script标签中defer和async的区别
如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
使用defer和async都会使得解析HTML的同时进行js脚本的异步下载,不会阻碍文档的解析,
区别是,
async在下载完js脚本之后立即执行js,有可能会阻碍文档的解析,且多个标记async的js脚本可能不会按照顺序执行;
使用defer会在html解析完成之后再执行js脚本文件,而且多个defer的脚本会按照顺序执行。

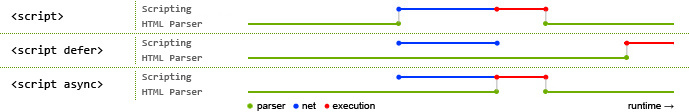
其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现