HTML5
1、HTML5简介
1.1、什么是HTML5
HTML5 最新一代的HTML标准,2014年10月由万维网联盟(W3C)完成标准制定。
官网地址:
- W3C提供:https://www.w3.org/TR/html/index.html
- WHATWG提供:https://whatwg-cn.github.io/html/multipage
1.2、HTML5优势
- 针对JavaScript,新增了很多可操作的接口;
- 新增了一些语义化标签,全局属性;
- 新增了多媒体标签,可以很好的替代flash;
- 更加侧重语义化,对于SEO更友好;
- 可移植性好,可以大量应用在移动设备上。
1.3、HTML兼容性
支持:Chrome、Safari、Opera、Firefox 等主流浏览器。
2、新增语义化标签
2.1、新增布局标签
- header:整个页面,或部分区域的头部
- footer:整个页面,或部分区域的底部
- nav:导航
- article:文章、帖子、杂志、新闻、博客、评论等
- section:页面中的某段文字,或文章中的某段文字(里面文字通常会包含标题)
- aside:侧边栏
- main:文档的主要内容(WHATWG没有语义,IE不支持,几乎不用)
- hgroup:包裹连续的标题,如文章标题、副标题的组合(W3C将其删除)
关于article和section:
- article里面可以有多个section
- section强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用section元素
- article比section更强调独立性,一块内容如果比较独立,比较完整,应该使用article元素
2.2、新增状态标签
2.2.1、meter 标签
语义:定义已知范围内的标量测量,也被称为 gauge(尺度),双标签,例如:电量、磁盘用量等。
常用属性如下:
- high:数值,规定高值
- low:数值,规定低值
- max:数值,规定最大值
- min:数值,规定最小值
- optimum:数值,规定最优值
- value:数值,规定当前值
2.2.2、progress 标签
语义:显示某个任务完成的进度的指示器,一半用于表示进度条,双标签,例如:工作完成进度等。
常用属性如下:
- max:数值,规定目标值
- value:数值,规定当前值
2.3、新增列表标签
- datalist:用于搜索框的关键字提示,双标签
- details:用于展示问题和答案,或对专有名词进行解释,双标签
- summary:写在details里面,用于指定问题或专有名词
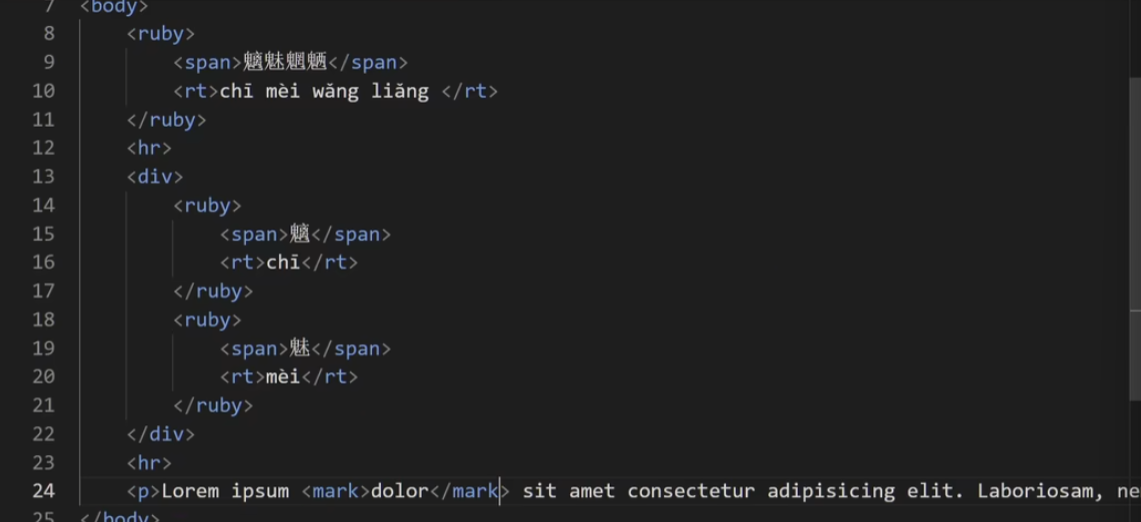
2.4、新增文本标签

2.5、新增表单控件属性
- placeholder:提示文字(注意:不是默认值,value是默认值),适用于文字输入类的表单控件)
- required:表示该输入项必填,适用于除按钮外其他表单控件
- autofocus:自动获取焦点,适用于所有表单控件
- autocomplete:自动完成,可以设置为on或off,适用于文字输入类的表单控件。注意:密码输入框、多行输入框不可用。
- pattern:填写正则表达式,适用于文本输入类表单控件。注意:多行输入不可用,且空的输入框不会验证,往往与required配合。
2.6、input 新增 type 属性值
- email:邮箱类型的输入框,表单提交时会验证格式,输入为空则不验证格式
- url:url类型的输入框,表单提交时会验证格式,输入为空时不验证格式。
- number:数字类型的输入框,表单提交时会验证格式,输入为空则不验证格式
- search:搜索类型的输入框,表单提交时不会验证格式
- tel:电话类型的输入框,表单提交时不会验证格式,在移动端使用时,会唤起数字键盘
- range:范围选择框,默认值为50,表单提交时不会验证格式
- color:颜色选择框,默认值为黑色,表单提交时不会验证格式
- date:日期选择框,默认值为空,表单提交时不会验证格式
- month:月份选择框,默认值为空,表单提交时不会验证格式
- week:周选择框,默认值为空,表单提交时不会验证格式
- time:时间选择框,默认值为空,表单提交时不会验证格式
- datetime-local:日期-时间选择框,默认值为空,表单提交时不会验证格式
2.7、新增视频标签
<video>标签用来定义视频,它是双标签。
常用属性如下:
- src:url地址,为视频地址
- width:像素值,设置视频播放器的宽度
- height:像素值,设置视频播放器的高度
- controls:向用户显示视频控件(比如播放/暂停按钮)
- muted:视频静音
- autoplay:视频自动播放
- loop:循环播放
- poster:url地址,视频封面
- preload:auto(下载整个视频文件,即使用户不希望使用它);metadata:仅预先获取视频的元数据(例如长度);none:不预加载视频。
2.8、新增音频标签
<audio>标签用来定义音频,它是双标签。
常用属性如下:
- src:url地址,音频地址
- controls:向用户提示音频控件(比如播放/暂停按钮)
- autoplay:音频自动播放
- muted:音频静音
- loop:循环播放
- preload:auto(不预加载音频);metadata(仅预先获取音频的元数据,比如长度);auto:可以下载整个音频文件,即使用户不希望使用它。
2.9、新增全局属性
- contenteditable:表示元素是否可以被用户编辑,true可编辑,false不可编辑。
- draggable:表示元素可以被拖动,true可拖动,false不可拖动
- hidden:隐藏元素
- spellcheck:规定是否对元素进行拼写和语法检查,true见擦汗,false不检查
- contextmenu:规定元素的上下文菜单,在用户鼠标右键点击元素时显示
- data-*:用于存储页面的私有定制数据。
3、H5兼容性处理

end



