v-if与v-show的区别
在需要控制DOM元素在页面中的显示和隐藏时,可以通过v-if和v-show来实现,两种方法在实现原理、编译过程和性能消耗方面都有各自的特点,因此分别适用于不同的使用场景。
实现原理:
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显示与隐藏
编译过程:
v-if 是条件渲染,如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染元素,并在切换过程中合适地销毁和重建内部的事件监听和子组件;
v-show 不管初始条件是什么,元素总是会被渲染,随后通过基于 CSS 的 “display” 属性进行切换,当属性值为true时,DOM元素为显示状态,属性值为false时,DOM元素为隐藏状态。
性能消耗:
v-if有更高的切换消耗;v-show有更高的初始渲染消耗
使用场景:
v-if适合不大可能改变;v-show适合频繁切换
v-show使用实例:
所写项目是单页面应用,需要实现首页与搜索页面有Footer组件,登录和注册页面没有Footer组件的功能,同时考虑到操作过程中会频繁切换路由的情况,最终选择v-show来控制Footer组件的显示和隐藏。
利用路由元信息来判断显示与隐藏,在定义路由的时候可以配置meta字段
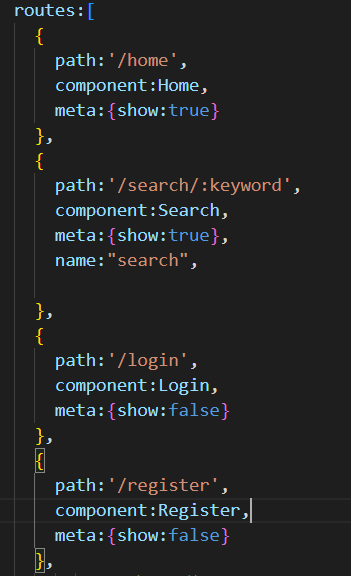
【router/index.js】

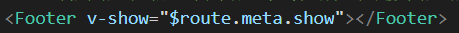
【App.vue】






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现