vue3 + vite 部署后出现页面空白,静态资源访问404问题
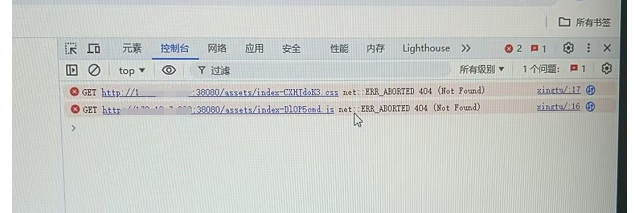
部署后访问控制台报错信息如下图:

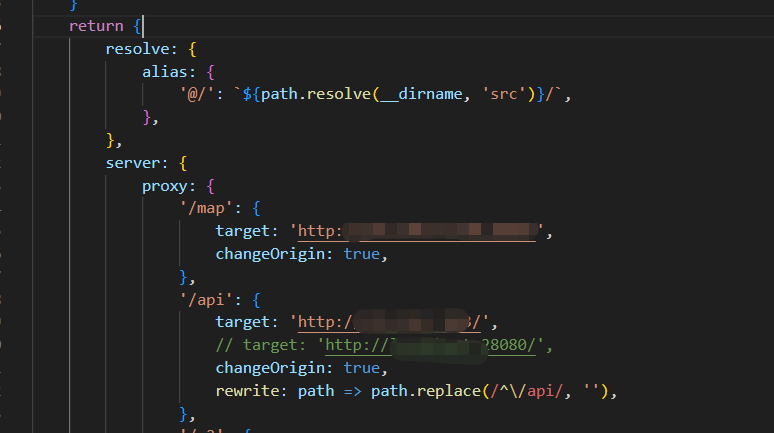
vite.config.js 配置如下:

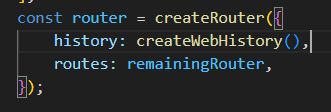
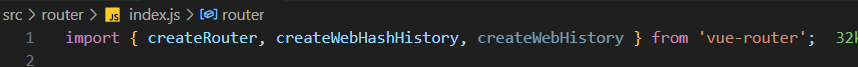
路由配置文件:


以上配置在本地运行正常,打包部署之后到线上就会有页面空白,静态资源访问404的问题,vite好像都有这个问题,下面说我解决上面问题的解决办法
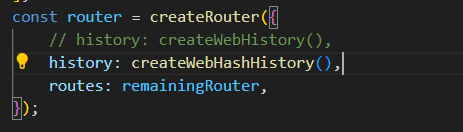
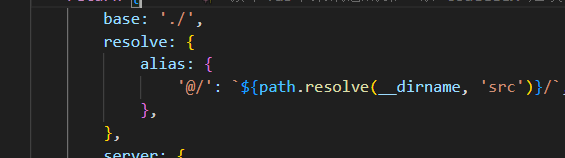
我是通过在vite.config.js 中添加base:'/'配置并修改路由模式 ,路由模式由createWebHistory 改成 createWebHashHistory 就解决了问题!如下图:依次是路由配置文件和vite.config.js