Bootstrap框架
引入:
将下载解压的那个文件夹放到我们的项目目录下就能够使用了

可以把主题那些你用不到的css等文件删除。
然后引入一下就能用了,很简单

Bootstrap全局样式

排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式。
我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐。
基础模板:简单看看结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!--页面宽度自适应设备的屏幕宽度-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>

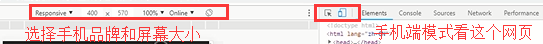
想让手机端能够显示完整的页面,就需要写上

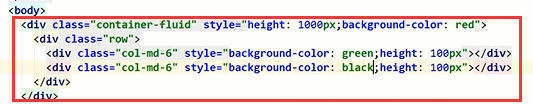
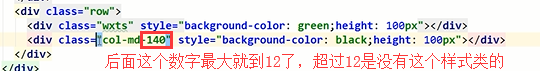
使用栅格进行布局的时候注意人家bootstrap官网里面写的要求:写法就按照下面的来,写到布局容器里面,列是行里面的元素。

效果:

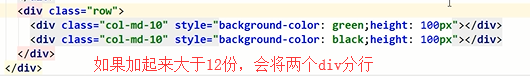
如果里面的列元素没有占满12份,那么右边就会空出来几份的宽度。


还有:

列偏移
关于媒体查询:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
.c1 {
background-color: red;
height: 200px;
}
/*媒体查询,捕捉显示屏幕的宽度,来显示不同的定制效果*/
@media screen and (max-width: 700px) {
.c1 {
background-color: green;
}
}
</style>
</head>
<body>
<div class="c1">
</div>
</body>
</html>
媒体查询的使用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<style>
#con1{
/**/
/*height: 600px;*/
}
.c1{
background-color: red;
height: 40px;
}
.c2{
background-color: green;
height: 40px;
}
@media screen and (min-width: 700px) {
.c1{
background-color: yellow;
height: 40px;
}
.c2{
background-color: blue;
height: 40px;
}
}
</style>
</head>
<body>
<!--<h1>你好,世界!</h1>-->
<!--<div id="con1" class="container"></div>-->
<!--<div id="con1" class="container-fluid">-->
<!--<div class="row">-->
<!--<div class="col-md-2 col-xs-2 c1 col-md-offset-1 col-xs-offset-1">-->
<!--</div>-->
<!--<div class="col-md-8 col-xs-8 c2">-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<div id="con1" class="container-fluid">
<div class="row">
<div class="col-md-2 col-xs-2 c1 col-md-offset-1 col-xs-offset-1">
</div>
<div class="col-md-8 col-xs-8 c2">
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap/js/bootstrap.js"></script>
</body>
</html>
标题相关
标题
<h1>一级标题36px</h1> <h2>二级标题30px</h2> <h3>三级标题24px</h3> <h4>四级标题18px</h4> <h5>五级标题14px</h5> <h6>六级标题12px</h6> <!--除了使用h标签,Bootstrap内置了相应的全局样式--> <!--内联标签应用标题样式--> <span class="h1">一级标题36px</span> <span class="h2">二级标题30px</span> <span class="h3">三级标题24px</span> <span class="h4">四级标题18px</span> <span class="h5">五级标题14px</span> <span class="h6">六级标题12px</span>
副标题
<!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
文本对齐
<!--文本对齐--> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中</p> <p class="text-right">文本右对齐</p>
文本大小写
<!--大小写--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
表格
| Class | 描述 |
| .table-striped | 条纹状表格 |
| .table-bordered | 带边框的表格 |
| .table-hover | 鼠标悬停变色的表格 |
| .table-condensed | 紧缩型表格 |
| .table-responsive | 响应式表格 |
状态类
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
表单
内联表单
表单状态
带图标的表单
按钮
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">
按钮样式
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>
按钮大小
<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
图片
<img src="..." class="img-responsive" alt="Responsive image">
图片形状
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
辅助类
文本颜色
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
背景颜色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
关闭按钮
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
下拉三角
<span class="caret"></span>
快速浮动
<div class="pull-left">...</div> <div class="pull-right">...</div>
内容块居中
<div class="center-block">...</div>
清除浮动
<!-- Usage as a class --> <div class="clearfix">...</div>
显示与隐藏
<div class="show">...</div> <div class="hidden">...</div>
bootstrap写一个简单的登陆页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css">
<style>
body {
background-color: #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 70px">
<h2 class="text-center">欢迎登录</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
<span class="help-block"></span>
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
<span class="help-block"></span>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住
</label>
</div>
<button type="submit" id="login-btn" class="btn btn-success btn-block">登录</button>
</form>
</div>
</div>
</div>
<script src="jquery.js"></script>
<script>
// 给登录按钮绑定点击事件
$('#login-btn').click(function () {
// 定义一个是否允许提交的标志位
var flag = true;
// 1. 找到登录框中所有的input框,判断值是否为空
$('form input').each(function () {
var value = $(this).val();
if (value.length===0){
// 2. 为空就显示提示信息
// 2.1 给下面的span标签设置文本提示信息
var errMsg = $(this).prev().text() + '不能为空';
$(this).next().text(errMsg);
// 2.2 给父标签设置has-error的样式
$(this).parent().addClass('has-error');
// 2.3 阻止表单提交
flag = false;
return false;
}
});
return flag;
});
// 给input框绑定focus事件
$('form input').focus(function () {
// 1. 去掉当前input框后面的span标签的文本
$(this).next().text('');
// 2. 去掉父标签的has-error样式
$(this).parent().removeClass('has-error');
})
</script>
</body>
</html>
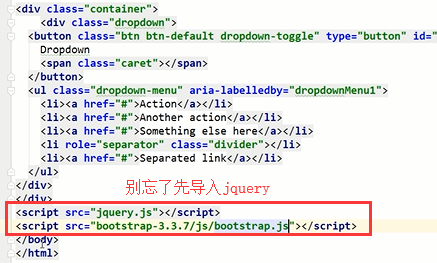
常用Bootstrap组件(就是一些搭配起来的效果,也涉及到一些动作相关的,所以需要引入js文件了)
- 字体图标(fontawesome里面比较全)
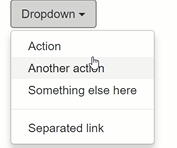
- 下拉菜单
- 按钮组
- 输入框俎
- 导航
- 分页
- 标签和徽章
- 页头
- 缩率图
- 进度条


作业:来实现这么一个页面

就在bootstrap官网的全局css样式里面的右边这个地方找你需要使用的功能。