CSS 2
1、CSS概述:
CSS(Cascading Style Sheets,层叠样式表)。
层叠:多个样式可以作用在同一个html的元素上,同时生效。
好处:
- 功能强大;
- 将内容展示和样式控制分离,降低了耦合度,可以让分工协作更容易;
- 提高了开发效率。
CSS与html结合的方式有:
- 内联样式:在标签内使用style属性指定css代码,如 <div style="color: red;">hello css</div>
- 内部样式:在head标签内使用style标签,style标签的标签体内容就是css代码,如
div{ color:green; }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: blue; } </style> </head> <body> <!-- 内部样式:在head标签内使用style标签,style标签的标签体内容就是css代码 --> <div>hello css</div> </body> </html> - 外部样式:① 定义css资源文件;② 在head标签内,定义link标签,引入外部的资源文件。如:
div{ color:green; }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/a.css"> <!--也可以用如下形式:--> <!-- <style>--> <!-- @import "css/a.css";--> <!-- </style>--> </head> <body> <!-- 外部样式: 1、定义css资源文件; 2、在head标签内,定义link标签,引入外部的资源文件。 --> <div>hello css</div> </body> </html>
注意:三种方式的css作用范围越来越大;第1种方式不常用,后期常用第2,3种方式。
2、CSS基本语法
格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}选择器:筛选具有相似特征的元素。
注意事项:每一对属性需要使用 ; 隔开,最后一对属性可以不加。
3、选择器
3.1、基本选择器
3.1.1、id选择器
id选择器:选择具体的id属性值的元素,建议在一个html页面中id值唯一。
语法:#id属性值{}
3.1.2、元素选择器
元素选择器:选择具有相同标签名称的元素。
语法:标签名称{}
注意:id选择器优先级要高于元素选择器。
3.1.3、类选择器
类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器的优先级高于元素选择器。
3.2、扩展选择器
3.2.1、选择所有元素
语法:*{}
3.2.2、并集选择器
语法:选择器1,选择器2{}
3.2.3、子选择器
子选择器:筛选选择器1元素下的选择器2元素。
语法:选择器1 选择器2{}
3.2.4、父选择器
父选择器:筛选选择器2的父元素选择器1。
语法:选择器1 > 选择器2{}
3.2.5、属性选择器
属性选择器:选择属性名称,属性名=属性值的元素。
语法:元素名称[属性名="属性值"]{}
3.2.6、伪类选择器
伪类选择器:选择一些元素具有的状态。
语法:元素:状态{}
如:
<a>
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态3.3、选择器的优先级
通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式的冲突,到底应用哪个样式,此时就需要看优先级了。
简单描述:行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
4、属性
4.1、字体、文本
- font-size:字体大小
- color:文本颜色
- text-align:对齐方式
- line-height:行高
4.2、背景
- background:设置背景,复合属性。
4.3、边框
- border:设置边框,复合属性
4.4、尺寸
- width:宽度
- height:高度
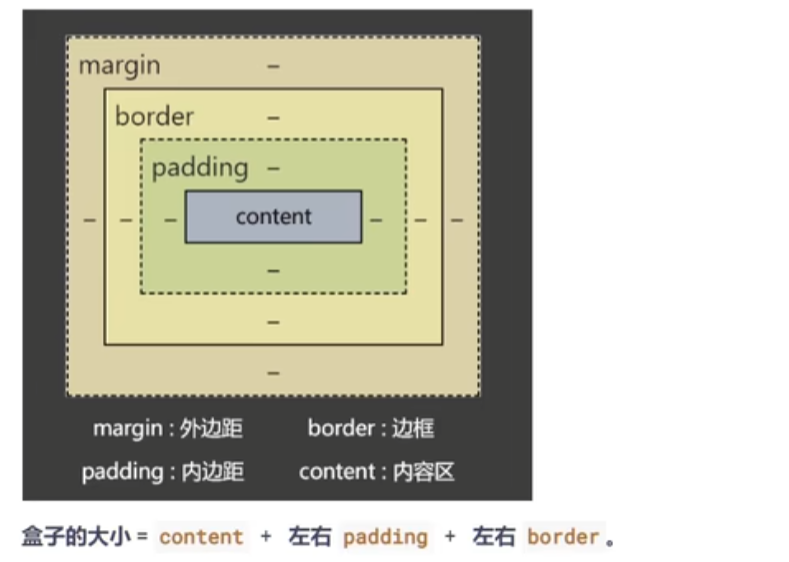
4.5、盒子模型
盒子模型:控制布局。
- margin:外边距
- padding:内边距,默认情况下内边距会影响整个盒子的大小。设置盒子的属性,让width和height就是最终盒子的大小:box-sizing: border-box;
- float:浮动。left:左浮动;right:右浮动。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("image/register_bg.png") no-repeat center;
}
.rg_layout{
width: 900px;
height:500px;
border:5px solid #EEEEEE;
background-color:white;
/*让div水平居中*/
margin: auto;
margin-top:120px
}
.rg_left{
float:left;
margin: 15px;
}
.rg_left > p:first-child{
color: #FFD026;
font-size:20px;
}
.rg_left > p:last-child{
color: #A6A6A6;
font-size:20px;
}
.rg_center{
float:left;
width: 450px;
}
.rg_right{
float:right;
}
.rg_right > p{
color: #A6A6A6;
font-size: 10px;
}
.rg_right p a {
color: pink;
}
.td_left{
width: 100px;
height: 45px;
text-align: right;
}
.td_right{
padding-left: 20px;
}
#username, #password, #email, #name, #tel, #birthday, #checkcode{
width: 250px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border:1px solid #FFD026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div rg_form>
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="image/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>5、CSS三大特性
5.1、层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
样式冲突:元素的同一个样式名,被设置了不同的值。
5.2、继承性
概念:元素会自动拥有其父元素或其祖先元素上所设置的某些样式。
规则:优先继承离得近的。
常见的可继承属性:text-?? font-?? line-?? color ...
5.3、优先级
!important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样式
需要计算权重,计算权重时需要注意,并集选择器的每一部分的权重是分开算的。
6、文本相关属性
6.1、字体族
属性名:font-family
语法:
div {
font-family: 'STCaiyun', 'Microsoft YaHei', sans-serif
}注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找;
- 如果字体名包含空格,必须使用引号包裹起来;
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上serif(衬线字体)或sans-serif(非衬线字体);
- windows系统中,默认的字体就是微软雅黑。
6.2、字体风格
属性名:font-style
常用值:
- normal:正常(默认值)
- italic:斜体(使用字体自带的斜体效果)
- oblique:斜体(强制倾斜产生的斜体效果)
实现斜体时,更推荐使用italic。
语法:
div {
font-style: italic;
}6.3、字体粗细
属性名:font-weight
常用值:
- lighter:细
- normal:正常
- bold:粗
- bolder:很粗(多数字体不支持)
数值:
- 100-1000且无单位:数值越大,字体越粗(或一样粗,具体得看字体设计时的精确程度)
- 100-300等同于lighter,400-500等同于normal,600及以上等同于bold。
6.4、字体复合写法
属性名:font,可以把上述字体样式合并成一个属性。
编写规则:
- 字体大小、字体族必须都写上;
- 字体族必须是最后一位、字体大小必须是倒数第二位;
- 各个属性间用空格隔开。
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用font-size属性。
6.5、字体颜色
属性名:color
可选值:
- 颜色名
- rgb或rgba
- HEX或HEXA(十六进制)
- HSL或HSLA
6.6、文本间距
属性名:letter-spacing
单词间距:word-spacing(通过空格识别词)
属性值为像素(px),正值让间距增大,负值让间距缩小。
6.7、文本修饰
属性名:text-decoration
可选值:
- none:无装饰线(常用)
- underline:下划线(常用)
- overline:上划线
- line-through:删除线
可搭配如下值使用:
- dotted:虚线
- wavy:波浪线
- 也可以指定颜色
6.8、文本缩进
属性名:font-indent
属性值:css中的长度单位,例如px
举例:
div {
text-indent:40px
}6.9、文本水平对齐
属性值:text-align
常用值:
- left:左对齐(默认值)
- center:居中对齐
- right:右对齐
6.10、行高
属性值:line-height
可选值:
- normal:由浏览器根据文字大小决定的一个默认值;
- 像素(px)
- 数字:参考自身font-size的倍数(很常用)
- 百分比:参考自身font-size的百分比
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
举例:
div {
line-height: 60px;
line-height: 1.5
line-height: 150%
}行高注意事项:
- line-height过小——文字会产生重叠,且最小值是0,不能为负数;
- line-height是可以继承的,且为了能更好地呈现文字,最好写负值;
- line-height和height的关系:① 设置了height,那么高度就是height的值;② 不设置height的时候,会根据line-height计算高度。
应用场景:
- 对于多行文字:控制行与行之间的距离;
- 对于单行文字:让height等于line-height,可以实现文字垂直居中。
备注:由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
6.11、文本垂直对齐
顶部:无需任何属性,在垂直方向上,默认就是顶部对齐;
居中:对于单行文字,让height=line-height即可。
底部:对于单行文字,目前一个临时的方式,让line-height=(height*2)- font-size - x ,x是根据字体族动态决定的一个值。
6.12、vertical-align
属性名:vertical-align
作用:用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式。
常用值:
- baseline(默认值):使元素的基线与父元素的基线对齐;
- top:使元素的顶部与其所在行的顶部对齐;
- middle:使元素的中部与父元素的基线加上父元素字母x的一半对齐;
- bottom:使元素的底部与其所在行的底部对齐。
特别注意:vertical-align不能控制块元素。
7、列表相关属性
ul {
/* 列表符号 */
list-style-type: decimal;
/* 列表符号的位置 */
list-style-position: inside;
/* 自定义列表符号 */
list-style-image: url("./images/xxx.gif");
/* 复合属性 */
list-style: decimal inside url('./images/xxx.gif');
}8、表格相关属性
/* 表格独有的属性 */
table {
/* 控制表格的列宽 */
table-layout: auto; /* auto / fixed */
/* 控制单元格的间距 */
border-spacing: 1px;
/* 合并相邻的单元格边框 */
border-collapse: collapse; /* separate / collapse */
/* 隐藏没有内容的单元格 */
empty-cells: show; /* show / hide */
/* 设置表格标题的位置 */
caption-side: bottom; /* top / bottom */
}9、背景相关属性
div {
/* 设置背景颜色,默认值是透明(transparent)*/
background-color: transparent;
/* 设置背景图片 */
background-image: url(../images/xxx.jpg);
/* 设置背景图片的重复方式 */
background-repeat: no-repeat; /* repeat-x / repeat-y / no-repeat */
/* 控制背景图片的位置:用关键词 */
background-position: left top;
/* 控制背景图片的位置:用像素值 */
background-position: 70px 120px;
/* 复合属性 */
background: skyblud url(xxx.ipg) no-repeat 300px;
}10、鼠标相关属性
div {
cursor: pointer;
}11、盒子模型
11.1、CSS长度单位
css长度单位:
- px:像素;
- em:相对元素font-size的倍数;
- rem:相对根字体大小,html标签就是根;
- %:相对父元素计算。
注意:CSS中设置长度,必须加单位,否则样式无效。
11.2、元素的显示模式
块元素(block):
- 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的;
- 默认宽度:撑满父元素;
- 默认高度:由内容撑开;
- 可以通过CSS设置宽高。
行内元素(inline):
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列;
- 默认宽度:由内容撑开;
- 默认高度:由内容撑开;
- 无法通过CSS设置宽高。
行内块元素(inline-block,又称内联块元素):
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列;
- 默认宽度:由内容撑开;
- 默认高度:由内容撑开;
- 可以通过CSS设置宽高。

修改元素的显示模式:通过CSS中的display属性可以修改元素的默认显示模式,常用值如下:
- none:元素会被隐藏;
- block:元素将作为块级元素显示;
- inline:元素将作为内联元素显示;
- inline-block:元素将作为行内块元素显示。
11.3、盒子模型的组成部分

div {
/* 内容区的宽 */
width: 400px;
/** 内容区的高 */
height: 400p;
/* 内边距,设置的背景颜色会填充内边距区域 */
padding: 20px;
/* 边框,设置的背景颜色会填充边框区域 */
border: 10px dashed black;
/* 外边距 */
margin: 50px;
}11.4、盒子的内容区
div {
/* 最小宽度 */
min-width: 600px;
/* 最大宽度 */
max-width: 800px;
/* 最小高度 */
min-height: 200px;
/* 最大高度 */
max-height: 400px;
/* height一般不与min-height和max-height一起使用,width同理 */
height: 100px;
}关于默认宽度:所谓的默认宽度,就是不设置width属性时,元素所呈现出来的宽度。
总宽度 = 父的content - 自身的左右margin。
内容区的宽度 = 父的content - 自身的左右margin - 自身的左右border - 自身的左右padding。
11.5、盒子的内边距
div {
/* 左侧内边距 */
padding-left: 20px;
/* 上侧内边距 */
padding-top: 20px;
/* 右侧内边距 */
padding-right: 10px;
/* 下侧内边距 */
padding-bottom: 10px;
/* 复合属性 */
padding: 20px; /* 上下左右 */
padding: 10px 20px; /* 上下 左右 */
padding: 10px 20px 30px; /* 上 左右 下 */
padding: 10px 20px 30px 40px; /* 上 右 下 左 */
}
span {
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
}注意:
- padding的值不能为负数;
- 行内元素的左右内边距是没问题的,上下内边距不能完美地设置;
- 块级元素、行内块元素的四个方向内边距都可以完美设置。
11.6、盒子的边框
div {
border-left-width: 10px;
border-right-width: 10px;
border-top-width: 5px;
border-bottom-width: 5px;
/* 复合 */
border-width: 10px;
border-left-color: red;
/* 复合 */
border-color: red;
border-left-style: solid;
/* 复合 */
border-style: solid;
/* 复合 */
border-left: 10px solid purple;
/* 复合 */
border: 10px solid red;
}11.7、盒子的外边距
div {
margin-left: 10px;
margin-right: 20px;
margin-top: 30px;
margin-bottom: 40px;
/* 复合属性,与padding相同的设置方式 */
margin: 50px;
}注意事项:
- 子元素的margin是参考父元素的content计算的;
- 上margin、左margin会影响自身的位置,下margin、右margin会影响兄弟元素的位置。
- 对于行内元素来说,左右的margin是可以完美设置的,对于上下的margin来说是无效的;
- margin的值也可以是auto,给一个块级元素左右margin设置auto可以实现该元素在其父元素内水平居中;
- margin的值可以是负值。
11.7.1、margin 的塌陷问题
margin塌陷:第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上。
如何解决:
- 方案1:给父元素设置不为0的padding;
- 方案2:给父元素设置宽度不为0的border;
- 方案3:给父元素设置CSS样式overflow:hidden
11.7.2、margin 的合并问题
margin合并:上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
如何解决:无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
11.8、处理内容溢出
div {
overflow-x: hidden;
overflow-y: scroll;
overflow: hidden; /* visible / hidden scroll auto */
}注意:
- overflow-x、overflow-y不能一个是hidden,一个是visible,是实验性属性,不建议使用;
- overflow常用的值是hidden和auto,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
11.9、隐藏元素的2种方式
div {
/* 彻底消失 */
display: none;
/* 隐藏(会占位) */
visibility: hidden;
}11.10、样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式,但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
- 会继承的CSS属性:字体属性、文本属性(除了vertical-align)、文字颜色等。
- 不会继承的CSS属性:边框、背景、内边距、外边距、宽高、溢出方式等。
一个规律:能继承的属性,都是不影响布局的,简单说,都是和盒子模型没关系的。
11.11、元素的默认样式
优先级:元素的默认样式 > 继承的样式。所以如果需要重置元素的默认样式,选择器一定要直接选择到该元素。
11.12、布局小技巧
行内元素、行内块元素都可以被父元素当作文本处理,即可以像处理文本对齐一样,去处理行内、行内块在父元素中的对齐,例如text-align、line-height、text-indent等。
如何让子元素在父元素中水平居中:
- 若子元素为块元素,给父元素加上:magin:0 auto;
- 若子元素为行内元素、行内块元素,给父元素加上text-align:center。
如何让子元素在父元素中垂直居中:
- 若子元素为块元素,给子元素加上margin-top,值为 (父元素content - 子元素盒子总高) / 2
- 若子元素为行内元素、行内块元素,让父元素的height = line-height,每个子元素都加上:vertical-align:middle。若想绝对垂直居中,父元素font-size设置为0。
11.13、元素之间的空白问题
产生原因:行内元素、行内块元素彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
- 方案1:去掉换行和空格(不推荐)
- 方案2:给父元素设置font-size:0; ,再给需要显示文字的元素,单独设置字体大小(推荐)
11.14、行内块的幽灵空白问题
产生原因:行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
解决方案:
- 方案1:给行内块设置vertical,值不为baseline即可,设置为middle、bottom’top均可。
- 方案2:若父元素中只有一张图片,设置图片为display:block;
- 方案3:给父元素设置font-size:0; ,如果该行内块内部还是有文本,则需单独设置font-size。
12、浮动
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
div {
float: left;
}元素浮动后的特点:
- 脱离文档流;
- 不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高;
- 不会独占一行,可以与其他元素共用一行;
- 不会margin合并,也不会margin塌陷,能够完美地设置四个方向的margin和padding;
- 不会像行内块一样被当作文本处理(没有行内块的空白问题)。
浮动后会有哪些影响:
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响;
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然舒服浮动的元素。
解决浮动产生的影响:
- 第一种:给父元素设置固定高度;
- 第二种:给父元素设置 float;
- 第三种:给父元素设置 overflow:hidden
- 第四种:给后面的非浮动兄弟元素设置 clear:both
- 第五种:给父元素设置样式: .outer::after {content:''; display:block; clear:both;}
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
13、定位
13.1、相对定位
如何设置相对定位:
- 给元素设置 position:relative 即可实现相对定位;
- 可以使用left、right、top、bottom四个属性调整位置;
相对定位的参考点:相对自己原来的位置。
div {
position: relative;
left: 20px; /* 定位到距离左边20px */
}相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响;
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。默认规则是:① 定位的元素盖在普通元素之上;② 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- left 不能和 right 一起设置,top 和 bottom 不能一起设置;
- 相对定位的元素,也能继续浮动,但不推荐这样做;
- 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
13.2、绝对定位
如何设置绝对定位:
- 给元素设置 position:absolute 即可实现绝对定位;
- 可以使用 left、right、top、bottom 四个属性调整位置;
绝对定位的参考点在哪里:参考它的包含块。
什么是包含块:
- 对于没有脱离文档流的元素,包含块就是父元素;
- 对于脱离文档流的元素,包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那包含块就是整个页面)。
绝对定位元素的特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响;
- left 不能和 right 一起设置,top 和 bottom 不能一起设置;
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主;
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做;
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素:默认宽、高都是被内容所撑开,且能自由设置宽高。
13.3、固定定位
如何设置固定定位:
- 给元素设置 positioon:fixed 即可实现固定定位;
- 可以使用 left、right、top、bottom 四个属性调整位置;
固定定位的参考点在哪里:参考它的视口。
视口:对于PC浏览器来说,视口就是我们看网页的那扇窗口。
固定定位元素的特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响;
- left 不能和 right 一起设置,top 和 bottom 不能一起设置;
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主;
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做;
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
13.3、粘性定位
如何设置粘性定位:
- 给元素设置 position:sticky 即可实现粘性定位;
- 可以使用 left、right、top、bottom 四个属性调整位置,不过最常用的是 top 值。
粘性定位的参考点在哪里:离它最近的一个拥有“滚动机制”的祖先元素,即使这个祖先不是最近的真实可滚动祖先。
粘性定位元素的特点:
- 不会脱离文档流,它是一种专门用于窗口滚动时的新定位方式;
- 最常用的值是top值;
- 粘性定位和浮动可以同时设置,但不推荐这样做;
- 粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
13.4、定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的;
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上;
- 可以通过CSS属性 z-index 调整元素的显示层级;
- z-index 的属性值是数字,没有单位,值越大显示层级越高;
- 只有定位的元素设置 z-index 才有效;
- 如果 z-index 值大的元素,依然没有覆盖掉 z-index 值小的元素,那么请检查其包含块的层级。
13.5、定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高;
- 发生相对定位后,元素依然是之前的显示模式;
- 以下所说的特殊应用,只针对绝对定位和固定定位的元素,不包括相对定位的元素。
让定位元素的宽充满包含块:
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为0;
- 高度想与包含块一致,top 和 bottom 设置为0.
让定位元素在包含块居中:
- 方案1:
div { left: 0; right: 0; top: 0; bottom: 0; margin: auto; } - 方案2:
div { left: 50%; top: 50%; margin-left: -宽度一半; margin-top: -高度一半; }
14、布局
14.1、版心
在PC端网页中,一半都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心。
版心的宽度一般是960-1200像素之间。
版心可以是一个,也可以是多个。
14.2、常用类名
- 顶部导航条:topbar
- 页头:header、page-header
- 导航:nav、navigator、navbar
- 搜索框:search、search-box
- 横幅、广告、宣传图:banner
- 主要内容:content、main
- 侧边栏:aside、sidebar
- 页脚:footer、page-footer
14.3、重置默认样式
很多元素都有默认样式,比如:
- p元素有默认的上下margin;
- h1-h6标题也有上下margin,且字体加粗;
- body元素有默认的8px外边距;
- 超链接有默认的文字颜色和下划线;
- ul元素有默认的左padding
- ...
方案1:使用全局选择器
* {
margin: 0;
padding: 0;
...
}此种方法,在简单案例中可以用,但实际开发中不会使用,因为*选择的是所有元素,而并不是所有的元素都有默认样式,而且我们重置时,有时候是需要做特定处理的,比如:想让a元素的文字是灰色,其他元素文字是蓝色。
方案2:reset.css
选择到具有默认样式的元素,清空其默认的样式。
经过reset后的网页,好似一张白纸,开发人员可根据设计稿,精细地去添加具体的样式。
方案3:Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
官网地址:http://necolas.github.io/normalize.css/
相对于reset.css,Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们;
- 为大部分HTML元素提供一般化的样式;
- 新增对 HTML5 元素的设置;
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注:Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行选择。
end

