Goolg Chrome 插件开发--Hello world
开发Chrome插件很简单,只要会web开发(html+javascript+css)那么这个就是能驾轻就熟,只需要了解一下插件具体的运行环境及要求就OK了.
1.先创建一个html文件,名字随便取,如index.html,内容如下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8" /> <title></title> </head> <body> Hello world! </body> </html>
2.在创建一个名为manifest.json文件,这个名字一个字不能错.这个文件是插件的必须文件,可以理解为启动配置文件.内容如下
{ "manifest_version": 2, "name": "Holle world", "version": "0.0.1", "browser_action": { "default_icon":"s.png", "default_title":"Holle world", "default_popup":"index.html" } }
3.在创建一个图标文件.s.png
4.把这3个文件放到同一个文件夹中.(ChromePlugin)
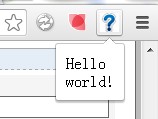
5.打开Chrome浏览器,选择工具->扩展程序->开发者模式->加载正在开发的扩展程序->选择刚才文件夹(chromeplugin),好了一个简单的Chrome插件就做好了,效果图如下

下面解释一下这个(manifest.json)配置文件,其实里面的东西看名字都一目了然,只是有点要注意一下.
"manifest_version":2 这句是后来的Chrome版本才有的,之前版本的插件没有这个配置,现在如果少了这句会报错.较早的教程里面都没有这句话.
Could not load extension from 'E:\WebSite\GooglePlugin'. The 'manifest_version' key must be present and set to 2 (without quotes). See developer.chrome.com/extensions/manifestVersion.html for details.
"default_popup":用来指定点击小图标后弹出的小窗口中默认显示的是哪个html,这个弹出的小窗口就叫做“popup”
"default_title":用于指示当鼠标悬停于图标上的提示文字.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号