页面 SEO 信息的优化
2023-02-06 15:30 麦舒 阅读(14) 评论(0) 编辑 收藏 举报接到业务部门的一个需求,有一个运营了 10 多年的网站,现在需要添加一个功能,允许运营人员修改首页,商品页,博客页的标题,描述,关键词等信息。功能不复杂,但是有两个点需要注意的:
- 这个网站运营了 10 多年,中间已经换了好几拨人了。
- 网站必须稳定,可靠。
对于这种历史性的网站,能不去动里的代码,最好还是不要去动。一旦动了,很容易踩坑,背锅。比如说:一旦流量下降,或者单量减少。运营人员首先就会觉得,是不是做开发那帮人,改了啥导致的。
所以,对于这个需求,可以通过一个中间件去处理。
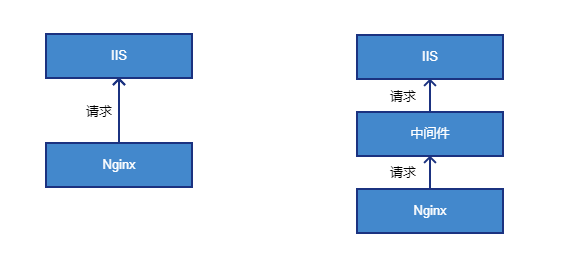
如下图:左边是原来的架构,右边是新的架构

原理
中间件对需求修改的页面请求进行拦截,然后对 HTML 进行处理,加上标题,描述,关键词等信息,再返回给客户端。
优点
- 不需要改动原来的代码。
- 可插拔。一旦出现,可以把中间件去掉,恢复原貌。
缺点
加了一个中间件,增加了系统的复杂性。
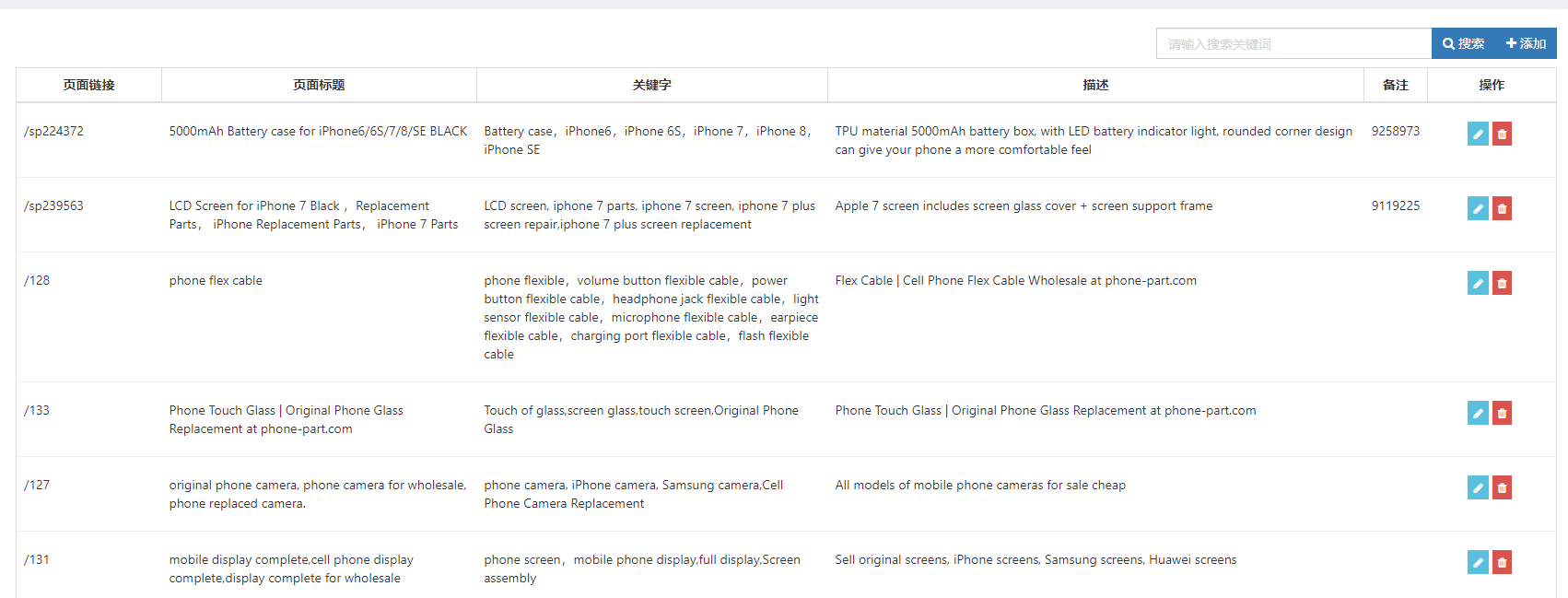
后台截图

代码
下面是实现的部分代码
export function processPageSEO(doc: Document, pageInfo: PageInfo) {
if (!doc) throw errors.argumentNull("doc");
if (!pageInfo) throw errors.argumentNull("pageInfo");
if (!doc.head)
throw new Error(`Head element is null.`);
if (pageInfo.title)
doc.title = pageInfo.title;
if (pageInfo.keywords) {
let keywordsMeta = doc.head.querySelector("meta[name='keywords']") as HTMLMetaElement;
if (!keywordsMeta) {
keywordsMeta = doc.createElement("meta");
keywordsMeta.name = "keywords";
doc.head.appendChild(keywordsMeta);
}
keywordsMeta.content = pageInfo.keywords;
}
if (pageInfo.description) {
let descriptionMeta = doc.head.querySelector("meta[name='description']") as HTMLMetaElement;
if (!descriptionMeta) {
descriptionMeta = doc.createElement("meta");
descriptionMeta.name = "description";
doc.head.appendChild(descriptionMeta);
}
descriptionMeta.content = pageInfo.description;
}
}
PS: 对于维护旧的系统,并且在不熟悉的情况下,增加一个中间件,是非常有必要的,这个中间件,对原来的系统做了隔离,避免因为修改代码出现的 BUG。事实上,这个中间件在后面一系列的新需求,发挥了很大的作用。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述