修改Element Slider 滑块 label选中样式 (自定义 Elementui Slider 滑块 样式)
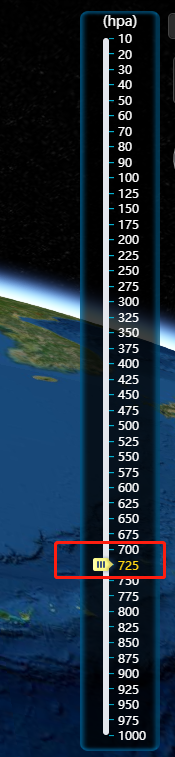
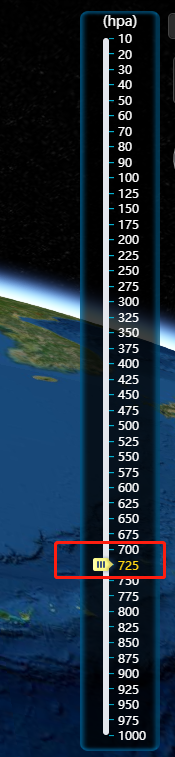
效果图:

1,加入slider滑块代码
<el-slider v-model="level" vertical :show-stops="true" :show-tooltip="false" :step="1" :min="0" :max="45" :marks="marks1h" @change="changeValue" :format-tooltip="formatTooltip" > </el-slider>
2,定义formatTooltip方法
formatTooltip(val) { /* 自定义mask文字颜色 */ const customClassValue = document.getElementsByClassName( "el-slider__marks-text" ); for (let i = 0; i < customClassValue.length; i++) { customClassValue[i].style.color = "#ffff"; /* 改变颜色 */
//如果val等于v-model绑定的值就给他设置成黄色,否则就是白色 if (val == this.level) { customClassValue[this.level].style.color = "#FFD614"; } else { customClassValue[i].style.color = "#fff"; } } },
标签:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!