el-tree 的样式修改之旅
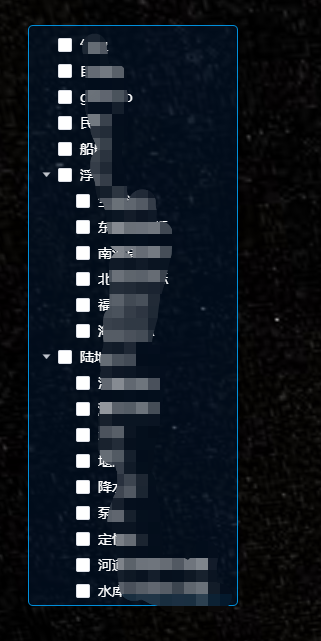
原始样式如下图:

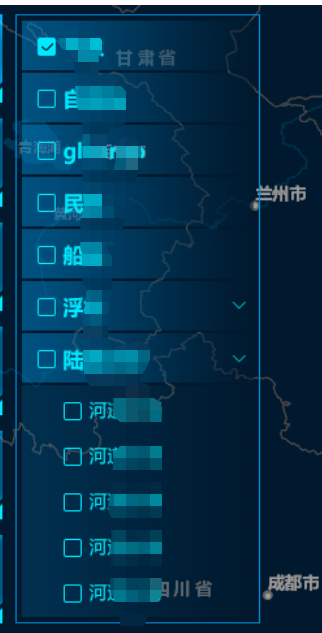
我想要实现的样子如下图:

首先分析一下想要实现的效果图:1,想要从原始效果到效果图的样子都需要修改那些地方
2,都涉及到那些样式问题
其次简要说一下本人在实践中都遇到了那些样式问题:
1,修改el-tree中checkbox选中时的背景颜色,选中的时的对钩颜色
2,一级节点和二级节点的背景颜色设置
3,鼠标滑过,鼠标点击之后出现白色背景的问题
4,el-tree中倒三角的颜色,位置设置问题
等等。。。。。废话不多说了直接上代码
1 2 3 4 5 6 | 此代码为问题3:<br> .el-tree-node:focus>.el-tree-node__content { background-color: transparent ; //当选中树节点时的颜色改变,默认为白色 } .el-tree-node .is-expanded .is-current .is-focusable{ margin-bottom: 10px; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | .el-tree-node__expand-icon { position: absolute; //设置倒三角的位置 目前我设置的是让倒三角在右侧显示 right: 6%; }//一级节点选择器.el-tree-node .el-tree-node__content { background-image: linear-gradient(to right, rgba(0,136,210, 0.5), rgba(0,25,46, 0.5)); font-weight: bold; margin-bottom: 3px; color: #00eaff; font-size: 16px; }.el-tree-node__content > label.el-checkbox { margin-left: 20px; //checkbox 距离左侧的位置}//二级节点选择器 .el-tree-node .el-tree-node__children .el-tree-node .el-tree-node__content{ margin: 0px !important; font-weight: 100; background-image: linear-gradient(to right, rgba(0,136,210, 0.2), rgba(0,25,46, 0.2)) !important; //设置二级节点渐变背景颜色透明度为20%}.el-tree-node .el-tree-node__children .el-tree-node .el-tree-node__content .el-tree-node__label{ font-size: 14px; //设置二级节点文字大小 color: #00eaff;//设置二级节点文字颜色}.el-tree-node .el-tree-node__children .el-tree-node .el-tree-node__content .el-checkbox__inner{ width: 14px; //设置二级节点checkbox大小 height: 14px;}.el-checkbox__input.is-checked .el-checkbox__inner{ background: #00eaff; //修改选中时checkbox背景颜色 &::after { border-color: #002237; //修改checkbox对钩颜色 }}.el-tree-node__expand-icon { color: #0095A8; //修改el-tree树结构自带的三角图标的颜色}.el-tree-node__expand-icon.is-leaf::before { display: none; //修改el-tree树结构自带的三角图标的颜色,之后会出现一个问题,会将叶子节点(没有子节点的)也给添加了三角图标,审查元素发现所有节点的图标都带有一样的类名,只要修改样式就会更改所有图标,不管是否是叶子节点.所以还要加上下面的代码,隐藏叶子节点的三角图标才能行.} |
好了我懒得介绍了。。。。。自认为我注释写的已经很清楚了,大家应该都能看的懂,真看不懂的话,建议多实践,毕竟实践才是检验真理的唯一标准!!!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律