js正则相关知识点专题
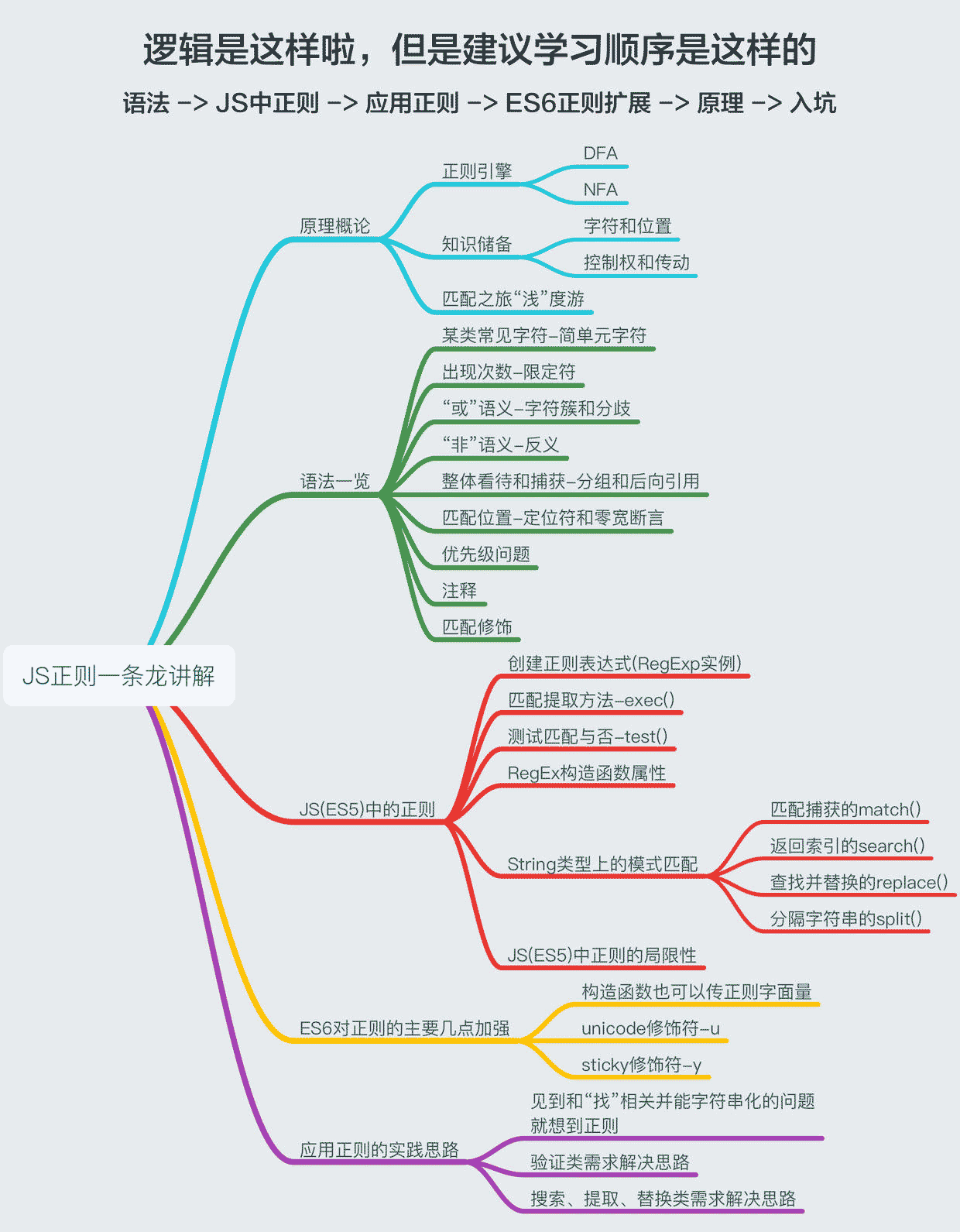
1、JS正则表达式一条龙讲解(从原理和语法到JS正则)
//www.jb51.net/article/110516.htm

2、教你轻松记住JS正则表达式
//www.jb51.net/article/88838.htm
3、js正则表达式学习和总结(必看篇)
//www.jb51.net/article/97901.htm
正则表达式是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”)。模式描述在搜索文本时要匹配的一个或多个字符串。RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。正则表达式是一种查找以及字符串替换操
作。
4、15个常用的javaScript正则表达式(收藏)
//www.jb51.net/article/114065.htm
这篇内容给大家总结了15个常用的javaScript正则表达式,涵盖了经常用到的所有内容。
5、JS基础教程—正则表达式示例
//www.jb51.net/article/102258.htm
本文给大家分享js基础之正则表达式知识,以及在正则表达式中() [] {}所代表的意思
6、JS正则表达式大全(整理详细且实用)
//www.jb51.net/article/43190.htm
vaScript动态正则表达式问题
请问正则表达式可以动态生成吗?
例如JavaScript中:
var str = "strTemp";
要生成:
var re = /strTemp/;
如果是字符连接:
var re = "/" + str + "/"即可
7、用js实现过滤script的正则
//www.jb51.net/article/14558.htm
function stripscript(s) {
return s.replace(/<script.*?>.*?<\/script>/ig, '');
}
/之间的内容/ 是js正则语句的书写开始与结束.*?是贪婪的匹配,如果不是贪婪的就是.*匹配任何字符,但用贪婪的就是不包含>的内容
/ig 是不区分大小写和全局替换
8、JS正则表达式的验证
//www.jb51.net/article/98496.htm
//说明:除“XXX XX,XXX XX,XXX.00”格式外
//为上面提供各个JS验证方法提供.trim()属性
String.prototype.trim=function(){
return this.replace(/(^\s*)|(\s*$)/g, "");
}
10、JS利用正则配合replace替换指定字符
//www.jb51.net/article/43949.htm
替换指定字符的方法有很多,在本文为大家详细介绍下,JS利用正则配合replace是如何做
到的,喜欢的朋友可以参考下
11、最常用的15个前端表单验证JS正则表达式
//www.jb51.net/article/118265.htm
在表单验证中,使用正则表达式来验证正确与否是一个很频繁的操作,本文收集整理了15个常用的JavaScript正则表达式,其中包括用户名、密码强度、整数、数字、电子邮件地址(Email)、手机号码、身份证号、URL地址、 IPv4地址、 十六进制颜色、 日期、 QQ号码、 微信号、车牌号、中文正则。
12、JS基础系列之正则表达式
//www.jb51.net/article/100746.htm
什么是正则表达式
正则表达式的作用
使用关键字new创建
使用正则表达式直接量
正则表达式模式修饰符
正则表达式规则
常用正则表示
支持正则表达式的字符串方法
13、javascript 手机号码正则表达式验证函数
//www.jb51.net/article/21292.htm
function checkMobile(){
var sMobile = document.mobileform.mobile.value
if(!(/^1[3|4|5|8][09]\d{4,8}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.mobile.focus();
return false;
}
}
14、JS经典正则表达式笔试题汇总
//www.jb51.net/article/100152.htm
复习字符串的传统操作
什么是正则,有什么用
正则表达式的常用方法
正则表达式字符类
正则表达式转义字符
量词
正则收尾
前向声明和反前向声明
15、正则表达式创建方式的区别及编写简单的正则方式
//www.jb51.net/article/117628.htm
在字面量方式中,我们//之间包起来的所有的内容都是元字符,有的具有特殊意义,大部分都是代表本身含义的普通的元字符
var name = 'wo';
var reg = /^\d+"+name+"\d+$/
为了解决上述想在正则里面加上一个变量这样的需求,我们只能使用实例创建的方式了
var reg = new RegExp("^\\d+"+name+"\\d+$","g")
16、js正则表达式实现数字每隔四位用空格分隔代码
//www.jb51.net/article/101267.htm
$(document).ready(function () {
$('#ant').on('keyup mouseout input', function () {
var $this = $(this);
var v = $this.val();
/\S{5}/.test(v) && $this.val(v.replace(/\s/g, '').replace(/(.{4})/g, "$1 "));
});
})
17、javascript 正则表达式用法 小结
//www.jb51.net/article/18853.htm
function checkreg(myreg,mytext)
{
if(myreg.test(mytext)
{
alert("ok");
return true;
}
else
{
return false;
}
}
18、JS正则表达式比较常见用法
//www.jb51.net/article/78658.htm
本文给大家介绍JS正则表达式比较常见用法,涉及到js正则表达式用法相关知识。除此以外,我们在给大家推荐一些关于JS正则的电子书
1、JavaScript经典正则表达式实战 PDF版电子书
//www.jb51.net/books/56014.html
JavaScript经典正则表达式实战 PDF版电子书,是从多个网站整理出来的正则表达式经典案例应用。



