web技术支持| 从视频元素流式传输到视频元素
HTML
src 与 source的区别
- source标签可以写多个,并指定type ,兼容不同浏览器解码支持。但src只能写一个
- source标签的type属性的属性值有video/ogg,video/mp4,video/webm
<video id="leftVideo" controls loop muted>
<source src="./xxx.mp4" type="video/mp4"/>
</video>
<video id="rightVideo" autoplay></video>
获取音频元素
getElementById()方法可返回对拥有指定 ID 的第一个对象的引用。- 如果没有指定 ID 的元素返回
null - 如果存在多个指定 ID 的元素则返回第一个。
const leftVideo = document.getElementById('leftVideo');
const rightVideo = document.getElementById('rightVideo');
监听canplay事件
提示该视频已准备好开始播放:
-
接口的
captureStream()属性HTMLMediaElement]返回一个MediaStream对象,该对象正在流式传输媒体元素中呈现的内容的实时捕获。 -
由于Chrome和Firefox的兼容性问题,Firefox浏览器中获取媒体流的方法和Chrome不同,不能通过videoElement.captureStream()获取,而是通过videoElement.mozCaptureStream()获取。
-
HTMLMediaElement接口的srcObject属性设定或返回一个对象,这个对象提供了一个与HTMLMediaElement关联的媒体源,这个对象通常是MediaStream,但根据规范可以是MediaSource,Blob或者File。
leftVideo.addEventListener('canplay', () => {
let stream;
const fps = 0;
if (leftVideo.captureStream) {
stream = leftVideo.captureStream(fps);
} else if (leftVideo.mozCaptureStream) {
stream = leftVideo.mozCaptureStream(fps);
} else {
console.error('Stream capture is not supported');
stream = null;
}
rightVideo.srcObject = stream;
});
CSS
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
calc()函数支持"+", "-", "*", "/"运算;calc()函数使用标准的数学运算优先级规则;
video {
margin: 0 10px 0 0;
width: calc(30% - 7px);
}
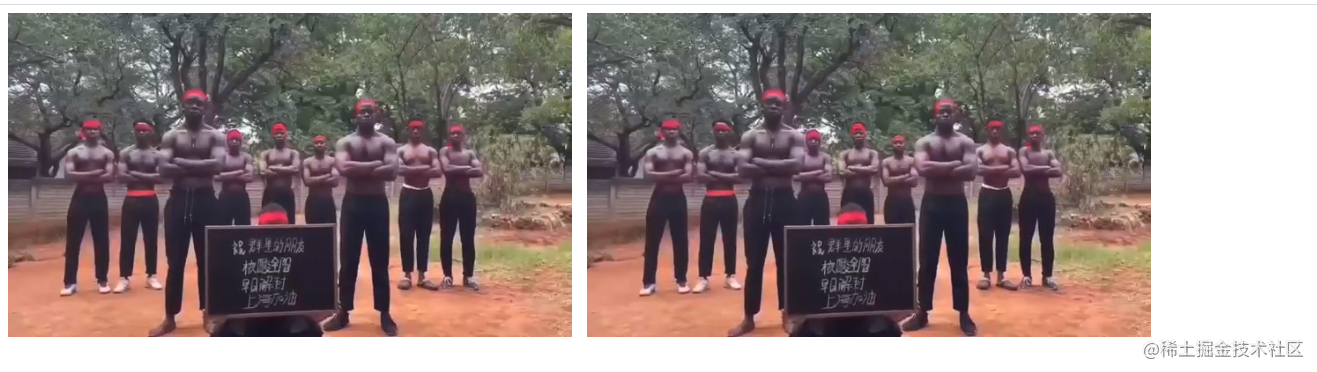
效果演示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统