【图文教程】WebStorm下使用Github下载以及上传代码
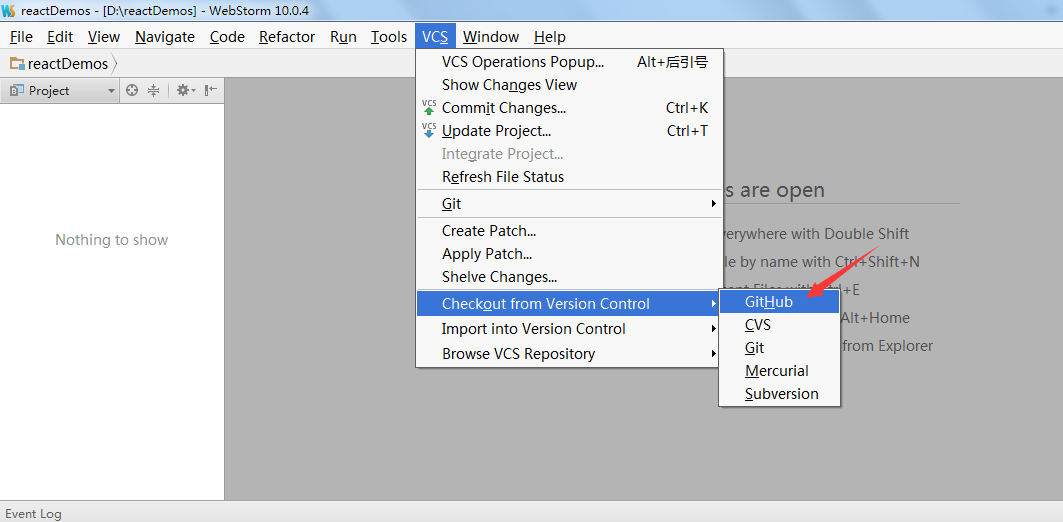
1.从一个git路径下,下载代码到本地,选择VCS->Checkout from Version Control ->GitHub.

2.可能会弹出需要设置上传代码的密码,这个是配置git的时候,你自己设置的。

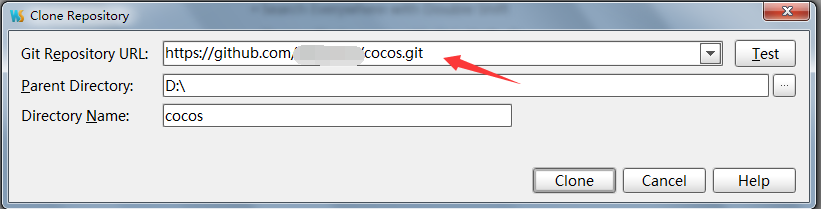
3.贴上你git路径,其中Directory Name会自动填上。

4.下载完了代码了,问你是否打开,Yes.

5.点击Yes以后,会看到从git上面下载的代码。

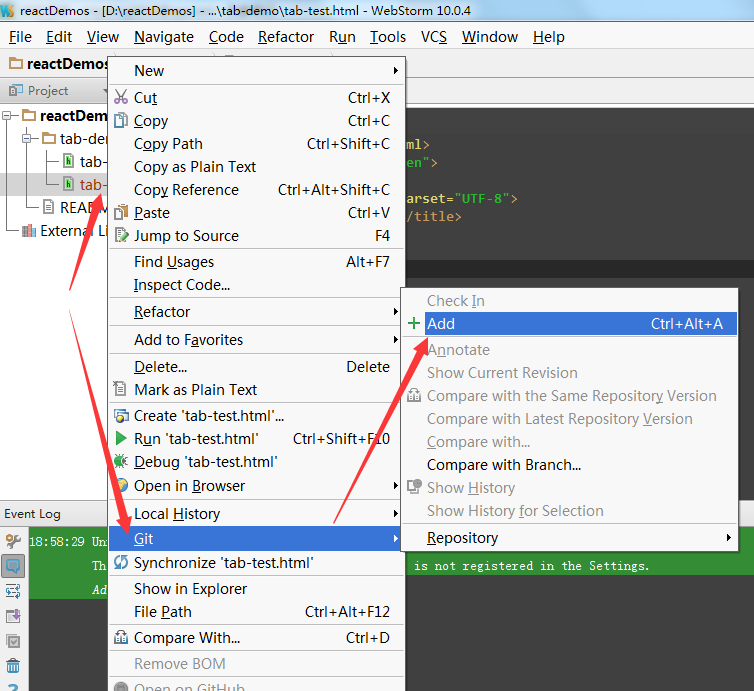
6.接下来,测试一下上传代码到git。我们新建一个文件tab-test.html,然后右键选择Git->Add,此时会看到新建的tab-test.html颜色由红色变成了绿色。

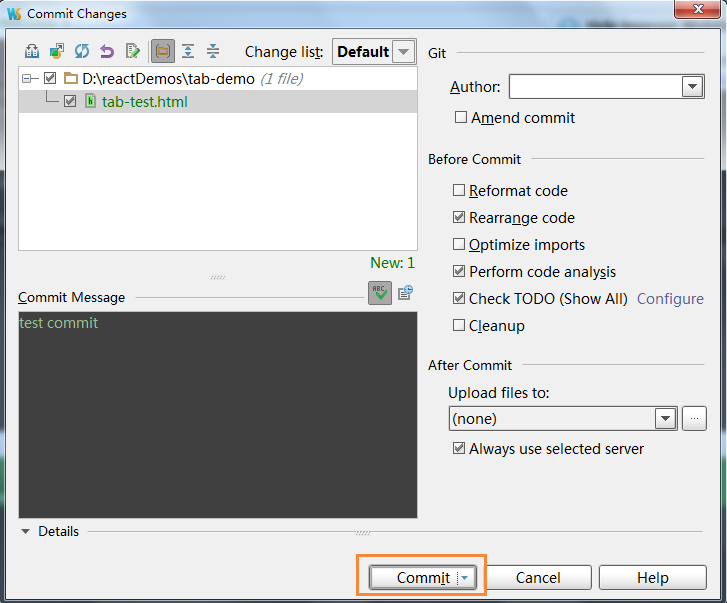
7.然后依然右键选择Git->Commit

8.这一点与SVN不同,笔者之前一直以为,commit之后,就可以在github上面看到新建的文件了,然而刷了好多次,并没有看到我们的tab-test.html.原来还需要push。。。
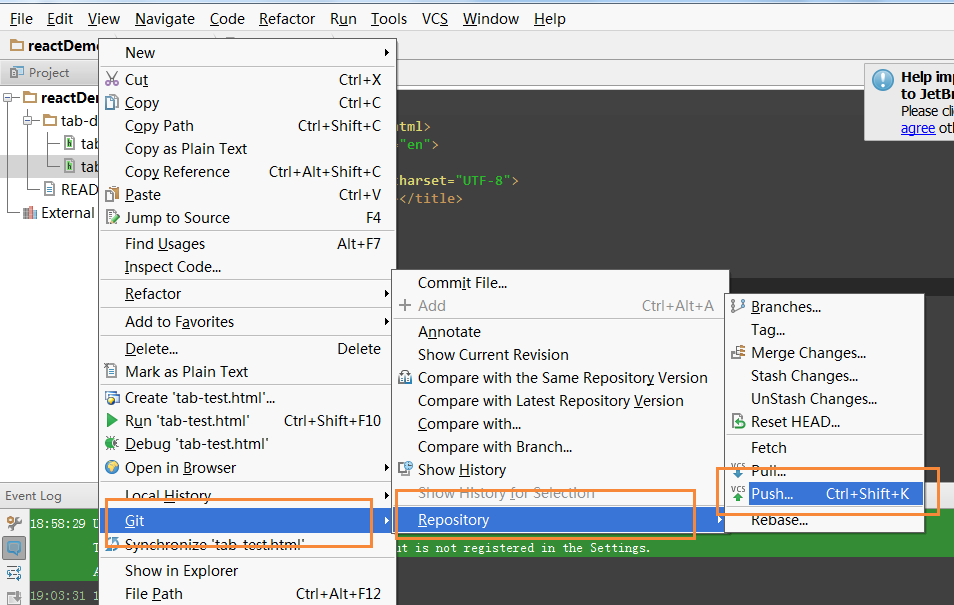
依然右键Git->Repository->Push

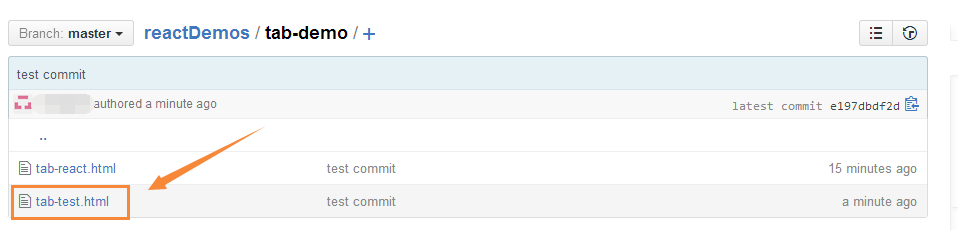
9.然后,就可以在github上面看到我们的tab-test.html了O(∩_∩)O哈哈~

---------------------------------------------------------------------------------------------------------------------------------------------------
ps:上述过程中,下载代码之后,右键并没有出现Git,笔者立马有点慌,但是看到控制台有个提示,于是点了一下Add root就有了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号