WPF学习笔记-样式
样式类似于BS的CSS 来设置控件的属性。
1,利用资源来设置

1 <Window x:Class="WPFdemo11.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo11" 7 mc:Ignorable="d" 8 xmlns:sys="clr-namespace:System;assembly=mscorlib" 9 Title="MainWindow" Height="350" Width="525"> 10 <Window.Resources> 11 <SolidColorBrush x:Key="BackGroudColor" Color="Yellow"></SolidColorBrush> 12 <sys:Double x:Key="FontSize" >18</sys:Double> <!--设置数字类型需要引用--> 13 </Window.Resources> 14 <Grid> 15 16 <StackPanel> 17 <Button Height="30" Margin="3" Content="button1" FontSize="{StaticResource FontSize}" Background="{StaticResource BackGroudColor}"></Button> 18 <Button Height="30" Margin="3" Content="button1" FontSize="{StaticResource FontSize}" Background="{StaticResource BackGroudColor}"></Button> 19 20 <Button Height="30" Margin="3" Content="button1"></Button> 21 </StackPanel> 22 </Grid> 23 </Window>
代码重复太多,复杂,有时候,还不如直接属性设置,绑定还多此一举。
2,用Style样式处理

1 <Window x:Class="WPFdemo11.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo11" 7 mc:Ignorable="d" 8 xmlns:sys="clr-namespace:System;assembly=mscorlib" 9 Title="MainWindow" Height="350" Width="525"> 10 <Window.Resources> 11 <SolidColorBrush x:Key="BackGroudColor" Color="Yellow"></SolidColorBrush> 12 <sys:Double x:Key="FontSize" >18</sys:Double> <!--设置数字类型需要引用--> 13 14 <Style x:Key="StyleButton"> 15 <Setter Property="Control.FontSize" Value="18"></Setter> 16 <Setter Property="Control.Background" Value="Yellow"></Setter> 17 </Style> 18 19 <Style x:Key="StyleButton1"> 20 <Setter Property="Control.FontSize" Value="18"></Setter> 21 <Setter Property="Control.Background" > 22 <Setter.Value> 23 <SolidColorBrush Color="Yellow"></SolidColorBrush> 24 </Setter.Value> 25 </Setter> 26 </Style> 27 </Window.Resources> 28 <Grid> 29 30 <StackPanel> 31 <Button Height="30" Margin="3" Content="button1" FontSize="{StaticResource FontSize}" Background="{StaticResource BackGroudColor}"></Button> 32 <Button Height="30" Margin="3" Content="button2" FontSize="{StaticResource FontSize}" Background="{StaticResource BackGroudColor}"></Button> 33 34 <Button Height="30" Margin="3" Content="button3" Style="{StaticResource StyleButton}"></Button> 35 <Button Height="30" Margin="3" Content="button4" Style="{StaticResource StyleButton1}"></Button> 36 </StackPanel> 37 </Grid> 38 </Window>
<Style x:Key="StyleButton">
<Setter Property="Control.FontSize" Value="18"></Setter>
<Setter Property="Control.Background" Value="Yellow"></Setter>
</Style>
Setter 设置器,设置属性
Property="Control.FontSize" Control这里也可以替换成Button,但是,当设置多个时候,最后一个响应。

1 <Style x:Key="StyleButton"> 2 <Setter Property="Control.FontSize" Value="18"></Setter> 3 <Setter Property="Button.FontSize" Value="2"></Setter> 4 <Setter Property="TextBlock.FontSize" Value="30"></Setter> 5 </Style>
即使 是Button绑定,显示的样式也是最后一个属性设置,字体大小 30。
3,关联事件处理程序
比如移入,移出特效

1 <Window x:Class="WPFdemo9.Window1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo9" 7 mc:Ignorable="d" 8 Title="Window1" Height="300" Width="300"> 9 <Window.Resources> 10 <Style x:Key="MouseOverHighlightStyle"> 11 <EventSetter Event="FrameworkElement.MouseEnter" Handler="element_MouseEnter" /> 12 <EventSetter Event="FrameworkElement.MouseLeave" Handler="element_MouseLeave" /> 13 </Style> 14 </Window.Resources> 15 <Grid> 16 <StackPanel> 17 <TextBlock Style="{StaticResource MouseOverHighlightStyle}">66666</TextBlock> 18 <TextBlock Padding="5">99999</TextBlock> 19 <TextBlock Style="{StaticResource MouseOverHighlightStyle}">88888</TextBlock> 20 </StackPanel> 21 </Grid> 22 </Window>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Imaging; 13 using System.Windows.Shapes; 14 15 namespace WPFdemo9 16 { 17 /// <summary> 18 /// Window1.xaml 的交互逻辑 19 /// </summary> 20 public partial class Window1 : Window 21 { 22 public Window1() 23 { 24 InitializeComponent(); 25 } 26 27 private void element_MouseEnter(object sender, MouseEventArgs e) 28 { 29 ((TextBlock)sender).Background = new SolidColorBrush(Colors.LightGoldenrodYellow); 30 } 31 private void element_MouseLeave(object sender, MouseEventArgs e) 32 { 33 ((TextBlock)sender).Background = null; 34 } 35 } 36 }
四、多层样式

1 <Window.Resources> 2 <Style x:Key="BigFontButtonStyle"> 3 <Setter Property="Control.FontFamily" Value="Times New Roman" /> 4 <Setter Property="Control.FontSize" Value="18" /> 5 <Setter Property="Control.FontWeight" Value="Bold" /> 6 </Style> 7 8 <Style x:Key="EmphasizedBigFontButtonStyle" BasedOn="{StaticResource BigFontButtonStyle}"> 9 <Setter Property="Control.Foreground" Value="White" /> 10 <Setter Property="Control.Background" Value="DarkBlue" /> 11 </Style> 12 </Window.Resources>
EmphasizedBigFontButtonStyle 用 BasedOn 会继承 BigFontButtonStyle 的样式。没必要重复的样式重复写。
五、通过类型自动应用样式

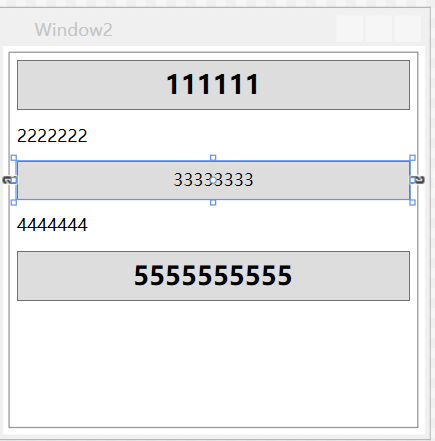
1 <Window x:Class="WPFdemo9.Window2" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo9" 7 mc:Ignorable="d" 8 Title="Window2" Height="300" Width="300"> 9 <Window.Resources> 10 <Style TargetType="Button"> 11 <Setter Property="FontSize" Value="18" /> 12 <Setter Property="FontWeight" Value="Bold" /> 13 </Style> 14 </Window.Resources> 15 <Grid> 16 17 <StackPanel Margin="5"> 18 <Button Padding="5" Margin="5">111111</Button> 19 <TextBlock Margin="5">2222222</TextBlock> 20 <Button Padding="5" Margin="5" Style="{x:Null}" >33333333</Button> 21 <TextBlock Margin="5">4444444</TextBlock> 22 <Button Padding="5" Margin="5">5555555555</Button> 23 </StackPanel> 24 </Grid> 25 </Window>
<Style TargetType="Button"> 设定所有Button 属性值。
哪个Button不想设置,可以 Style="{x:Null}
效果图