将select的默认小三角替换成别的图片,且实现点击图片出现下拉框选择option
最近做项目,要求修改select下拉框的默认三角样式,因为它在不同浏览器的样式不同且有点丑,找找网上也没什么详细修改方法,我就总结一下自己的吧。
目标是做成下图效果:
图一:将默认小三角换成红圈的三角图片
图二:点击三角图片,同样实现下拉框选择 
1.HTML
1 <div class="withArrow"> 2 <label for="">类型</label> 4 <span class="testArrow "> 5 <span class="defaultVaule">所有分支机构</span> 6 <select name="depts"> 7 <option value="0">所有分支机构</option> 8 <option value="1">特定部门</option> 9 </select> 10 </span> 11 </div>
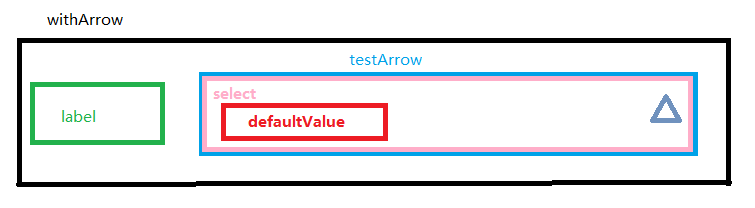
结合html和css,大概是下图的结构:
最外层div(withArrow)包裹一个label和select,在select外包裹一层span(testArrow),设置testArrow的背景为你想要的三角图片,在select里定位一个span (defaultValue) 放点击选择的option的值。ok~

二、css ( 直接拷贝自项目,有些样式很多余)
1.withArrow
.withArrow{ font-size: 0; /*清除label和input之间的间距*/ position: relative; }
2.testArrow
.withArrow .testArrow{ position: relative; display: inline-block; vertical-align: middle; width: 230px; height: 26px; right:0; top:0; box-sizing: border-box; background: url(../images/u1798.png) no-repeat 98% center; /*背景三角图片*/ border: 1px solid rgba(225, 225, 225); }
3. label
1 .withArrow label { 2 display: inline-block; 3 width: 124px; 4 vertical-align: middle; 5 font-size: 14px; 6 color: #797979; 7 }
4.select
.withArrow .testArrow select{ appearance:none; -webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/ -moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/ }
.withArrow .testArrow>select{ width: 100%; height: 26px; position: absolute; top: 0; left: 0; opacity: 0; /*把select透明化*/ }
5.defaultValue
.withArrow .defaultVaule{ position: absolute; left:0; top:0; font-size: 14px; padding-left: 5px; height:26px; line-height: 26px; }
三、js
结合html和css,此时点击背景三角图片时,select下拉列表已经可以出现!革命完成一大半!
但是点击选择option后,输入框还是空白?
因为select设置了透明度为0,有值选中但是看不到,所以需要把选中值赋给定位在select里的span标签存放)。
所以利用事件委托原理,给testArrow绑定click事件。
(下面的写法需引入 jquery )
$('.testArrow').click(function(e){
if(e.target.tagName.toLowerCase()=='select'){
var selectValue= $(e.target).find('option:selected').text();
$(e.target).prev().text(selectValue);
}
})
写这个真累~ O了 ~ 下班啦哈哈




