Unity3D中使用GL画拉选框(绘制多选框)
问题分析:
需要根据鼠标事件,摁下鼠标开始绘制选择框,抬起鼠标结束绘制。
实现思路:
该需求是屏幕画线,Unity内置了GL类 封装了OpenGL,可以通过GL类来实现一些简单的画图操作,这里也是使用GL实现。
分析:
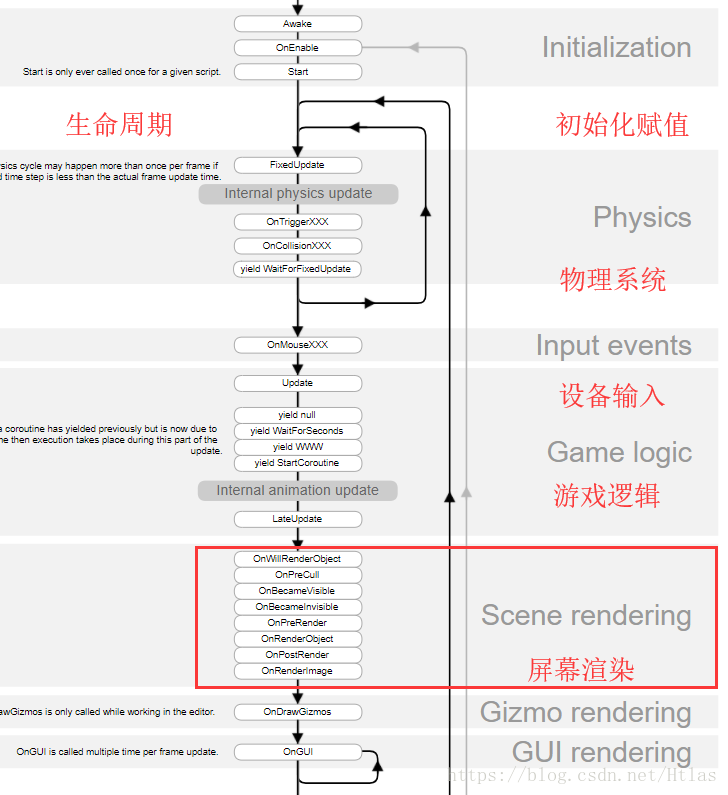
代码中有这样一个回调是属于屏幕渲染的,需要在API里了解一下public void OnRenderObject(),以及OnGUI都可以实现,了解下Unity的生命周期执行顺序中,屏幕渲染会在GameLogic后会执行其中有几个屏幕渲染回调API来了解一下:

注意:
GL.Push 和 GL.Pop 之间写GL代码
GL.Begin 和 GL.End 之间写画线逻辑Begin和End 之间的两个Vector3表示起点和终点
代码:
1 /// <summary>
2 /// 绘制选择框
3 /// </summary>
4 class Selectbox : MonoBehaviour
5 {
6 #region Fields & Attribute
7
8 //画笔颜色
9 private Color brushColor=Color.white;
10
11 //画线的材质
12 private Material drawMaterial;
13
14 //开始绘制标志
15 private bool isStartDraw=false;
16
17 //开始和结束绘制点
18 private Vector3 mouseStartPos, mouseEndPos;
19
20 //设置选择区域的Color
21 private Color selectionAreaColor = Color.green;
22
23 //获取绘制状态(开始绘制标志)
24 public bool IsStartDraw { get => isStartDraw; set => isStartDraw = value; }
25
26 //绘制开始坐标
27 public Vector3 MouseStartPos { get => mouseStartPos; set => mouseStartPos = value; }
28
29 //绘制结束坐标
30 public Vector3 MouseEndPos { get => mouseEndPos; set => mouseEndPos = value; }
31
32 //设置画笔颜色
33 public Color BrushColor { get => brushColor; set => brushColor = value; }
34
35 //设置选择区域的Color
36 public Color SelectionAreaColor { get => selectionAreaColor; set => selectionAreaColor = value; }
37
38 #endregion
39
40 #region Public Methods
41
42 /// <summary>
43 /// 绘制选择框构造函数
44 /// </summary>
45 public Selectbox()
46 {
47
48 }
49
50 /// <summary>
51 /// 初始化
52 /// </summary>
53 public void Awake()
54 {
55 drawMaterial = new Material(Shader.Find("UI/Default"));
56 this.drawMaterial.hideFlags = HideFlags.HideAndDontSave;
57 this.drawMaterial.shader.hideFlags = HideFlags.HideAndDontSave;
58 }
59
60 #endregion
61
62 #region Private Methods
63
64 /// <summary>
65 /// 绘制逻辑
66 /// </summary>
67 private void OnGUI()
68 {
69 if (IsStartDraw)
70 {
//材质通道,0为默认。
71 drawMaterial.SetPass(0);
72 GL.LoadOrtho();
73 //设置用屏幕坐标绘图
74 GL.LoadPixelMatrix();
75 DrawRect();
76 DrawRectLine();
77 }
78 }
79
80 /// <summary>
81 /// 绘制框选区
82 /// </summary>
83 private void DrawRect()
84 {
85 GL.Begin(GL.QUADS);
86 //设置颜色和透明度
87 GL.Color(selectionAreaColor);
88 if ((MouseStartPos.x > MouseEndPos.x && MouseStartPos.y > MouseEndPos.y) || (MouseStartPos.x < MouseEndPos.x && MouseStartPos.y < MouseEndPos.y))
89 {
90 GL.Vertex3(MouseStartPos.x, MouseStartPos.y, 0);
91 GL.Vertex3(MouseStartPos.x, MouseEndPos.y, 0);
92 GL.Vertex3(MouseEndPos.x, MouseEndPos.y, 0);
93 GL.Vertex3(MouseEndPos.x, MouseStartPos.y, 0);
94
95 }
96 else
97 {
98 GL.Vertex3(MouseStartPos.x, MouseStartPos.y, 0);
99 GL.Vertex3(MouseEndPos.x, MouseStartPos.y, 0);
100 GL.Vertex3(MouseEndPos.x, MouseEndPos.y, 0);
101 GL.Vertex3(MouseStartPos.x, MouseEndPos.y, 0);
102 }
103 GL.End();
104 }
105
106 /// <summary>
107 /// 绘制框选边框
108 /// </summary>
109 private void DrawRectLine()
110 {
111 GL.Begin(GL.LINES);
112 //设置方框的边框颜色 边框不透明
113 GL.Color(BrushColor);
114 GL.Vertex3(MouseStartPos.x, MouseStartPos.y, 0);
115 GL.Vertex3(MouseEndPos.x, MouseStartPos.y, 0);
116 GL.Vertex3(MouseEndPos.x, MouseStartPos.y, 0);
117 GL.Vertex3(MouseEndPos.x, MouseEndPos.y, 0);
118 GL.Vertex3(MouseEndPos.x, MouseEndPos.y, 0);
119 GL.Vertex3(MouseStartPos.x, MouseEndPos.y, 0);
120 GL.Vertex3(MouseStartPos.x, MouseEndPos.y, 0);
121 GL.Vertex3(MouseStartPos.x, MouseStartPos.y, 0);
122 GL.End();
123 }
124
125 #endregion
126 }
这个地方,在画面时,发现只有两个象限是正常的,其他两个象限都画不出来,原来是一三和二四象限中构建面(点)的顺序不同,相反。还有shader选默认的就好,有颜色即可。

即这段。
到这完成了就,欢迎指正。
欲戴王冠 必承其重



