IOS技术分享| 互动连麦场景实现
前言
anyRTC 提供互动连麦的场景,演示了如何通过 anyRTC云服务,并配合 anyRTC RTC SDK、anyRTC RTM SDK,快速实现连麦社交的场景。
方案选择:
- RTC实时互动
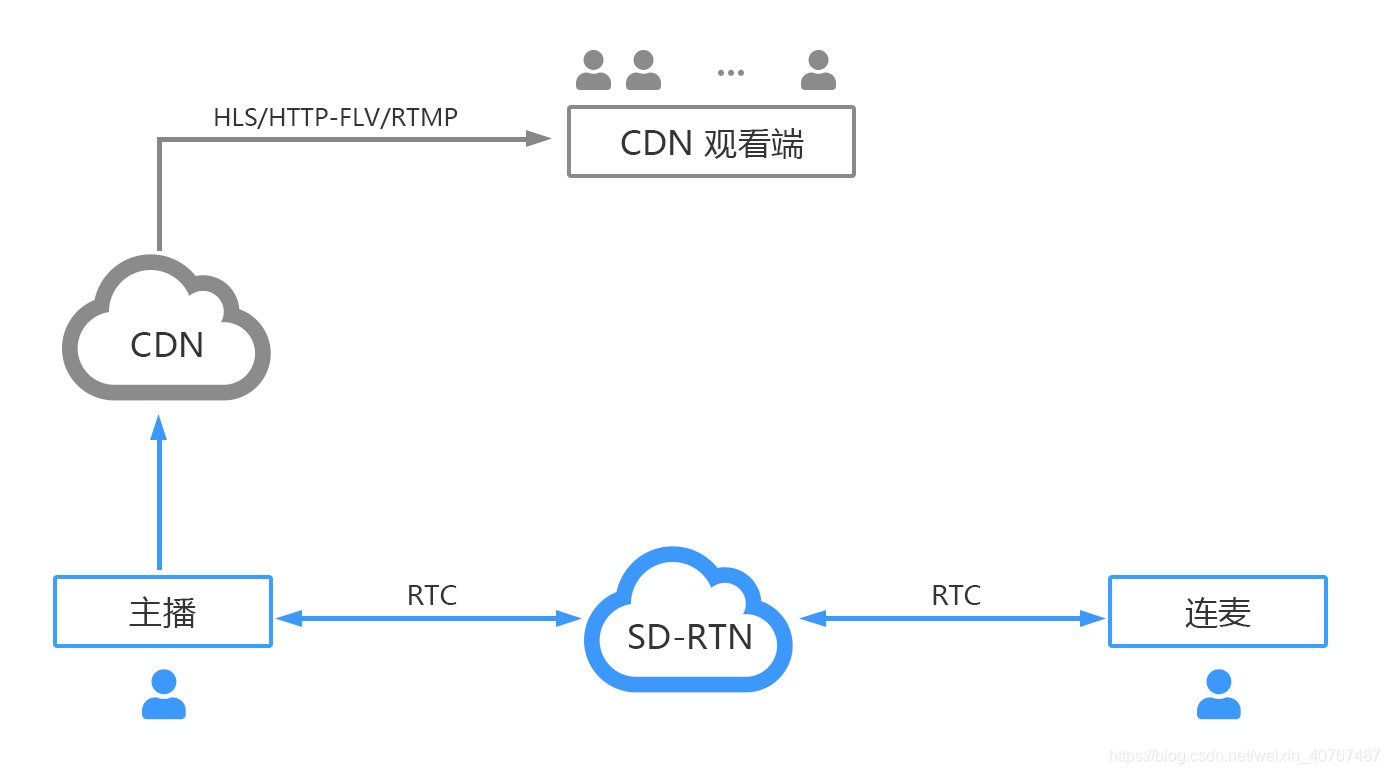
- 客户端推流到CDN
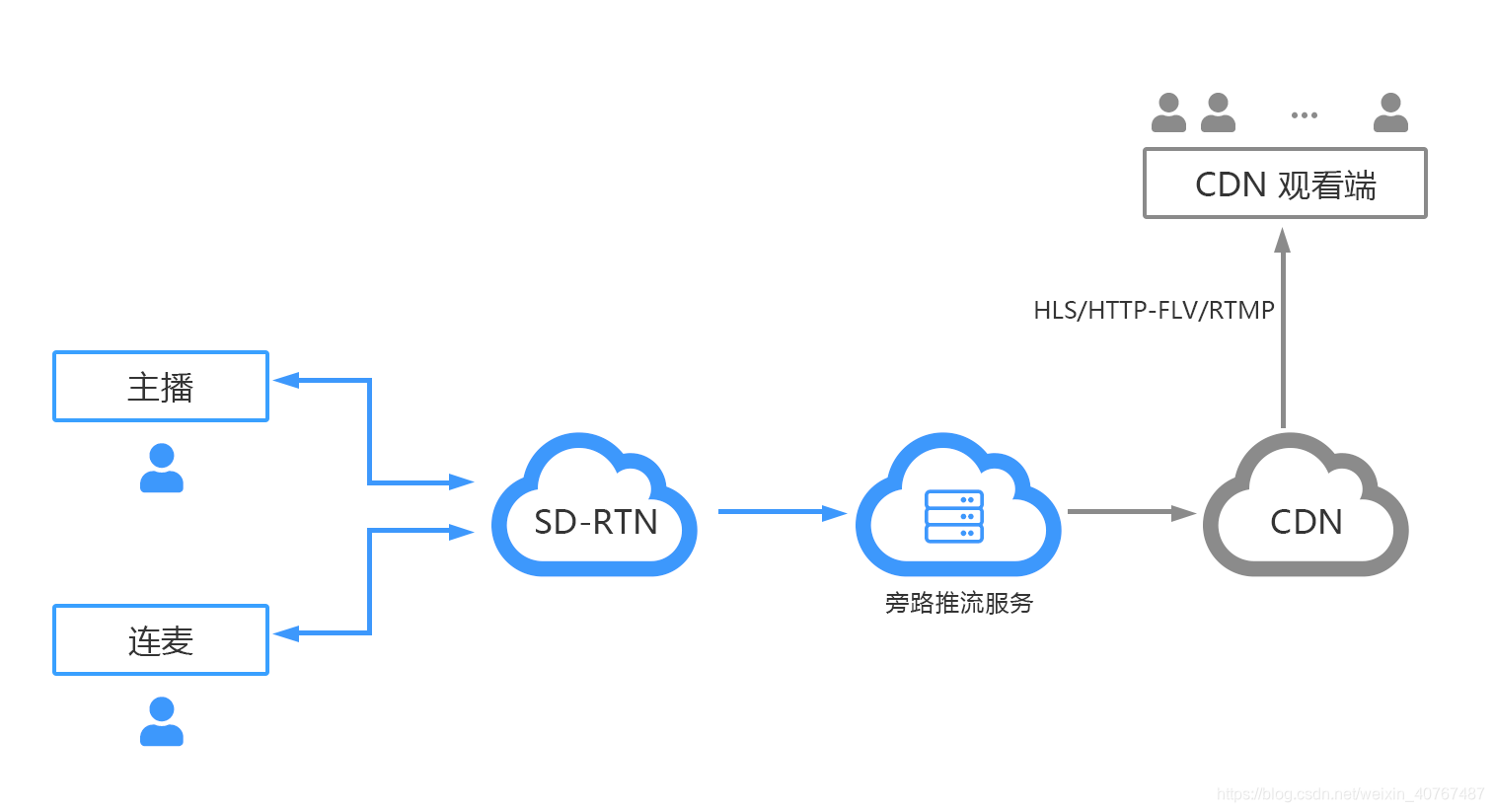
- 服务端推流到CDN
场景实现
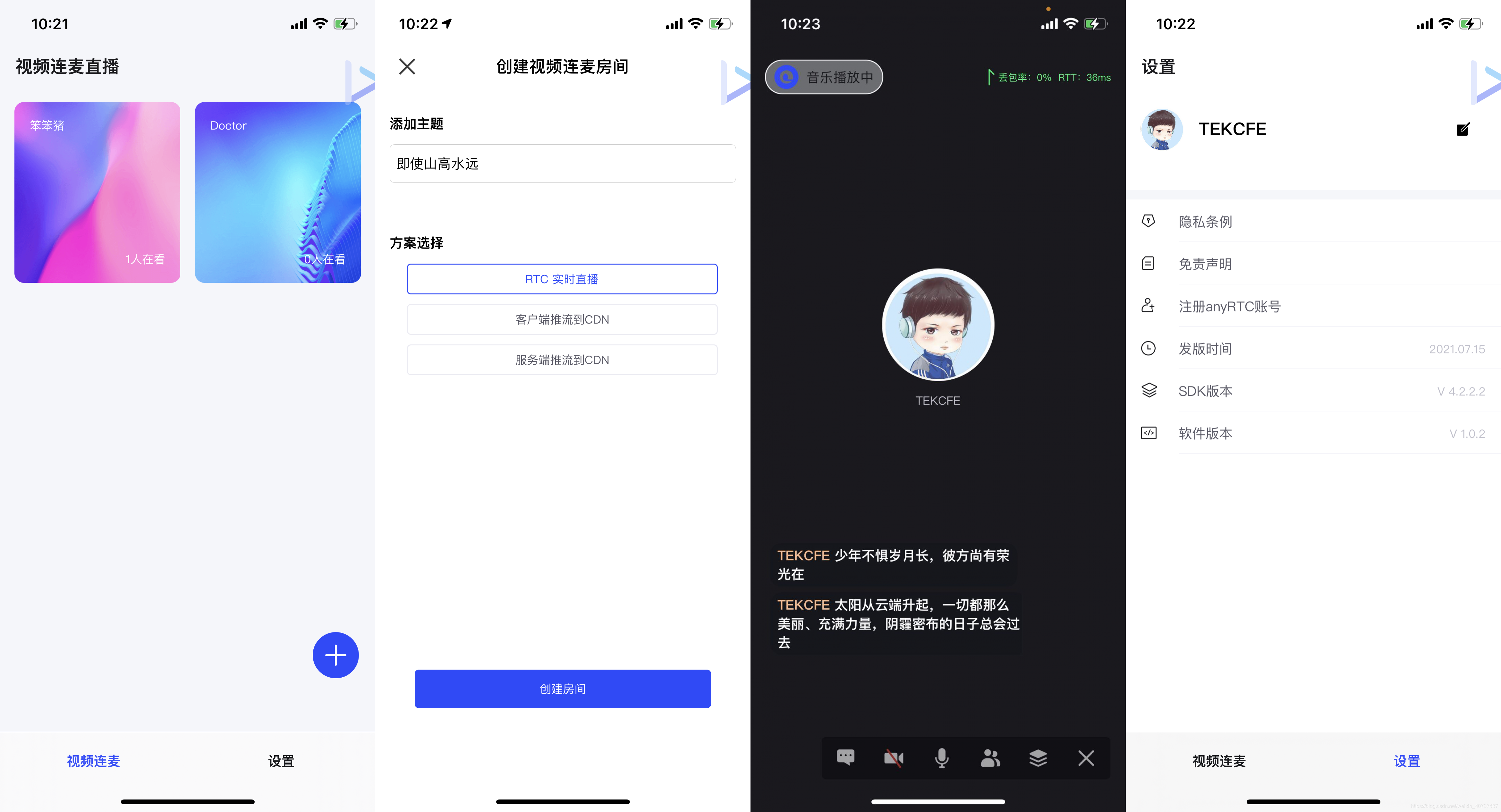
一、视频互动连麦
效果预览

App Store 体验

源码下载
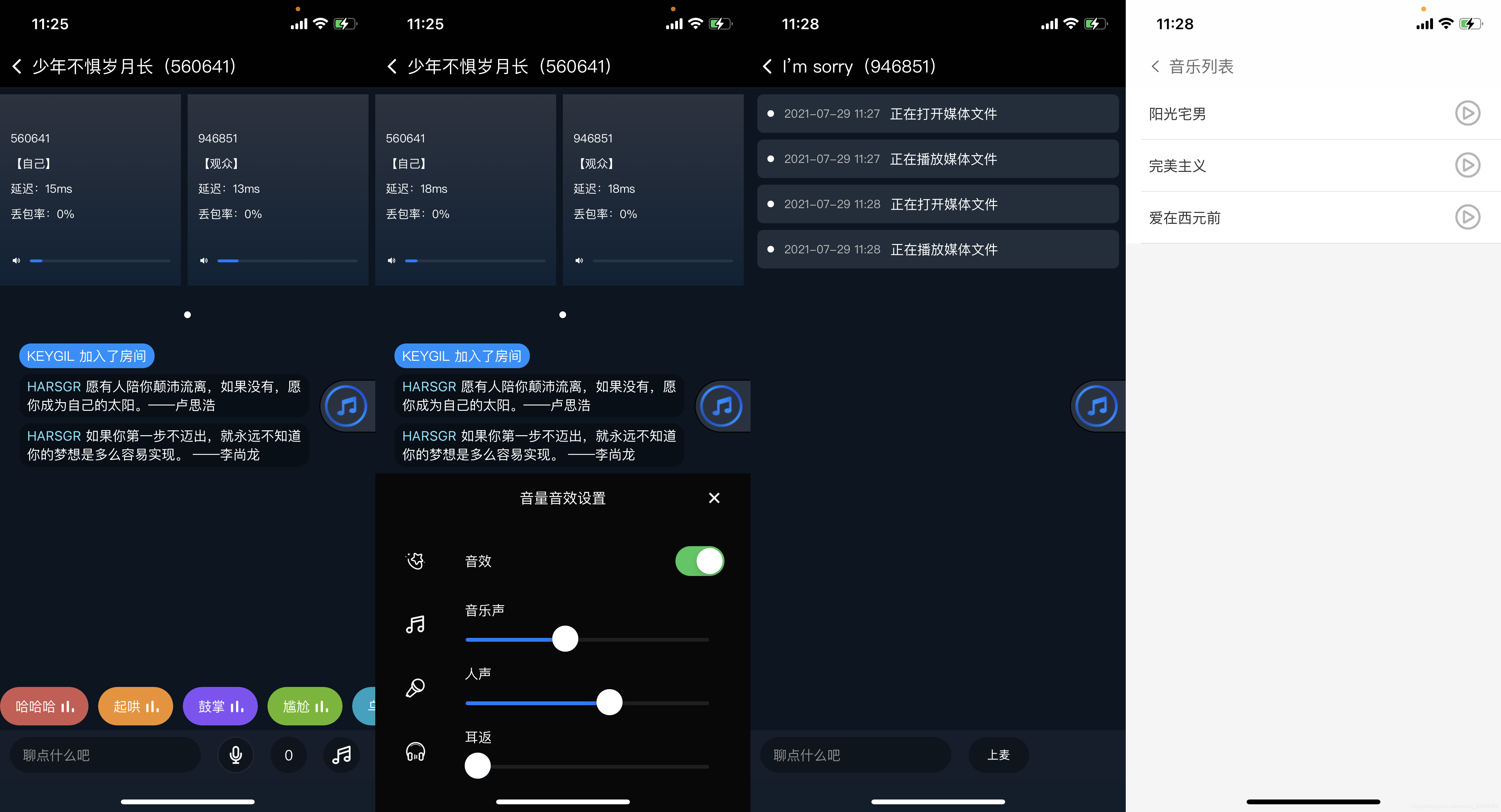
二、音频互动连麦
效果预览

App Store 体验

源码下载
开发环境
-
开发工具:Xcode12 真机运行
-
开发语言:Swift
-
实现:连麦互动,包含推拉流、连麦、聊天等。
核心代码
实例化 SDK 对象
func initializeEngine() {
// init ARtcEngineKit
rtcKit = ARtcEngineKit.sharedEngine(withAppId: UserDefaults.string(forKey: .appid)!, delegate: self)
rtcKit.setChannelProfile(.liveBroadcasting)
rtcKit.enableVideo()
if infoVideoModel.isBroadcaster {
rtcKit.setClientRole(.broadcaster)
let videoCanvas = ARtcVideoCanvas()
videoCanvas.view = broadcasterVideo.renderView
rtcKit.setupLocalVideo(videoCanvas)
view.insertSubview(broadcasterVideo, at: 0)
videoArr.append(broadcasterVideo)
// setUp videoConfig
let videoConfig = ARVideoEncoderConfiguration()
videoConfig.dimensions = getVideoDimensions(index: infoVideoModel.dimensions)
videoConfig.bitrate = 500
videoConfig.frameRate = 15
rtcKit.setVideoEncoderConfiguration(videoConfig)
}
// init ARtmKit
rtmEngine = ARtmKit.init(appId: UserDefaults.string(forKey: .appid)!, delegate: self)
rtmEngine.login(byToken: infoVideoModel.rtmToken, user: UserDefaults.string(forKey: .uid) ?? "0") { (errorCode) in
}
}
RTC实时互动
//------------ RTC 实时互动 ------------------
func joinChannel() {
let uid = UserDefaults.string(forKey: .uid)
rtcKit.joinChannel(byToken: infoVideoModel.rtcToken, channelId: infoVideoModel.roomId!, uid: uid) { (channel, uid, elapsed) in
// join sucess
}
}
func leaveChannel() {
rtcKit.leaveChannel { (stats) in
print("leaveChannel")
}
}
客户端推流到CDN
//------------ 客户端推流到 CDN ------------------
func initializeStreamingKit() {
streamKit = ARStreamingKit()
streamKit?.setRtcEngine(rtcKit)
streamKit?.setMode(.vidMix)
let transCodingUser = ARLiveTranscodingUser()
transCodingUser.uid = "0"
transCodingUser.rect = broadcasterVideo.frame
liveTranscoding.transcodingUsers = [transCodingUser]
streamKit?.setLiveTranscoding(liveTranscoding)
streamKit?.pushStream(infoVideoModel.pushUrl ?? "")
}

服务端推流到CDN
//------------ 服务端推流到 CDN ------------------
func initializeAddPublishStreamUrl() {
let transCodingUser = ARLiveTranscodingUser()
transCodingUser.uid = UserDefaults.string(forKey: .uid) ?? "0"
transCodingUser.rect = broadcasterVideo.frame
liveTranscoding.transcodingUsers = [transCodingUser]
rtcKit.setLiveTranscoding(liveTranscoding)
rtcKit.addPublishStreamUrl(infoVideoModel.pushUrl ?? "", transcodingEnabled: true)
}

媒体播放器组件
//------------ 播放器 -- 游客 ------------------
func initializeMediaPlayer() {
broadcasterVideo.frame = view.bounds
view.insertSubview(broadcasterVideo, at: 0)
broadcasterVideo.placeholderView.isHidden = false
mediaPlayer = ARMediaPlayer(delegate: self)
mediaPlayer?.setView(broadcasterVideo.renderView)
mediaPlayer?.open(infoVideoModel.pullRtmpUrl!, startPos: 0)
mediaPlayer?.play()
videoLayout()
}
SDK 集成方式
方式一:官网获取
https://docs.anyrtc.io/download
方式二:CocoaPods 获取
platform :ios, '9.0'
use_frameworks!
target 'Your App' do
#anyRTC 音视频库
pod 'ARtcKit_iOS', '~> 4.2.2.2'
#anyRTC 实时消息库
pod 'ARtmKit_iOS', '~> 1.0.1.6'
end
结束语
连麦项目中还存在一些bug和待完善的功能点。仅供参考,欢迎大家fork。有不足之处欢迎大家指出issues。
最后再贴一下 Github开源下载地址 。
如果觉得不错,希望点个star~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号