解决跨域问题
浏览器默认两个相同的源之间是可以相互访问资源和操作 DOM 的。
两个不同的源之间若想要相互访问资源或者操作DOM,那么会有⼀套基础的安全策略的制约,我们把这称为 同源策略。它的存在可以保护用户隐私信息,防止身份伪造等(读取Cookie)。
其中,如果两个URL的协议、主机和端口号都相同,称之为同源。若协议、主机和端口号有任意一个不同,称之为跨源或跨域。
例如:
| 源1 | 源2 | 结果 |
| http://store.company.com/dir/page.html | http://store.company.com/dir2/other.html | 同源 |
| http://store.company.com/dir/page.html | https://store.company.com/secure.html | 跨域(协议不同) |
| http://store.company.com/dir/page.html | http://news.company.com/dir/other.html | 跨域(主机不同) |
| http://store.company.com/dir/page.html | http://store.company.com:81/dir/etc.html | 跨域(端口号不同,默认端口为80) |
同源策略限制了通过XMLHttpRequest等方式将站点的数据发送给不同源的站点。
比如在开发环境中常见的浏览器和后台服务器之间的数据传递。
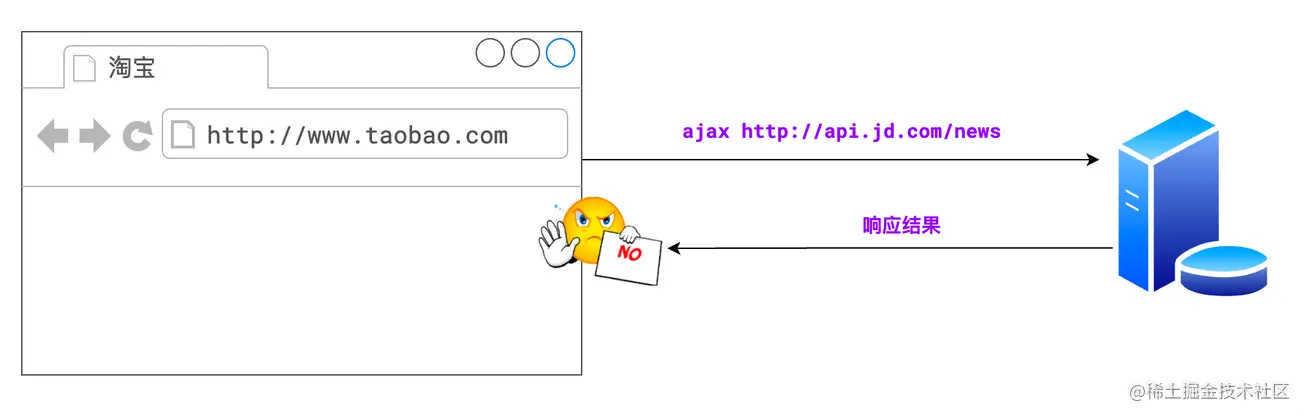
跨域并不是请求发不出去,而是,请求能发出去,服务器也能收到请求并将结果正常返回,但是返回的结果会被浏览器拦截。

我们通常所说的跨域问题,就是同源策略对 ajax 产生的影响,常见的解决跨域的方法如:
JSONP、CROS、代理
目前,大部分的跨域问题都是通过代理来解决的,代理适用的场景是:生产环境不发生跨域,但开发环境发生跨域

在实际开发中,只需要对开发服务器稍加配置即可完成
// vue 的开发服务器代理配置 // vue.config.js module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false, devServer: { port: 8080, proxy: { '/api': {//如果前台浏览器发请求时,路径中存在/api,那么代理服务器会找后台服务器要数据,服务器中间是不存在跨域问题的 target: 'http://39.98.123.211',//这是一个配置文件,需要重新运行一下才会生效 } } } })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决