具体分析UGUI中RectTransform
一:RectTransform 组件
1.Transform 组件是所有的游戏物体必备的一个组件,且不可删除,不可隐藏。
就算是一个空物体,也是具备 Transform 组件的。
Unity3D4.6 版本开始,Unity 引擎内出现了一个自己的完整 UI 系统。在此之前,国内 90%以上的 Unity 项目,项目 UI 界面都是使用 NGUI 插件制作的。Unity 官方在推出 UGUI 系统后,针对 UI 游戏物体,创建了一个新的基础组件:RectTransform,这个组件是基于 Transform 组件的。
2.组件组成部分
RectTransform 组件由两部分组成:
1.组件基础部分:类似于 Transform,控制游戏物体基本属性。
2.Anchors 锚点部分:UGUI 特有属性,用于实现 UI 游戏物体锚点定位。
二.RectTransform 基本属性
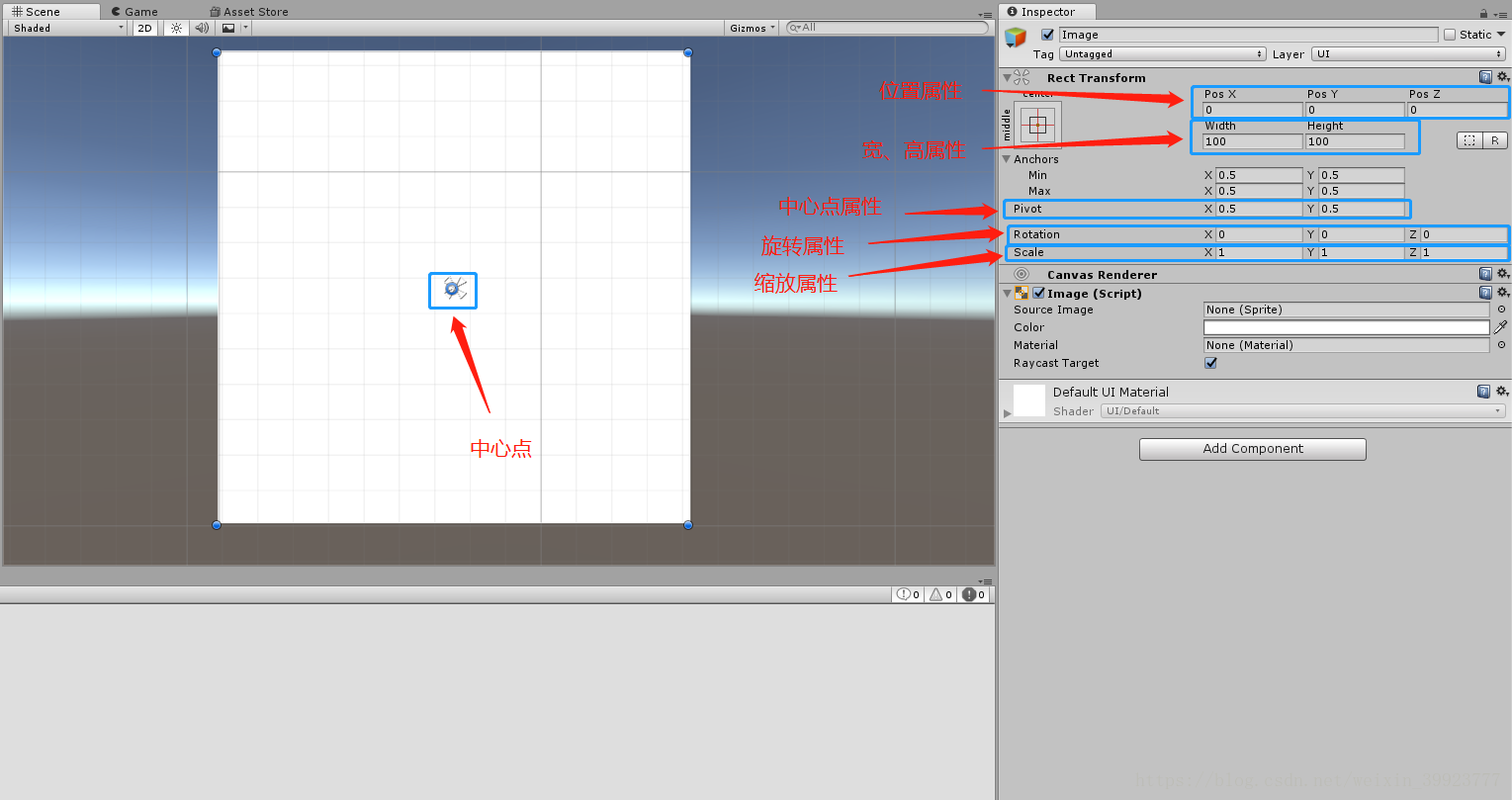
1.位置属性
Pos X,Pos Y,Pos Z 三个属性等同于 Transform 组件的 Position;
都是用于表示游戏物体在三维空间内的位置信息的。
2.旋转属性
Rotation 属性等同于 Transform 组件的 Rotation;用于表示物体的旋转。
3.缩放属性
Scale 属性等同于 Transform 组件的 Scale;用于表示物体的缩放比例。
4.宽高属性
Width,Height 属性用于表示 UI 游戏物体的宽和高。
5.中心点属性
Pivot 属性用于表示 UI 游戏物体的中心点。中心点在 Scene 界面表现为一个
“空心的蓝色圆环”。

关于中心点有一个小知识点

UI 游戏物体的中心点的作用和 3D 模型的中心点的作用是一样的,当我们改变一个游戏物体的位置的时候,都是相对于该物体的中心点进行移动的。
Pivot 属性的 X,Y 两个值的取值范围效果[见图]。

当我们改变了 UI 游戏物体的 Pivot 属性后,UI 游戏物体的 Pos 属性也会跟随
发生改变。
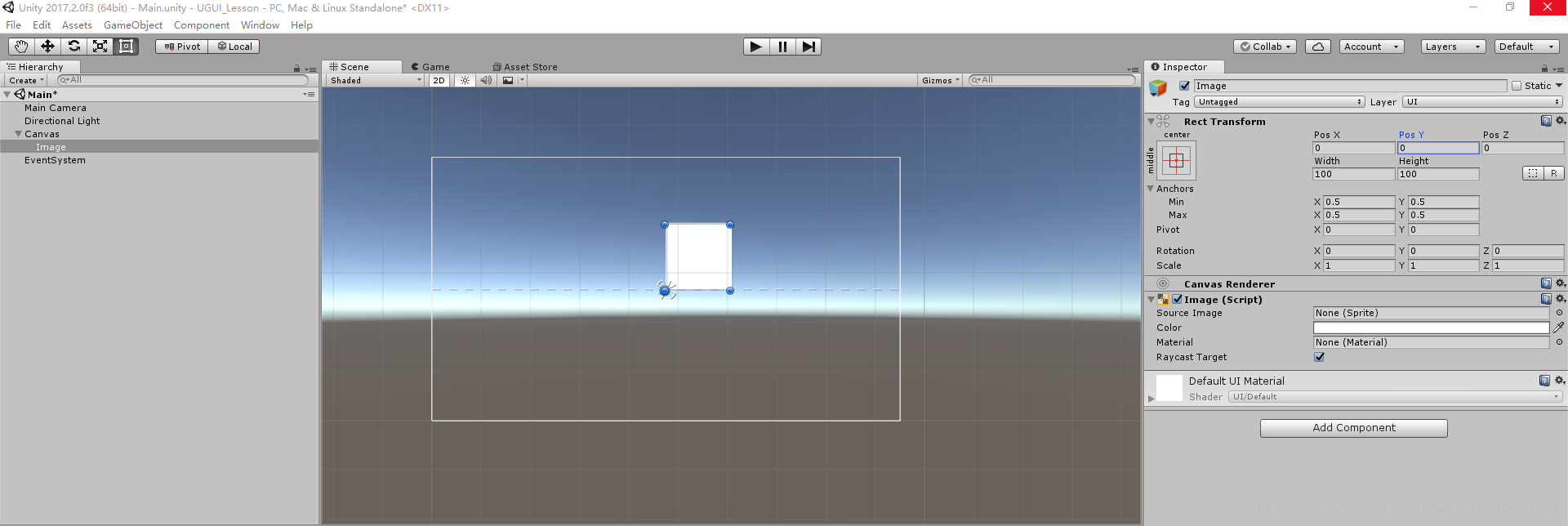
简单案例测试:
1.创建一个Image
2.将它的Pivot的属性值修改成(0,0),然后将它的位置属性的值也更改为(0,0,0)观察蓝色小圆圈的变化

三:Anchors锚点九宫定位
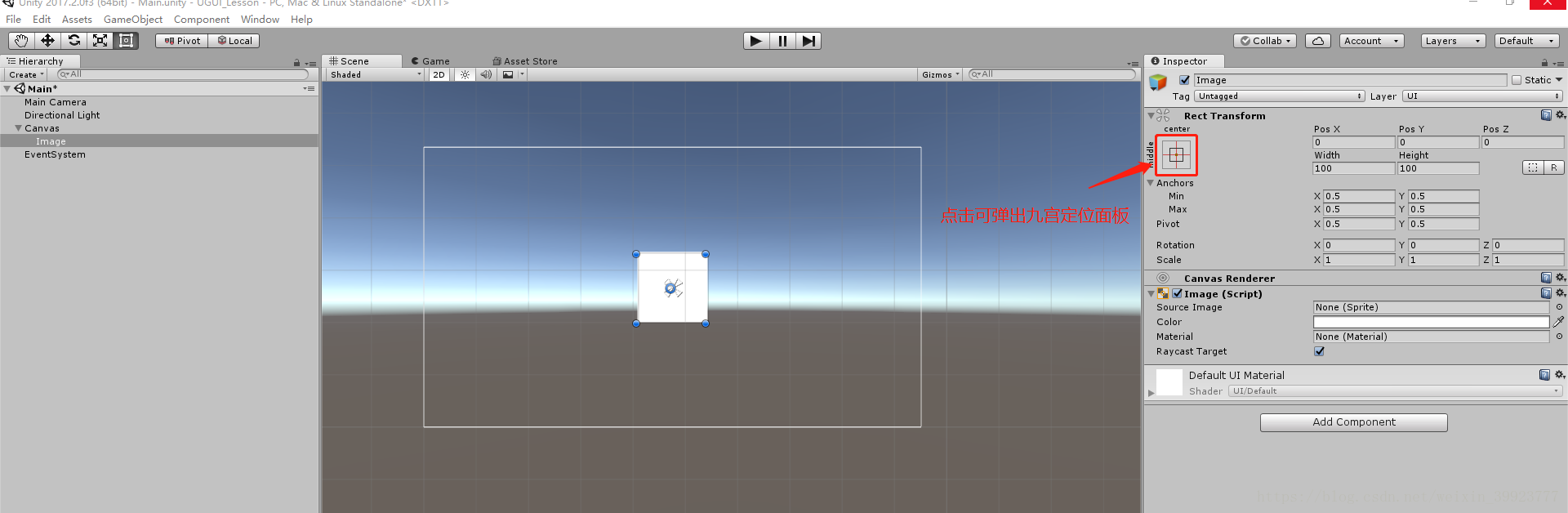
1.面板介绍
Anchor Presets:锚点预设(设置)面板;通过该面板设置游戏物体的定位锚点。
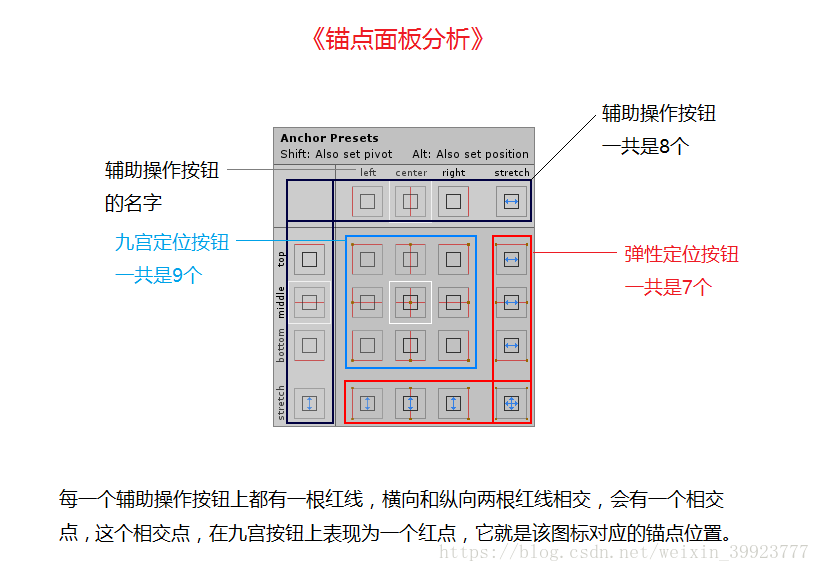
该面板上的功能按钮一共分三类:
①九宫定位按钮 [九个] ②弹性定位按钮 [七个] ③辅助操作按钮 [八个]
[通过图片介绍功能布局]


关于九宫定位面板有一个快捷键,弹出面板后按住键盘上的Art键可以很方便的切换功能布局
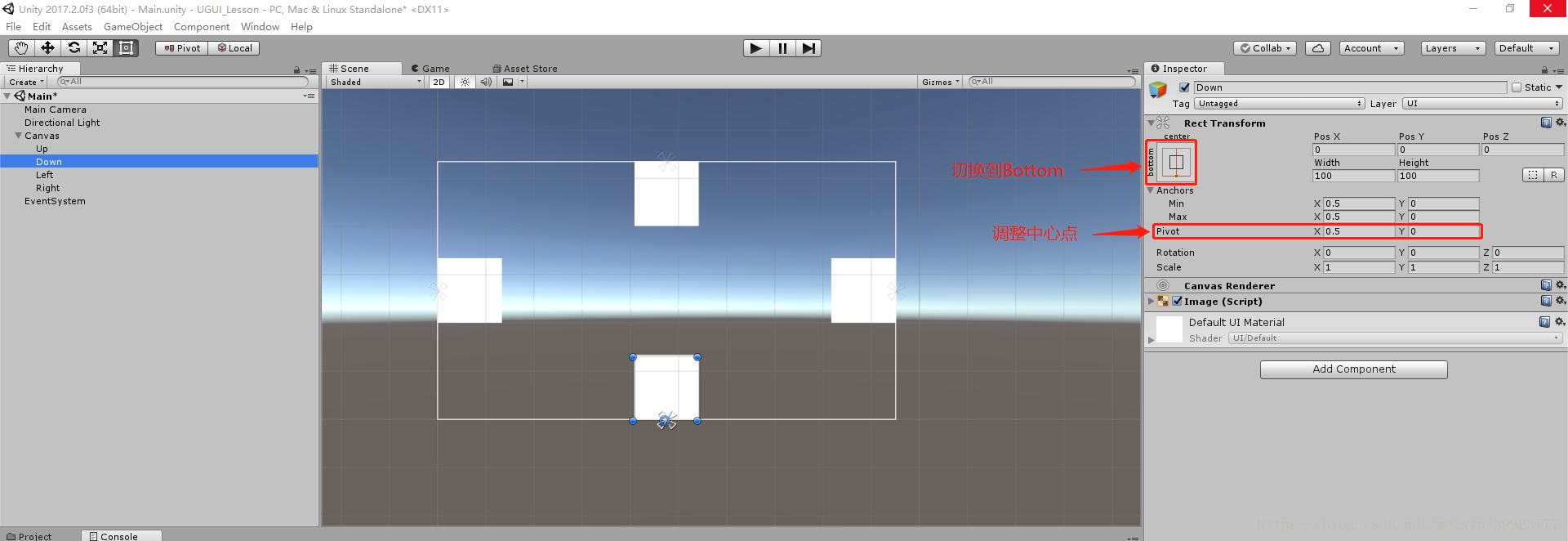
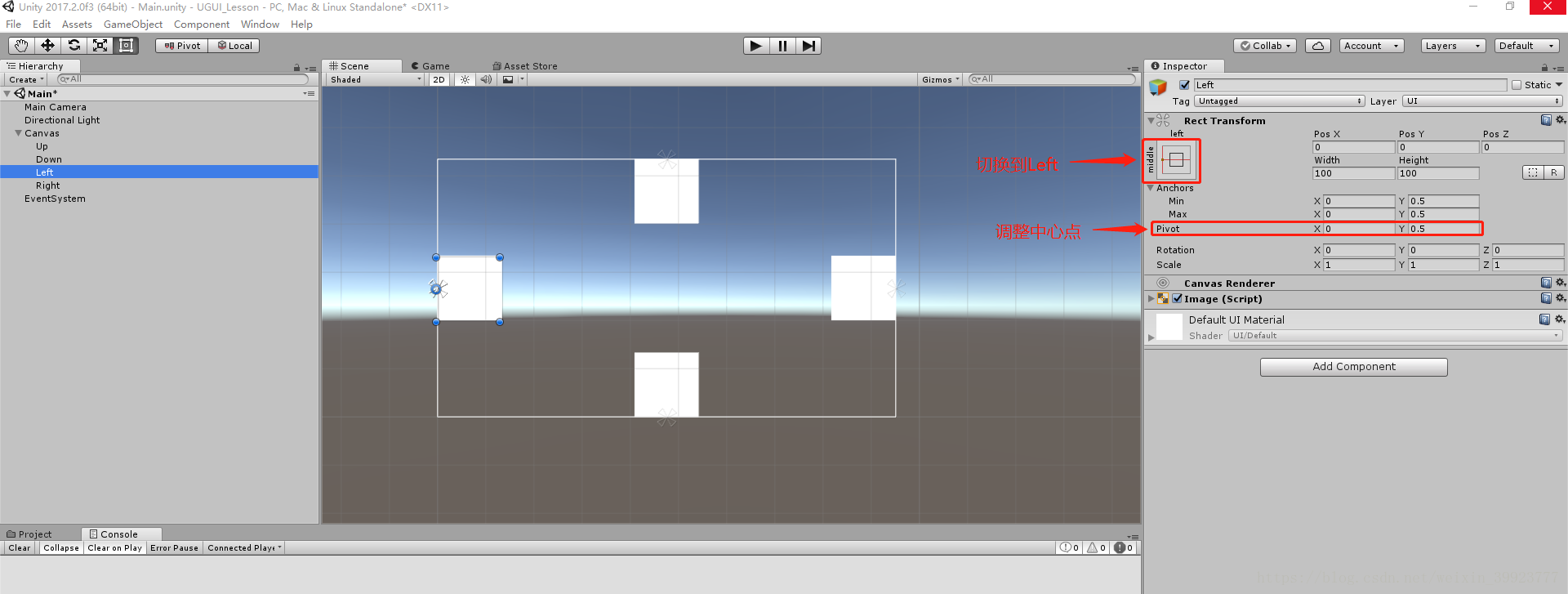
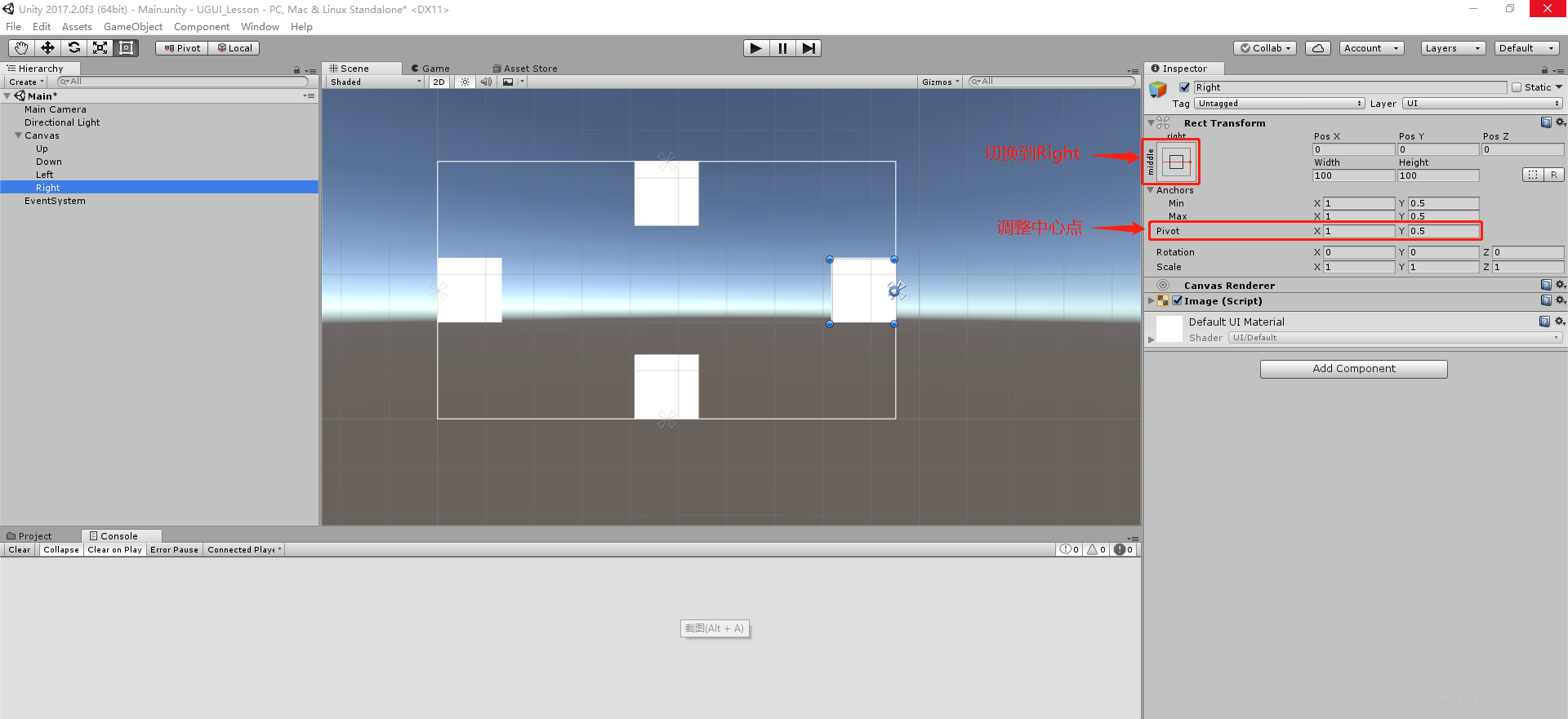
简单案例制作:
1.创建四个Image分别命名为Up、Down、Left、Right
2.通过九宫定位面板将这四张图片分别定位到Canvas的上、下、左、右




原文:https://blog.csdn.net/qq_42898629/article/details/83505496



 浙公网安备 33010602011771号
浙公网安备 33010602011771号