Uni-app极速入门(一) - 第一个小程序
Uni-app
介绍
官网:https://www.dcloud.io/index.html
uni-app是为js开发者提供的一个全端开发框架,可以开发一次编译为web、App、小程序(微信/阿里/百度/字节跳动/QQ)、快应用。
安装HBuilderX
HBuilderX为前端开发者服务的通用IDE。与vscode、sublime、webstorm类似。
创建第一个小程序
创建Uni-app
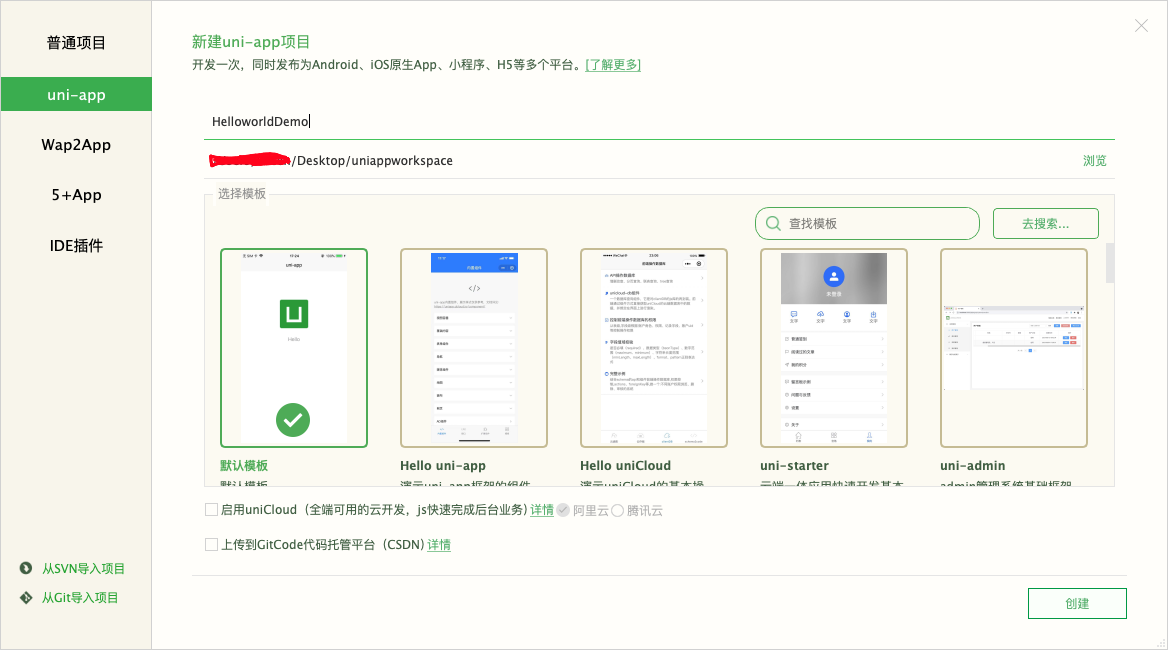
在HBuilderX的文件->新建->项目

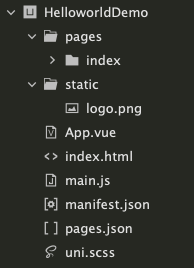
选择默认的空模板,创建完成的目录如下所示

目录结构与vue基本保持一致,与小程序相关的配置在manifest.json文件中,在申请到小程序后即可配置
申请微信开发者账号
微信公众平台:https://mp.weixin.qq.com/
在微信公众平台申请开发者账号,可以使用邮箱注册
在申请成功小程序后,登录小程序后台 ,在菜单开发-开发设置看到小程序的AppID

复制AppId,后续需要在HBuilderX的项目中做配置
uni-app项目通过appid完成与小程序的关联
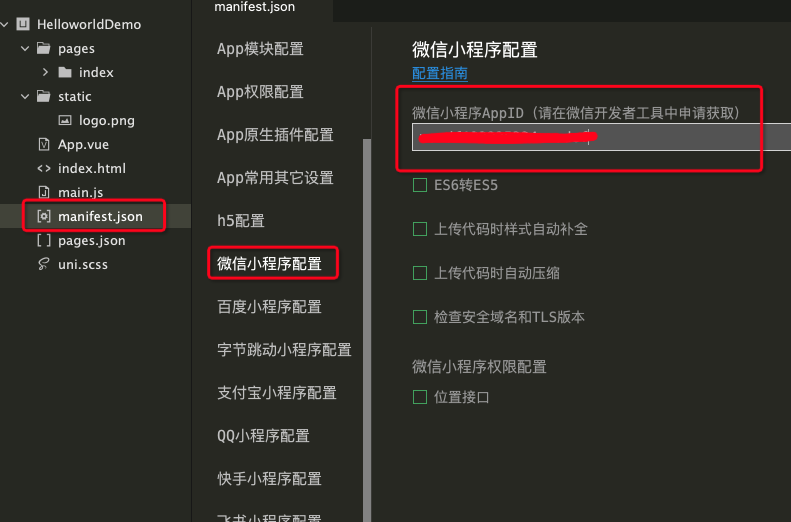
回到第一步创建的HelloworldDemo工程,在项目的根目录的manifest.json配置文件中,找到微信小程序配置,填写上申请号的AppId,即完成项目与小程序的绑定

运行第一个小程序
安装微信开发者工具
安装地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成后,打开开发者工具,并使用在微信开发者平台绑定的管理员账号的微信登录开发者工具
运行HBuilderX
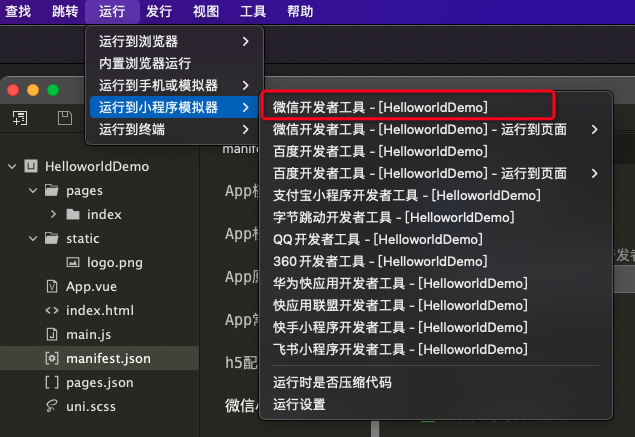
点击【运行】->【小程序模拟器】->【微信开发者工具】

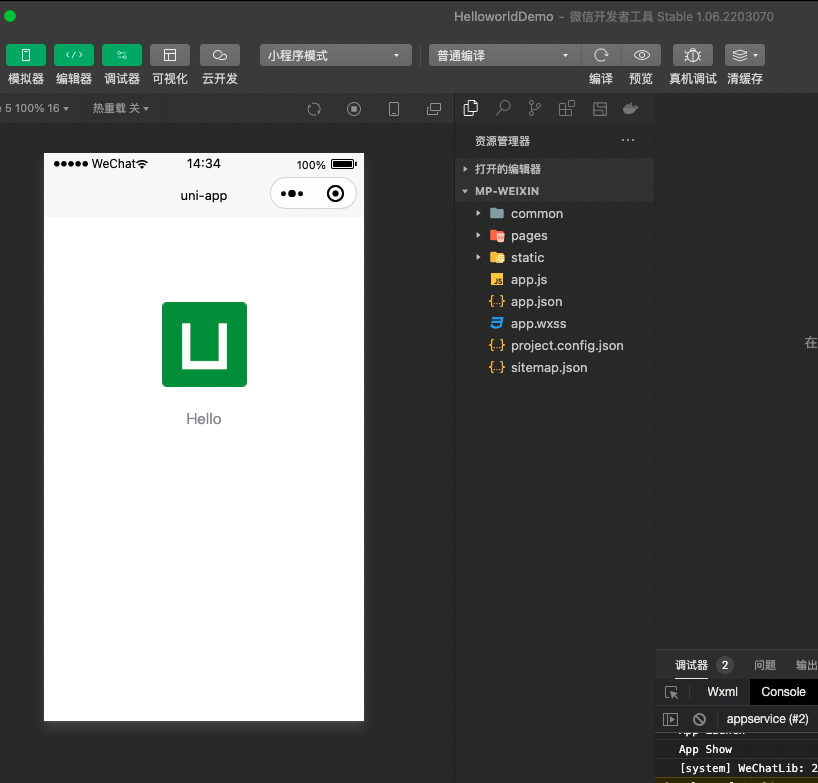
等待一会,即可成功运行你的第一个小程序了

备注
问题:首次打开小程序HBuilderX提示无法打开微信开发者IDE;
方案:手动开启微信开发者工具,然后重新运行HBuilderX
问题:首次运行项目提示缺少vue第三方库
方案:HBuilderX会自动下载,只需等待下载完成后重新运行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)