一个网站首页重构小记
2023-02-03 10:00 麦舒 阅读(42) 评论(0) 编辑 收藏 举报负责网站运营的同事提了一个需求:
- 要对网站的首页进行重新的设计。
- 网站首页要能够可定制化。
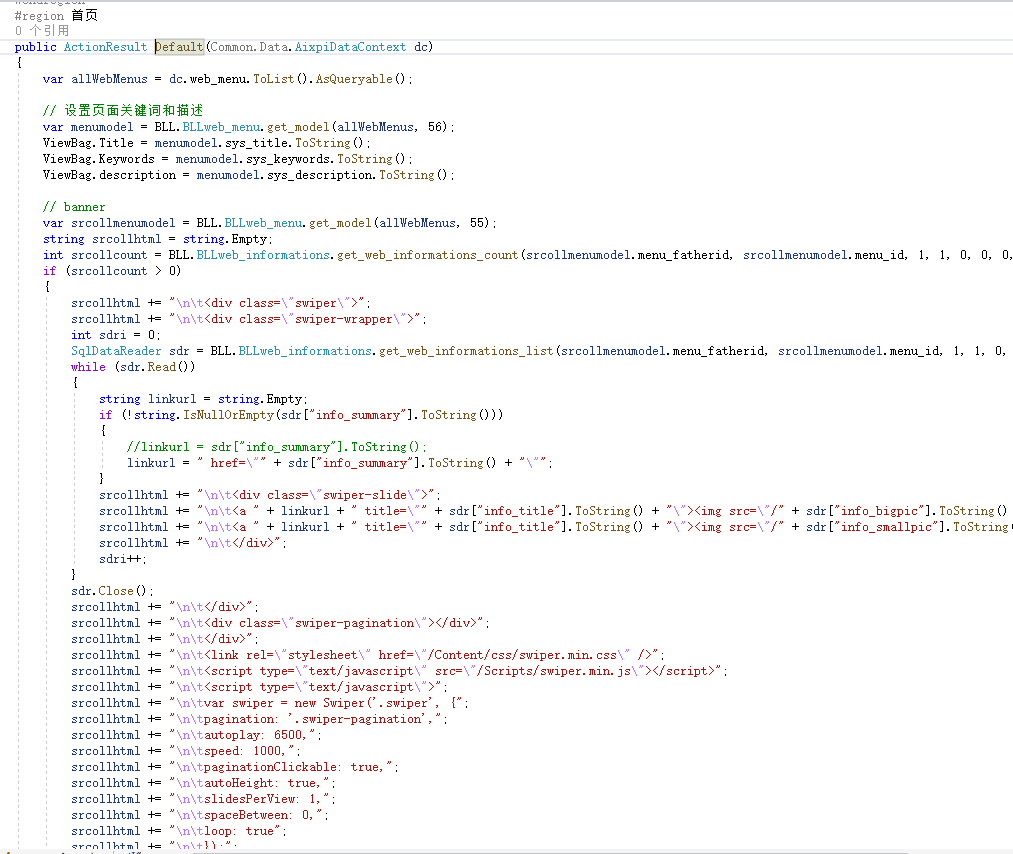
这个网站是公司的某位同事开发的,并且已经离职了。这网站的代码,是直接把前端的 HTML 写在后台代码里,很让人头疼。负责前端的同事,根本改不了这种代码,后端同事又不熟悉前端,即便能改,这代码的维护成本也太高了。如果你们,如何处理呢?
首页代码

解决方案
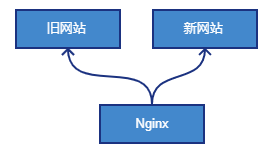
对于这种情况,我们采用了替换的方案,新建一个首页,然后搭建一个 Nginx 服务器,代理请求,把首页的请求转发到新的首页。架构如下:

新首页后台
新的首页管理后台,采用了可视化,所见即所得的设计。

Nginx 配置
通过 Nginx ,把首页重定向到新的网站地址。
server {
location / {
proxy_pass http://kibtoy.me:5463;
proxy_read_timeout 120;
proxy_cache kibtoy_cache;
}
}
实例
如果各位客官感兴趣实际效果,可以下面这两个链接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述