Flutter(九)Json序列化与反序列化(转Model)
在日常开发中JSON的序列化与反序列化是一个常见的操作;而Dart语言不支持反射,运行时反射会影响Dart的tree shaking(摇树优化),tree shaking可以“抖掉”不需要使用的代码,显著优化 App 的体积,所以Flutter中没有类似Gson这样的Json库,处理方法相比Kotlin或者Swift更为复杂和繁琐。
方式一: dart:convert (不推荐)
- Flutter 有一个内置的 dart:convert 的库,这个库包含了一个简单的 JSON 编码器和解码器。
- 使用
fromJson和toJson实现序列化和反序列化 - 全手写代码,在多人协作的团队中不建议使用
- 官方文档
示例代码:
class User {
final String name;
final String email;
User(this.name, this.email);
User.fromJson(Map<String, dynamic> json)
: name = json['name'],
email = json['email'];
Map<String, dynamic> toJson() => {
'name': name,
'email': email,
};
}
方式二:json_serializable
- Flutter官方提供了一个自动化源代码生成器
json_serializable来生成 JSON 序列化数据模板 - 依然需要大量的手写代码和编写映射逻辑,比方式一友好,但依然存在多人协作难以维护的问题。
方式三:Android Studio插件 (推荐)
- 使用IDEA插件可以免去繁琐的配置和代码编写工作
- 保证生成的代码的一致性,并降低维护难度
- 适合多人协作
一、FlutterJsonBeanFactory(Only Null Safety)
- 官方网址
- 下载量:283k
使用方法
1、安装插件
搜索flutter,第二个插件就是。

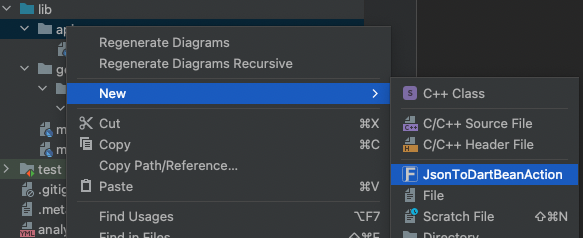
2、在开发文件夹,右键选择JsonToDartBeanAction

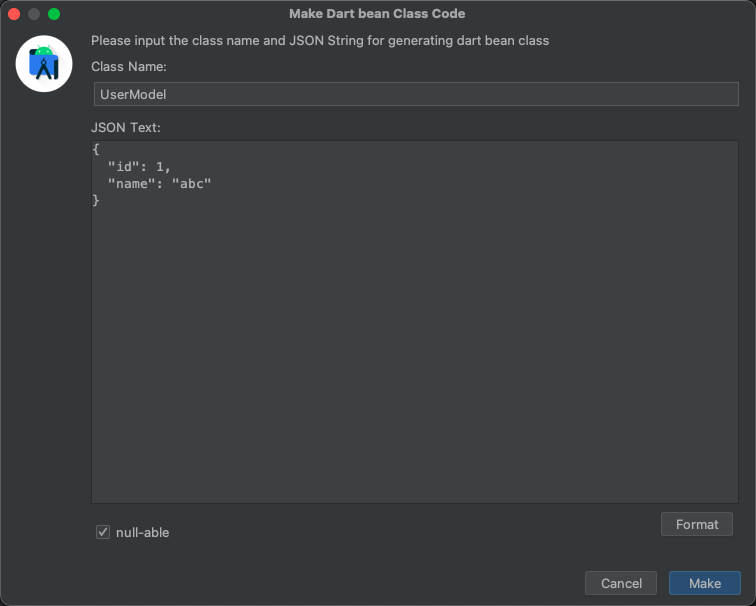
3、根据页面提示填写信息

生成的代码:
import 'package:flutter_demo_library/generated/json/base/json_field.dart';
import 'package:flutter_demo_library/generated/json/user_model_entity.g.dart';
import 'dart:convert';
@JsonSerializable()
class UserModelEntity {
int? id;
String? name;
UserModelEntity();
factory UserModelEntity.fromJson(Map<String, dynamic> json) => $UserModelEntityFromJson(json);
Map<String, dynamic> toJson() => $UserModelEntityToJson(this);
@override
String toString() {
return jsonEncode(this);
}
}
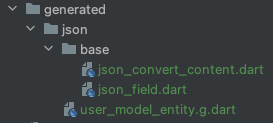
还会自动生成相关文件:

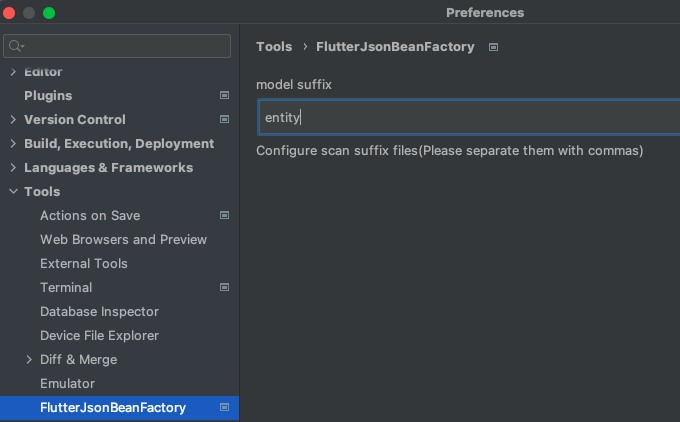
4、修改后缀名
如果不需要Entiry做为后缀名,可以在AS的设置中修改:

5、字段维护
如果修改了entiry中的字段,只需在entiry文件中使用快捷键alt + j或者option + j,插件会自动重新生成文件
二、JsonToDart
- 官方网址
- 141k
- 下载量
使用方法与FlutterJsonBeanFactory,可以访问官网查看使用方法,这里不再介绍




