mock数据
操作步骤:
(1)在项目src文件夹中创建mock文件夹
(2)在mock文件夹中创建相应的JSON文件,准备JSON数据(注意别有空格)
(3)把mock数据需要的图片放置在public文件夹中(public文件夹在打包时,会把相应的资源原封不动的打包到dist文件夹中)
(4)创建mockServe.js通过mockjs插件实现模拟数据

(5)在main.js中引入(mockServe.js不需要暴露)
![]()
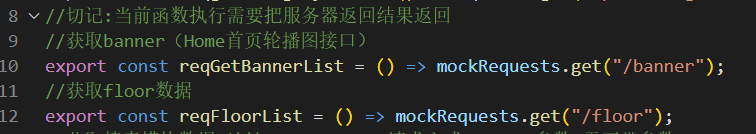
(6)获取Banner轮播图数据
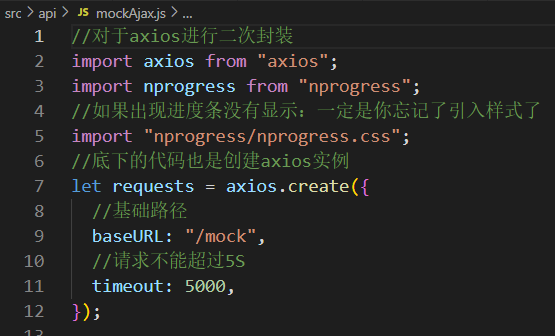
1)在API文件夹中创建mockRequest(axios实例:baseURL:'/mock')专门获取模拟数据用的axios实例。

@/api/index.js

2)获取home轮播图数据
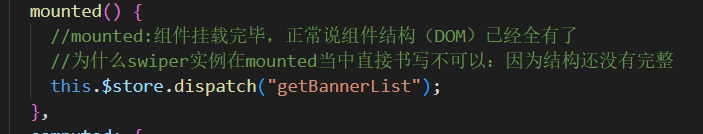
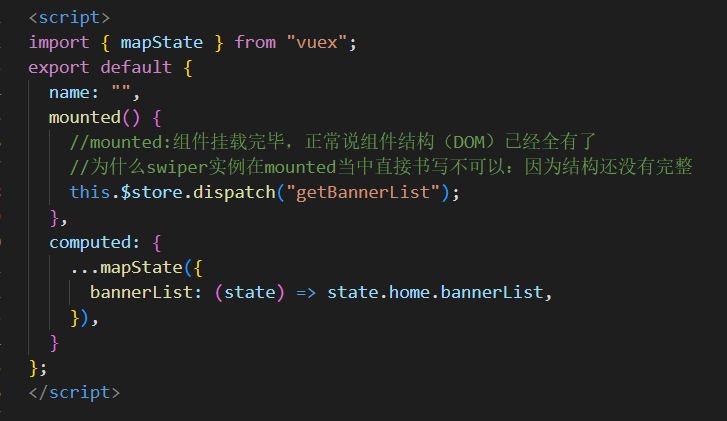
首先ListContainer挂载完成通知vuex要发请求获取数据

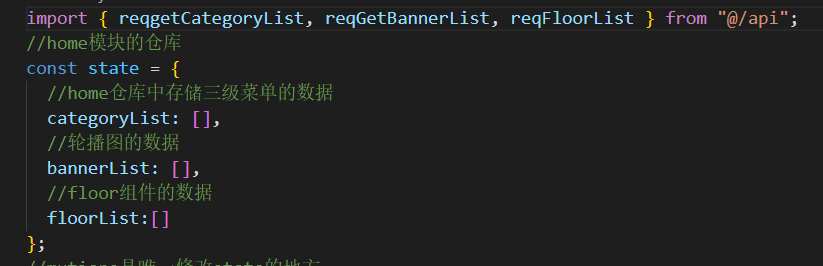
3)仓库中存储数据
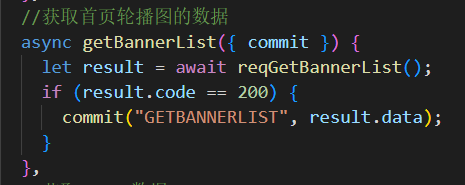
actions发送异步请求

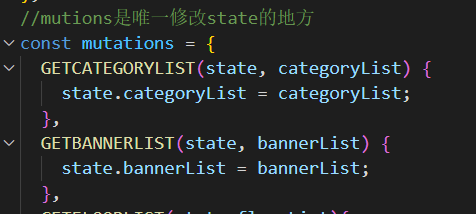
mutations修改state中的数据

引入发送请求的api以及在原始仓库的state中配置bannerList(为空数组---根据相应的结果来:相应的result.data为数组,则为空数组,为对象,则为空对象)

4)用仓库的组件拿到仓库中对应的数据
- 引入mapState
- 映射为自身的计算属性computed
- 使用仓库的数据






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本