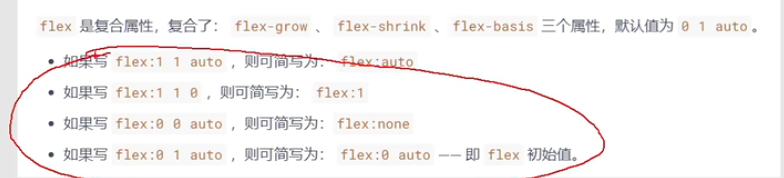
17.10、flex复合属性

17.11、项目排序与单独对齐
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0.
17.12、单独对齐
通过align-self属性,可以单独调整某个伸缩项目的对齐方式。
默认值为auto,表示继承父元素的align-items属性。
end

