03执行流程
{ "name": "ele", "version": "1.0.0", "main": "main.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "electron": "^22.0.1" }, ... }
启动Electron程序时,首先寻找package.json
读取main字段的值"main.js"进行加载作为主进程
"main.js"中的mainWindow.loadFile('index.html')会加载页面布局和样式并创建渲染进程
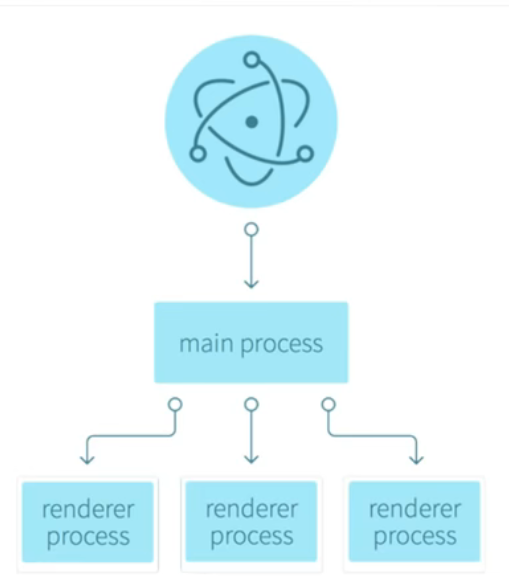
(一个主进程可控制多个渲染进程,每个web页为一个独立上下文的渲染进程)

使用IPC在主进程执行任务并获取信息
main.js
//创建主窗口并设置加载的网页文件 mainWindow = new BrowserWindow({ width:800, height:800, webPreferences:{nodeIntegration:true, contextIsolation:false} //表示node所有功能都可以在渲染进程中使用 /* nodeIntegration Boolean (可选) - 是否启用Node integration. 默认值为 false. contextIsolation Boolean (可选) - 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本. 默认值为 false. 预加载脚本所运行的上下文环境只能访问其自身专用的文档和全局窗口, 其自身一系列内置的JavaScript (Array, Object, JSON, 等等) 也是如此,这些对于已加载的内容都是不可见的。 Electron API 将只在预加载脚本中可用,在已加载页面中不可用。 这个选项应被用于加载可能不被信任的远程内容时来确保加载的内容无法篡改预加载脚本和任何正在使用的Electron api。 该选项使用的是与Chrome内容脚本相同的技术。 你可以在开发者工具Console选项卡内顶部组合框中选择 'Electron Isolated Context’条目来访问这个上下文。 contextIsolation:false 把这一项加上错误Uncaught ReferenceError: require is not defined 就会消失 */ }) mainWindow.loadFile('index.html') mainWindow.on('closed', ()=>{ //当主窗口退出时,释放mainWindow mainWindow = null })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix