IOS技术分享| anyRTC 互动白板场景实现
前言
互动白板提供一整套完整的互动白板解决方案,客户端 SDK 覆盖 iOS、Android、Web 等主流平台,同时提供完整的服务端配套功能,可用于在线教育、在线会议、协作办公、在线互动娱乐等场景。
产品优势
- 超低延时
anyRTC 自研引擎和算法,减少传输冗余数据,白板操作延迟低至 100 ms,节约带宽资源的同时,打造真正无感知的实时互动体验。
服务部署于全球多个节点,通过就近接入、智能路由等控制策略,给不同地域的用户带来同样顺畅的体验。
- 支持多平台,集成简单
互动白板 SDK 覆盖 Web、Android、iOS 等主流平台,几行代码即可快速接入。
- 灵活组合
互动白板 SDK 作为独立、可自定义的白板产品,灵活易用,可满足不同场景的需求:
可与 音视频SDK、信令SDK等产品搭配使用,丰富应用的功能,详见anyRTC 文档。
- 计费
2022年12月31前白板免费使用。
平台支持
| 平台 | 体验 | 源码 |
|---|---|---|
| Web | 在线体验 | ARBoard-Web(Github 开源项目) |
| Android | 前往下载 | ARBoard-Android(Github 开源项目) |
| iOS | App Store 下载 | ARBoard-iOS(Github 开源项目) |
新春献礼,钜惠来袭
互动白板
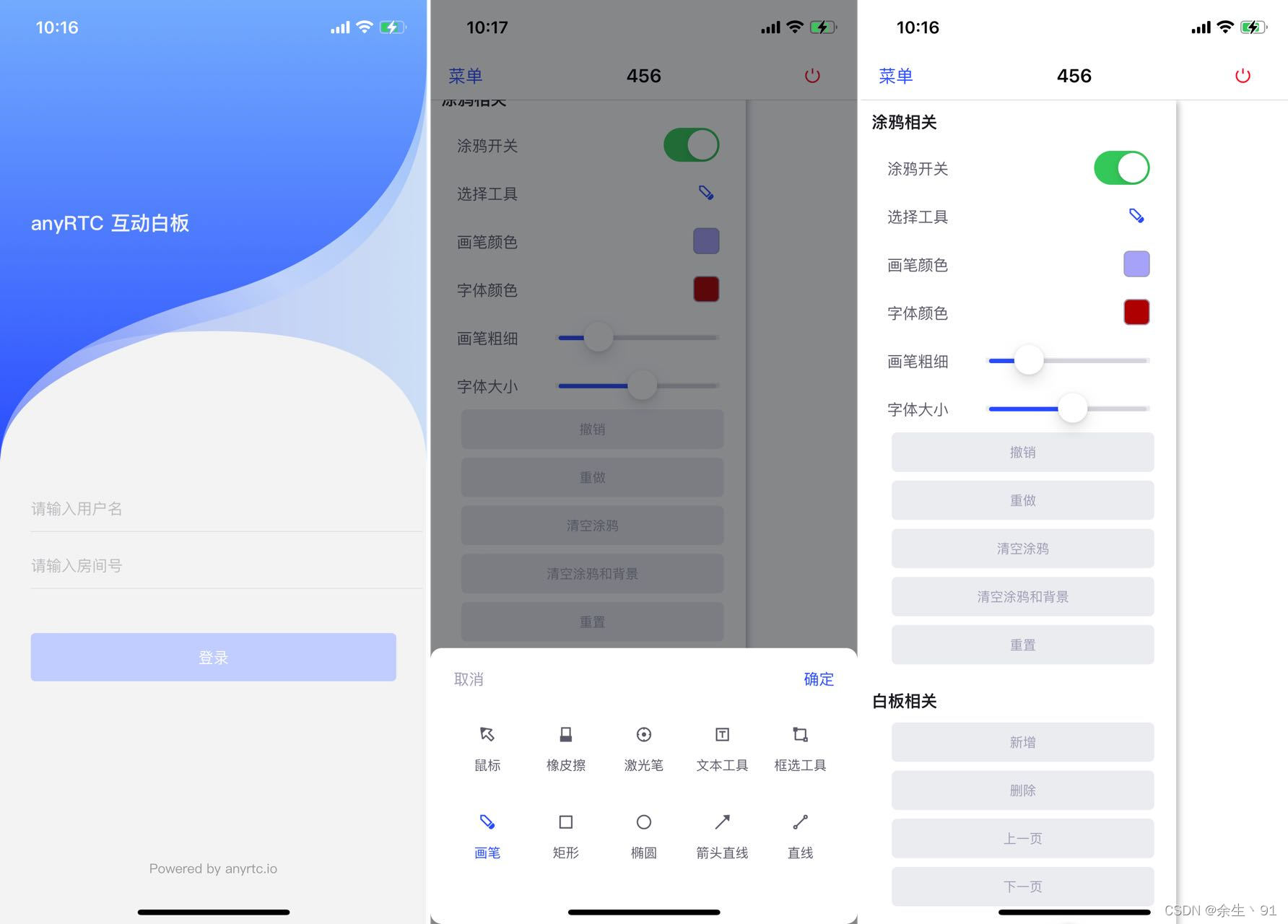
效果预览

App Store 体验
源码下载
开发环境
-
开发工具:Xcode13
-
开发语言:Swift
-
实现:互动白板相关。
核心代码
实例化白板对象
func initializeBoard() {
boardKit = ARBoardKit(engineWithAppId: AppID, delegate: self)
let boardView = boardKit.getBoardRenderView()
boardView.frame = view.bounds
view.insertSubview(boardView, at: 0)
boardKit.joinChannel(byToken: nil, channelId: channelId, uid: localUid) { [weak self] _, _ in
boardKit.setDrawEnable(true)
self?.isJoin = true
print("joinChannel")
}
}
白板菜单
@objc func didClickMenu() {
view.endEditing(true)
if isJoin {
menuVc.view.frame = CGRect(x: isMenuOn ? 0 : -288, y: 0, width: ARScreenWidth, height: ARScreenHeight - (isFullScreen() ? 88 : 64))
isMenuOn.toggle()
if isMenuOn {
view.addSubview(menuVc.view)
addChild(menuVc)
}
UIView.animate(withDuration: 0.2) {
self.menuVc.view.x = self.isMenuOn ? 0 : -288
} completion: { _ in
if !self.isMenuOn {
self.menuVc.view.removeFromSuperview()
self.menuVc.removeFromParent()
}
}
} else {
print("Join Channel first")
}
}
白板操作
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let menuItem = menus[indexPath.section].rows[indexPath.row]
if menuItem.identifier.count != 0 {
guard let toolVc = storyboard?.instantiateViewController(withIdentifier: menuItem.identifier) else { return }
toolVc.modalPresentationStyle = .overCurrentContext
if toolVc is ARColorViewController {
let colorVc = toolVc as! ARColorViewController
colorVc.colorIndex = indexPath.row
}
present(toolVc, animated: false, completion: nil)
return
}
if indexPath.section == 0 {
if indexPath.row == 6 {
/// 撤销
boardKit.undo()
} else if indexPath.row == 7 {
/// 重做
boardKit.redo()
} else if indexPath.row == 8 {
/// 清空涂鸦
boardKit.clear(false)
} else if indexPath.row == 9 {
/// 清空涂鸦和背景
boardKit.clear(true)
} else if indexPath.row == 10 {
/// 重置
boardKit.reset()
}
} else if indexPath.section == 1 {
if indexPath.row == 0 {
/// 新增
boardKit.addBoard()
} else if indexPath.row == 1 {
/// 删除
boardKit.deleteBoard()
} else if indexPath.row == 2 {
/// 上一页
boardKit.preBoard()
} else if indexPath.row == 3 {
/// 下一页
boardKit.nextBoard()
}
}
}
白板回调
extension ARBoardViewController: ARBoardDelegate {
func board(_ boardKit: ARBoardKit, didOccurError errorCode: ARBoardErrorCode) {
/// 发生错误回调
Logger.log(message: "didOccurError errorCode = \(errorCode.rawValue)", level: .error)
}
func board(_ boardKit: ARBoardKit, addBoard boardIds: [Any], fileId: String) {
/// 添加白板页的回调
Logger.log(message: "addBoard boardIds = \(boardIds) fileId = \(fileId) ", level: .info)
}
func board(_ boardKit: ARBoardKit, deleteBoard boardIds: [Any], fileId: String) {
/// 删除白板页的回调
Logger.log(message: "deleteBoard boardIds = \(boardIds) fileId = \(fileId)", level: .info)
}
func board(_ boardKit: ARBoardKit, gotoBoard fileId: String, boardId: String) {
/// 白板页切换的回调
Logger.log(message: "gotoBoard fileId = \(fileId) boardId = \(boardId)", level: .info)
}
func board(_ boardKit: ARBoardKit, scaleChannge boardId: String, scale: CGFloat) {
/// 白板缩放的回调
Logger.log(message: "scaleChannge boardId = \(boardId) scale = \(scale)", level: .info)
}
func board(_ boardKit: ARBoardKit, connectionChangedTo state: ARBoardConnectionStateType, reason: ARBoardConnectionChangedReason) {
/// 网络状态回调
Logger.log(message: "connectionChangedTo state = \(state.rawValue) reason = \(reason.rawValue)", level: .info)
}
func board(_ boardKit: ARBoardKit, undoStateChange enable: Bool) {
/// 当前白板页是否可撤销
Logger.log(message: "undoStateChange enable = \(enable)", level: .info)
}
func board(_ boardKit: ARBoardKit, redoStateChange enable: Bool) {
/// 当前白板页是否可重做
Logger.log(message: "redoStateChange enable = \(enable)", level: .info)
}
}
结束语
互动白板目前还存在一些待完善的功能点,体验或集成过程中有不足之处,欢迎大家指出~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统