模拟数据+前端搜索
我有一定的房产数据,还有一定的银行数据,我想在百度地图上标注出来,并且能搜索到这些数据。可是百度的数据库里并没有我的数据,怎么办呢?
----------------------------------------------------------------------------------------------------------------------------------------------------------------
一、无需数据库,如何建立自己的地理信息表
如果让初学者去建立数据库,那么意味着大家还要学习数据库,以及网络后端的知识。为了方便学习,能够快速的掌握如何构建房产地图,银行地图等,我们可以把数据存储在前端,搜索自己数据的一个办法。
首先,我们需要为自己的数据建立一个数组,把他们存储起来,像这样:
1 // 标注点数组 2 var BASEDATA = [ 3 {title:"奥亚酒店",content:"北苑路169号",point:"116.422792|40.009471",isOpen:1,icon:{w:21,h:21,l:115,t:46,x:1,lb:10}}, 4 {title:"珀丽酒店",content:"将台西路8号",point:"116.484289|39.97936",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 5 {title:"贵国酒店",content:"左家庄1号",point:"116.454494|39.964011",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 6 {title:"科通酒店",content:"民族园路8号院2号楼",point:"116.394601|39.987925",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 7 {title:"将台酒店",content:"酒仙桥路甲12号",point:"116.496024|39.976864",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 8 {title:"成宏酒店",content:"北四环东路惠新东桥西北侧",point:"116.429445|39.995392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 9 {title:"华商酒店",content:"延静西里2号",point:"116.488962|39.921939",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 10 {title:"标华酒店",content:"北京市 朝阳区红庙路柴家湾1号",point:"116.489284|39.92104",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 11 {title:"万程酒店",content:"天坛路89号",point:"116.411762|39.89457",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 12 {title:"黎昌酒店",content:"永定门外彭庄乙58号",point:"116.393532|39.876272",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 13 {title:"北京银行",content:"北京市海淀区白石桥路39号",point:"116.329593|39.952398",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 14 {title:"海淀银行",content:"丹棱街16西门",point:"116.315551|39.984388",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 15 {title:"北京银行",content:"北京市西城区文津街附近",point:"116.391713|39.929007",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 16 {title:"首都银行",content:"东三环南路88号",point:"116.469899|39.87684",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 17 {title:"国家银行",content:"中关村南大街33号",point:"116.331292|39.949031",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 18 {title:"崇文区银行",content:"北京市崇文区花市大街113号(乐天玛特超市旁)的敕建火德真君庙内",point:"116.427671|39.903568",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 19 {title:"朝阳区银行",content:"北京市朝阳区朝外小庄金台里17号",point:"116.47766|39.922295",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 20 {title:"宣武区银行",content:"教子胡同8号",point:"116.374561|39.894302",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 21 {title:"东城区银行",content:"交道口东大街85号",point:"116.41927|39.9474",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 22 {title:"西城区银行",content:"北京市西城区后广平胡同26号",point:"116.368099|39.942332",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}} 23 ]
注意:这部分是写在JS里的。
其中,title是信息窗口打开后的标题,同时也是label标签的取值。
content是信息窗口的内容。
point是经纬度,请使用百度坐标(获取地址:http://dev.baidu.com/wiki/static/map/API/tool/getPoint/)
isopen是控制信息窗口是否打开的开关。
icon里的选项是控制marker图片的,width是宽,height是高等等。
二、如何查找,并显示自己的数据
你需要在HTML中写一个搜索框,一个搜索按钮。
1 <p> 2 <input id="keyword" type="text" style="width:150px;" value="银行"/> 3 <input type="button" value="搜索" onclick="search('type','show','keyword')"/> 4 </p>
搜索框,需要一个id,例如keyword来传递要搜索的参数。我写了银行。本案例中,由于有酒店数据,你还可以写酒店。
搜索按钮,上面需要一个点击事件onclick="search('type','show','keyword')"。根据type类型、show是否显示、keyword关键词来做搜索。
那么,当搜索的内容,就是id=keyword里面的keyword和我自己的数据,就是步骤一里的数组,相同时,我就创建一个marker标注,并且默认打开它的信息窗口。
1 window.search = function(name_t,name_s,id_d){ 2 var t_o = document.getElementsByName(name_t); 3 var s_o = document.getElementsByName(name_s); 4 var s_v,t_v,d_v = document.getElementById(id_d).value; 5 for(var i = 0; i < t_o.length; i++){ 6 if(t_o[i].checked){ 7 t_v = t_o[i].value; 8 } 9 } 10 for(var i = 0; i < s_o.length; i++){ 11 if(s_o[i].checked){ 12 s_v = s_o[i].value; 13 } 14 } 15 searchClass.trim(t_v) == "" && (t_v = "single"); 16 var dd = searchClass.search({k:"title",d:d_v,t:t_v,s:s_v}); 17 addMarker(dd);//向地图中添加marker 18 }
三、全部源代码
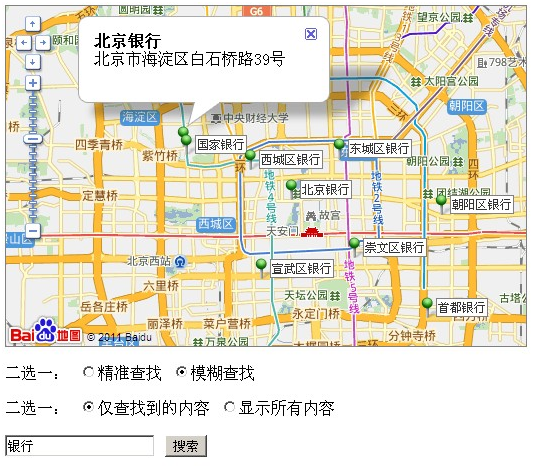
为了更加符合用户的搜索习惯,我设计了精确查找和模糊查找两种情况。
精确查找:就是用户输入的KeyWord,和我数据库里的一模一样时,就打开信息窗口。这时候一般只能打开一个。因为你自己的数据应该不会有重复的。
模糊查找:比如查找酒店,会显示全部的酒店。比如查找银行,会显示全部的银行数据。默认打开第一个的信息窗口。

为了方便大家看到我添加进去的数据信息,这里还设计了“仅查找到的内容”和“显示所有的内容”
仅查找到的内容:用户搜什么,就显示出什么来。
显示所有的内容:显示我全部添加的数据。
全部源代码在这里,我减去可很多数据,大家可以自己添加.
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 4 <title>自家数据+前端搜索</title> 5 <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script> 6 </head> 7 <body> 8 <div style="width:520px;height:340px;border:1px solid gray" id="container"></div> 9 <p> 10 二选一: 11 <input id="type1" type="radio" name="type" value="single"/><label for="type1">精准查找</label> 12 <input id="type2" type="radio" name="type" value="more" checked="checked"/><label for="type2">模糊查找</label> 13 </p> 14 <p>二选一: 15 16 <input id="show1" type="radio" name="show" value="" checked="checked"/><label for="show1">仅查找到的内容</label> 17 <input id="show2" type="radio" name="show" value="all"/><label for="show2">显示所有内容</label> 18 </p> 19 <p> 20 <input id="keyword" type="text" style="width:150px;" value="银行"/> 21 <input type="button" value="搜索" onclick="search('type','show','keyword')"/> 22 </p> 23 </body> 24 </html> 25 <script type="text/javascript"> 26 // 标注点数组 27 var BASEDATA = [ 28 {title:"奥亚酒店",content:"北苑路169号",point:"116.422792|40.009471",isOpen:1,icon:{w:21,h:21,l:115,t:46,x:1,lb:10}}, 29 {title:"珀丽酒店",content:"将台西路8号",point:"116.484289|39.97936",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 30 {title:"北京银行",content:"北京市海淀区白石桥路39号",point:"116.329593|39.952398",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 31 {title:"海淀银行",content:"丹棱街16西门",point:"116.315551|39.984388",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}, 32 ] 33 34 //创建和初始化地图函数: 35 function initMap(){ 36 window.map = new BMap.Map("container"); 37 map.centerAndZoom(new BMap.Point(116.412318,39.887037),12); 38 map.enableScrollWheelZoom(); 39 map.addControl(new BMap.NavigationControl()); 40 window.searchClass = new SearchClass(); 41 searchClass.setData(BASEDATA) 42 var dd = searchClass.search({k:"title",d:"银行",t:"more",s:""});//t:{single|more},s{all|!all} 43 addMarker(dd);//向地图中添加marker 44 } 45 window.search = function(name_t,name_s,id_d){ 46 var t_o = document.getElementsByName(name_t); 47 var s_o = document.getElementsByName(name_s); 48 var s_v,t_v,d_v = document.getElementById(id_d).value; 49 for(var i = 0; i < t_o.length; i++){ 50 if(t_o[i].checked){ 51 t_v = t_o[i].value; 52 } 53 } 54 for(var i = 0; i < s_o.length; i++){ 55 if(s_o[i].checked){ 56 s_v = s_o[i].value; 57 } 58 } 59 searchClass.trim(t_v) == "" && (t_v = "single"); 60 var dd = searchClass.search({k:"title",d:d_v,t:t_v,s:s_v}); 61 addMarker(dd);//向地图中添加marker 62 } 63 64 //创建marker 65 window.addMarker = function (data){ 66 map.clearOverlays(); 67 for(var i=0;i<data.length;i++){ 68 var json = data[i]; 69 var p0 = json.point.split("|")[0]; 70 var p1 = json.point.split("|")[1]; 71 var point = new BMap.Point(p0,p1); 72 var iconImg = createIcon(json.icon); 73 var marker = new BMap.Marker(point,{icon:iconImg}); 74 var iw = createInfoWindow(i); 75 var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); 76 marker.setLabel(label); 77 map.addOverlay(marker); 78 label.setStyle({ 79 borderColor:"#808080", 80 color:"#333", 81 cursor:"pointer" 82 }); 83 84 (function(){ 85 var _json = json; 86 var _iw = createInfoWindow(_json); 87 var _marker = marker; 88 _marker.addEventListener("click",function(){ 89 this.openInfoWindow(_iw); 90 }); 91 _iw.addEventListener("open",function(){ 92 _marker.getLabel().hide(); 93 }) 94 _iw.addEventListener("close",function(){ 95 _marker.getLabel().show(); 96 }) 97 label.addEventListener("click",function(){ 98 _marker.openInfoWindow(_iw); 99 }) 100 if(!!json.isOpen){ 101 label.hide(); 102 _marker.openInfoWindow(_iw); 103 } 104 })() 105 } 106 } 107 //创建InfoWindow 108 function createInfoWindow(json){ 109 var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>"); 110 return iw; 111 } 112 //创建一个Icon 113 function createIcon(json){ 114 var icon = new BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) 115 return icon; 116 } 117 118 function SearchClass(data){ 119 this.datas = data; 120 } 121 // rule = {k:"title",d:"酒店",s:"all",t:"single"}=>t{single:(key=?),more:(key like[%?%])}//t:{single|more},s{all|!all} 122 SearchClass.prototype.search = function(rule){ 123 if(this.datas == null){alert("数据不存在!");return false;} 124 if(this.trim(rule) == "" || this.trim(rule.d) == "" || this.trim(rule.k) == "" || this.trim(rule.t) == ""){alert("请指定要搜索内容!");returnfalse;} 125 var reval = []; 126 var datas = this.datas; 127 var len = datas.length; 128 var me = this; 129 var ruleReg = new RegExp(this.trim(rule.d)); 130 var hasOpen = false; 131 132 var addData = function(data,isOpen){ 133 // 第一条数据打开信息窗口 134 if(isOpen && !hasOpen){ 135 hasOpen = true; 136 data.isOpen = 1; 137 }else{ 138 data.isOpen = 0; 139 } 140 reval.push(data); 141 } 142 var getData = function(data,key){ 143 var ks = me.trim(key).split(/\./); 144 var i = null,s = "data"; 145 if(ks.length == 0){ 146 return data; 147 }else{ 148 for(var i = 0; i < ks.length; i++){ 149 s += '["' + ks[i] + '"]'; 150 } 151 return eval(s); 152 } 153 } 154 for(var cnt = 0; cnt < len; cnt++){ 155 var data = datas[cnt]; 156 var d = getData(data,rule.k); 157 if(rule.t == "single" && rule.d == d){ 158 addData(data,true); 159 }else if(rule.t != "single" && ruleReg.test(d)){ 160 addData(data,true); 161 }else if(rule.s == "all"){ 162 addData(data,false); 163 } 164 } 165 return reval; 166 } 167 SearchClass.prototype.setData = function(data){ 168 this.datas = data; 169 } 170 SearchClass.prototype.trim = function(str){ 171 if(str == null){str = "";}else{ str = str.toString();} 172 return str.replace(/(^[\s\t\xa0\u3000]+)|([\u3000\xa0\s\t]+$)/g, ""); 173 } 174 175 176 initMap();//创建和初始化地图 177 </script>
最后依然感谢@酸奶小妹的博文。后续资料有空整理。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步