百度地图API-控件
初始化百度地图的基础方法我们已经学会了,那么,想让我们的地图展示的更美观,体验度更好,自然离不开百度地图API给我们提供的丰富的插件。同时呢,我们还可以通过Control类自定义控件。那么,百度地图API给我们提供的插件有哪些呢?
- Control:控件的抽象基类,所有控件均继承此类的方法,属性,并且通过此类可以自定义我们自己的控件。
- NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
- OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
- ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
- MapTypeControl:地图类型控件,默认位于地图右上方。
- CopyrightControl:版权控件,默认位于地图左下方。
- GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
了解了相关的控件之后,我们就可以开始给我们上节初始化的地图添加空间啦。如下:
1 var map = new BMap.Map("container"); //创建地图实例 2 var point = new BMap.Point(116.404,39.915); //创建点坐标 3 map.centerAndZoom(point,15); //初始化地图 4 map.addControl(new BMap.NavigationControl()); //向地图添加控件
我们刚刚给地图添加了一个平移缩放控件,现在我们再多添加些控件进去。如下:
1 map.addControl(new BMap.OverviewmapControl); //向地图添加缩略控件 2 map.addCoontrol(new BMap.MapTypeControl); //向地图添加地图类型控件 3 map.setCurrentCity("北京"); //仅当设置城市信息时,MapTypeControl的切换功能才可用
我们可以自定义这些控件的位置,如果不指定,他们会按默认的排列。
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
- BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
- BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
- BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
- BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。如下:
1 /** 2 * 向地图添加比例尺控件,并设置一些偏移值,防止控件重叠 3 */ 4 var opts = {offset:BMap.Size(150,5)} 5 map.addControl(new BMap.ScaleControl(opts));
我们除了可以控制控件的位置和偏移量之外,还可以设置控件的外观样式,例如NavigationControl 平移缩放控件的样式如下(其他还有很多控件的样式这里就不一一赘述):
- BMAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件
- BMAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件
- BMAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能
- BMAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能
下面我们对平移缩放控件设置一下外观,如下:
1 /** 2 * 向地图添加平移缩放控件,并设置样式 3 */ 4 var opts = {type:BMAP_NAVIGATION_CONTROL_LARGE} 5 map.addControl(new BMap.NavigationControl(opts));
除了百度地图API给我们提供的控件外,我们还可以自定义属于我们自己的控件,步骤如下:
- 定义一个自定义控件的构造函数。
- 设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。
- 实现initialize()方法并提供defaultAnchor和defaultOffset属性。
下面我们在刚才地图的基础上自定义一个控件:如下:
1 /** 2 * 自定义控件类 3 */ 4 function ZoomControl(){ 5 //设置默认停靠位置和偏移量 6 this.defaultAnchor = BMap_ANCHOR_TOP_LEFT; 7 this.defaultOffset = new BMap.Size(10,10); 8 } 9 //通过javaScript的prototype属性继承于BMap.Control 10 ZoomControl.prototype = new BMap.Control(); 11 //自定义控件必须实现initialize方法,并且将控件的DOM元素返回 12 ZoomControl.prototype.initialize = function(map){ 13 //创建一个DOM元素 14 var div = document.createDocument("div"); 15 //添加文字说明 16 div.appendChild(document.createTextNode("放大2级")); 17 //设置样式 18 div.style.cursor="pointer"; 19 div.style.border="1px solide gray"; 20 div.style.backgroundColor="white"; 21 //绑定事件,点击1次放大2级 22 div.onclick = function(e){ 23 map.zoomTo(map.getZoom()+2); 24 } 25 //添加DOM元素到地图中, 26 map.getContainer.appendChild(div); 27 //将DOM元素返回 28 return div; 29 } 30 //创建控件实例 31 var myZoomCtrl = new ZoomControl(); 32 map.addControl(myZoomCtrl);
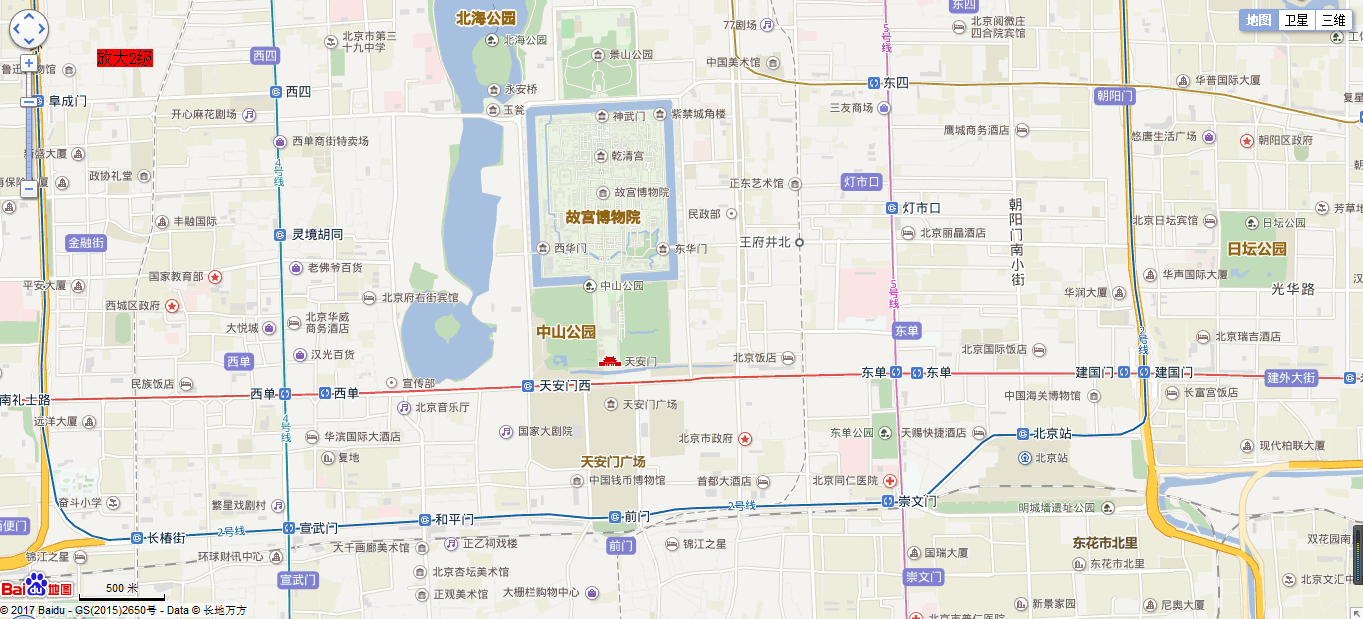
效果如下图:

好啦,今天的内容就到这里啦,总结一下:
主要掌握百度地图API给我们提供的一些控件,当然还有其他的控件,多运用他们,才能熟能生巧,另外,自定义控件部分要记住几个步骤,。总之,多练习才是熟练应用的制胜法宝。



