IOS技术分享| 你画我猜小游戏快速实现
你画我猜游戏现在已经随处可见,语聊房中的游戏里一般都会有该模块,还有一些小程序里也做了类似的场景。今天就来聊下如何快速做一款你画我猜游戏。
1:实现多端实时互动白板,这里使用anyRTC 互动白板SDK
2:你画我猜题目服务,本demo演示如何一个人画,多人看猜,本demo省略该服务
3:答案提示/公布,该功能需要IM支持,这里使用anyRTC 实时消息 SDK 来实现
4:多人语音交流,该功能需要音视频方案,这里使用anyRTC 音视频SDK来实现
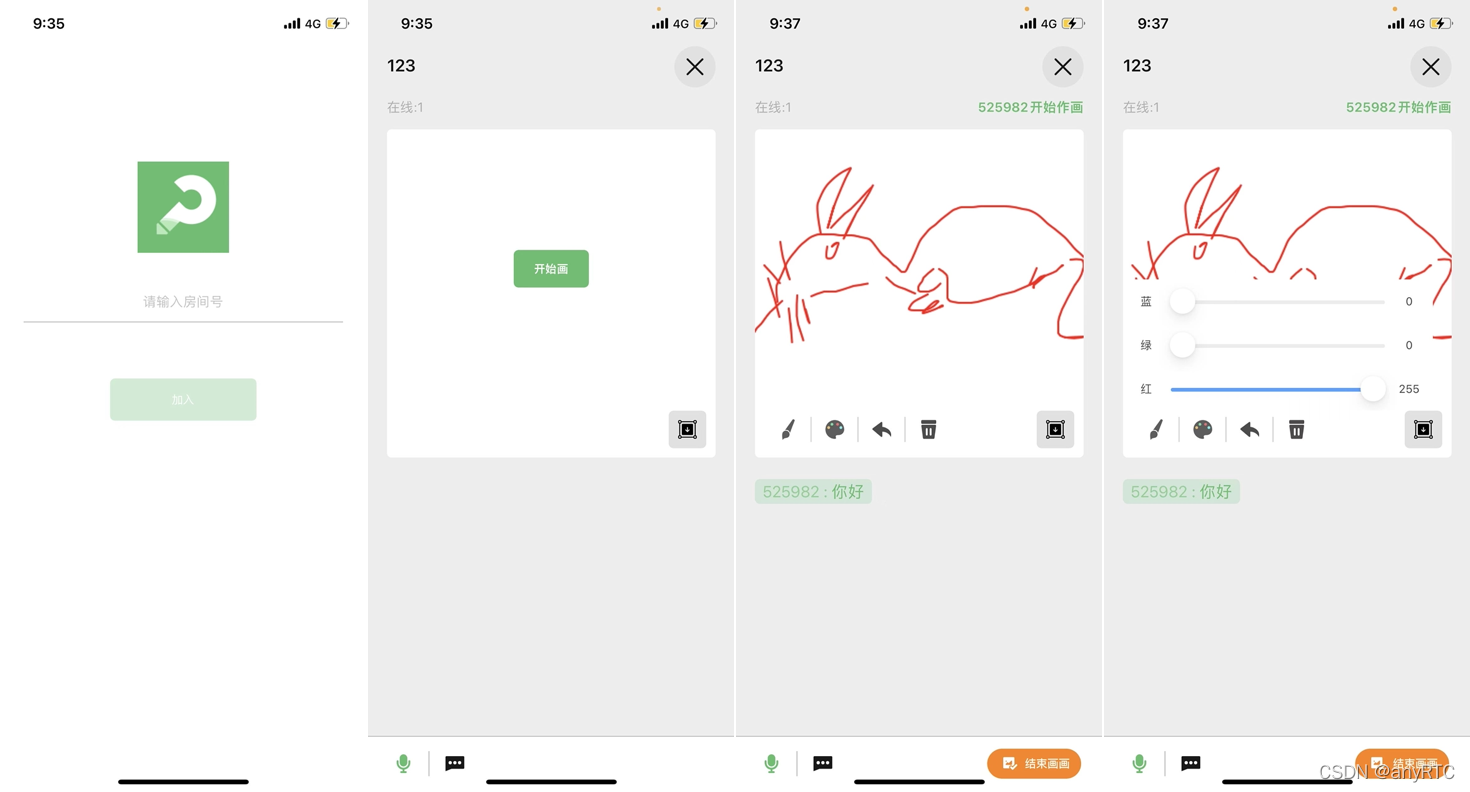
Demo 整体效果

跑通Demo
-
配置开发者信息:找到 AppID.swift 文件并配置 AppID
-
找到项目根目录执行:pod install,加载demo依赖库
-
连接真机跑通demo
项目源码分析
|-- GuessDraw
|-- Podfile //Pod配置项
|-- ARDrawDemo
| |-- ARBoard.framework //白板SDK
| |-- Base
| | |-- ARKeyboardInputViewController.swift // 聊天输入框
| | |-- AppDelegate.swift // 程序入口
| | |-- SceneDelegate.swift
| | |-- ViewController.swift // 主页面
| |-- Board
| | |-- ARBoardViewController.swift // 你猜我画控制器
| | |-- ARChatViewController.swift // 聊天消息控制器
| | |-- View
| | |-- ARSelectedView.swift // 选择器页面
| |-- Common
| |-- ARExtension.swift // 拓展
| |-- AppID.swift // 开发者信息配置
|-- Pods
实现细节
- 初始化白板
let authParam = ARBoardAuthParam()
// 开发者信息配置
authParam.appId = AppID
// 标识用户ID
authParam.uid = getUid()
let baseParam = ARBoardBaseParam()
// 默认不可编辑
baseParam.authConfig.drawEnable = false
// 白板的宽高比例为1:1
baseParam.config.ratio = "1:1"
// 白板画笔颜色为红色
baseParam.styleConfig.brushColor = UIColor.red
// 白板画笔粗细为2
baseParam.styleConfig.brushThin = 2
// 初始化白板
boradKit = ARBoardKit(authParam: authParam, roomId: self.roomId, boardParam: baseParam, delegate: self)
// 画板View
boardView = boradKit.getBoardRenderView()
- 初始化 IM 聊天
// 初始化RTM
rtmKit = ARtmKit(appId: AppID, delegate: self)!
// 登录RTM
rtmKit.login(byToken: nil, user: getUid()) { [weak self]
errorCode in
guard let weakself = self else { return }
// 创建消息频道
weakself.rtmChannel = weakself.rtmKit.createChannel(withId: weakself.roomId, delegate: self)
// 加入频道
weakself.rtmChannel?.join(completion: { code in
// 加入频道成功
if code == .channelErrorOk {
weakself.joinChannel = true
// 获取频道属性
weakself.getChannelAttributes()
}
})
}
- 初始化语音聊天
// 初始化
rtcKit = ARtcEngineKit.sharedEngine(withAppId: AppID, delegate: self)
// 设置频道属性为直播模式
rtcKit.setChannelProfile(.liveBroadcasting)
// 设置角色为主播,加入频道后自动上麦
rtcKit.setClientRole(.broadcaster)
// 设置音频属性,使用媒体模式
rtcKit.setAudioProfile(.musicStandard, scenario: .gameStreaming)
// 加入频道
rtcKit.joinChannel(byToken: nil, channelId: self.roomId, uid: getUid()) { channel, uid, elapsed in
// 加入成功
}
- 是否有绘画权限
使用 RTM 频道属性来确定绘画
获取权限
let options = ARtmChannelAttributeOptions()
// 频道属性更改是否要通知频道内的用户
options.enableNotificationToChannelMembers = true
// 频道属性
let attribute: ARtmChannelAttribute = ARtmChannelAttribute()
attribute.key = ARKeyChannel
attribute.value = randomString(length: 9)
// 添加或者更新频道
rtmKit.addOrUpdateChannel(self.roomId, attributes: [attribute], options: options) { errorCode in
if errorCode == .attributeOperationErrorOk {
}
}
释放权限
let option :ARtmChannelAttributeOptions = ARtmChannelAttributeOptions()
option.enableNotificationToChannelMembers = true
rtmKit.deleteChannel(self.roomId, attributesByKeys: [ARKeyChannel], options: option) { erroCode in
}
监听频道属性变化
监听频道属性变化,进行页面布局更改
// 频道属性更新回调
func channel(_ channel: ARtmChannel, attributeUpdate attributes: [ARtmChannelAttribute]) {
// 状态更改
changeStateWithAtt(attributes: attributes)
}
总结
使用现成的解决方案,可有效节省开发者的时间,我们只需要关注业务实现即可。更多场景实现,关注我☺




 浙公网安备 33010602011771号
浙公网安备 33010602011771号